一、前言
uni-app介绍
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到IOS、Android、H5、以及各种小程序(微信、支付宝、百度、头条、QQ、钉钉)等多个平台
二、环境搭建
(1)安装HbuilderX
(2) 安装微信开发者工具
三、为什么使用uniapp
1、同一套代码编译多端
2、接近原生、效果更好
3、开发效率高
4、开发(人力、维护、时间)成本低
5、学习成本低
6、支持npm与自定义组件
7、社区活跃、版本迭代快
实践-调用接口
methods: {
//获取轮播图的方法
getSwipers () {
uni.request({
url:'http://localhost:8082/api/getlunbo',
data:{},
success(res) {
console.info(res)
if (res.data.status === 0) {
this.swipers = res.data.message
} esle {
this.swipers = []
uni.showToast({
title:'获取数据失败'
})
}
}
})
}
}实践-封装接口调用
创建utils/api.js文件
const BASE_URL = 'http://localhost:8082'
export const myRequest = (options) => {
return new Promise((resolve,reject) = {
uni.request({
url:BASE_URL + options.url,
method: options.method || 'GET',
data: options.data || {},
success: (res) => {
if (res.data.status !== 0) {
return uni.showToast({
title: '获取数据失败'
})
}
resolve(res)
}
}),
fail: (err) => {
uni.showToast({
title: '请求接口失败'
})
reject(err)
}
})
}
在main.js中进行注册
import Vue from 'vue'
import App from './App'
import { myRequest } from './util/api.js'
Vue.config.productionTip = false
Vue.property.$myRequest = myRequest
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
进行调用
const res = await this.$myRequest({
url: '/api/getlunbo'
})
console.info(res)使用中的小细节
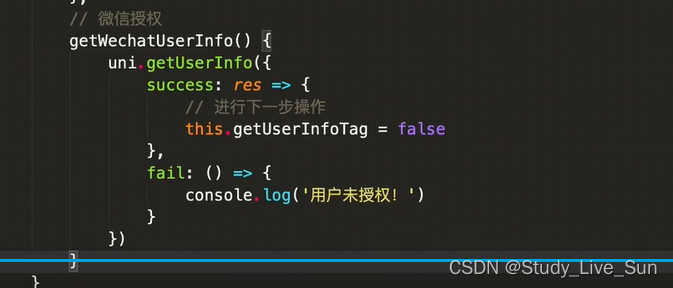
1、获得用户授权
判断用户是否给过授权
通过页面方法拿到授权

手动点击按钮获得用户授权

uniapp登录状态的管理

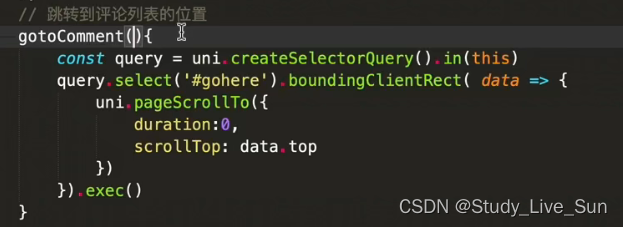
2、获得某个标签的位置并跳转到该标签

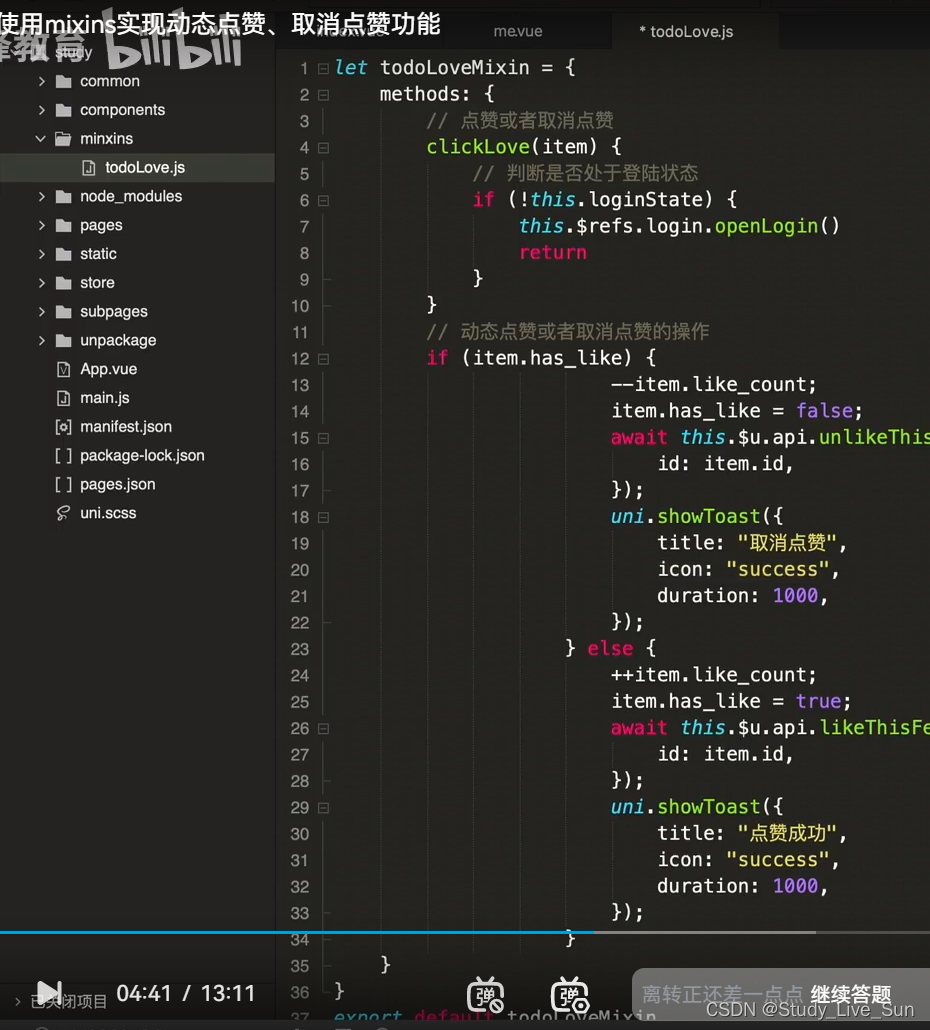
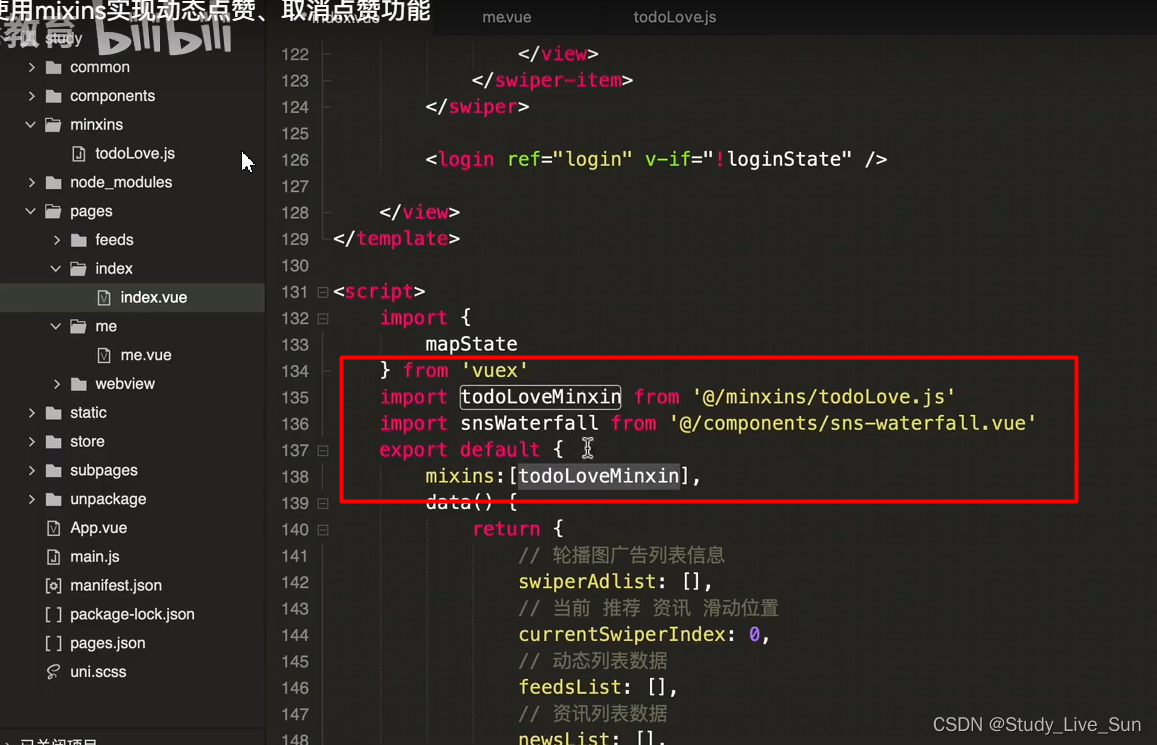
3、使用mixin抽离公共方法

页面引入方法

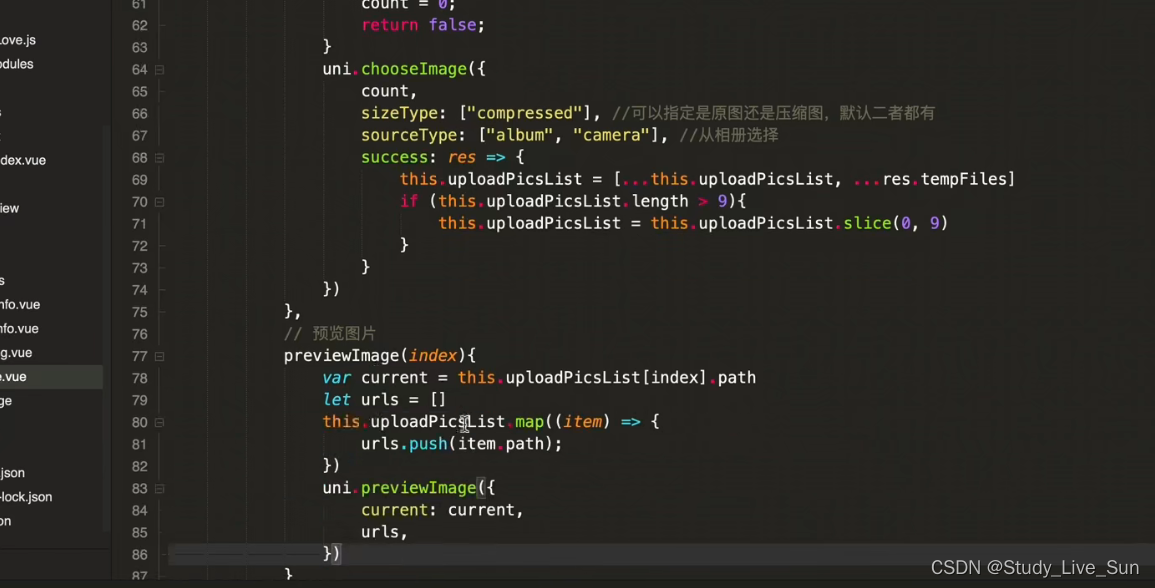
5、上传图片预览图片

6、使用promiseALl方法上传图片数组,确保所有图片上传完毕

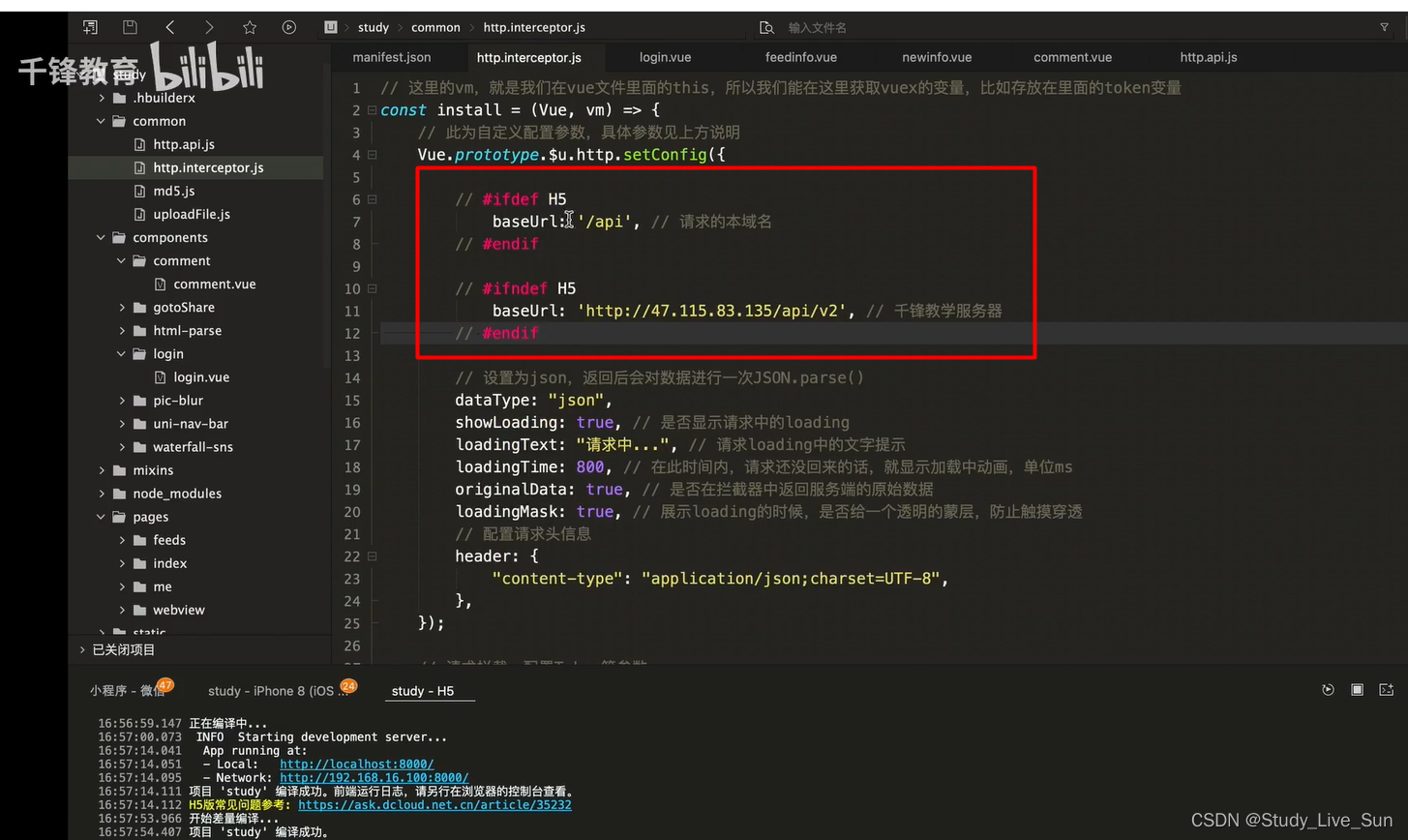
7、h5跨域拦截服务配置

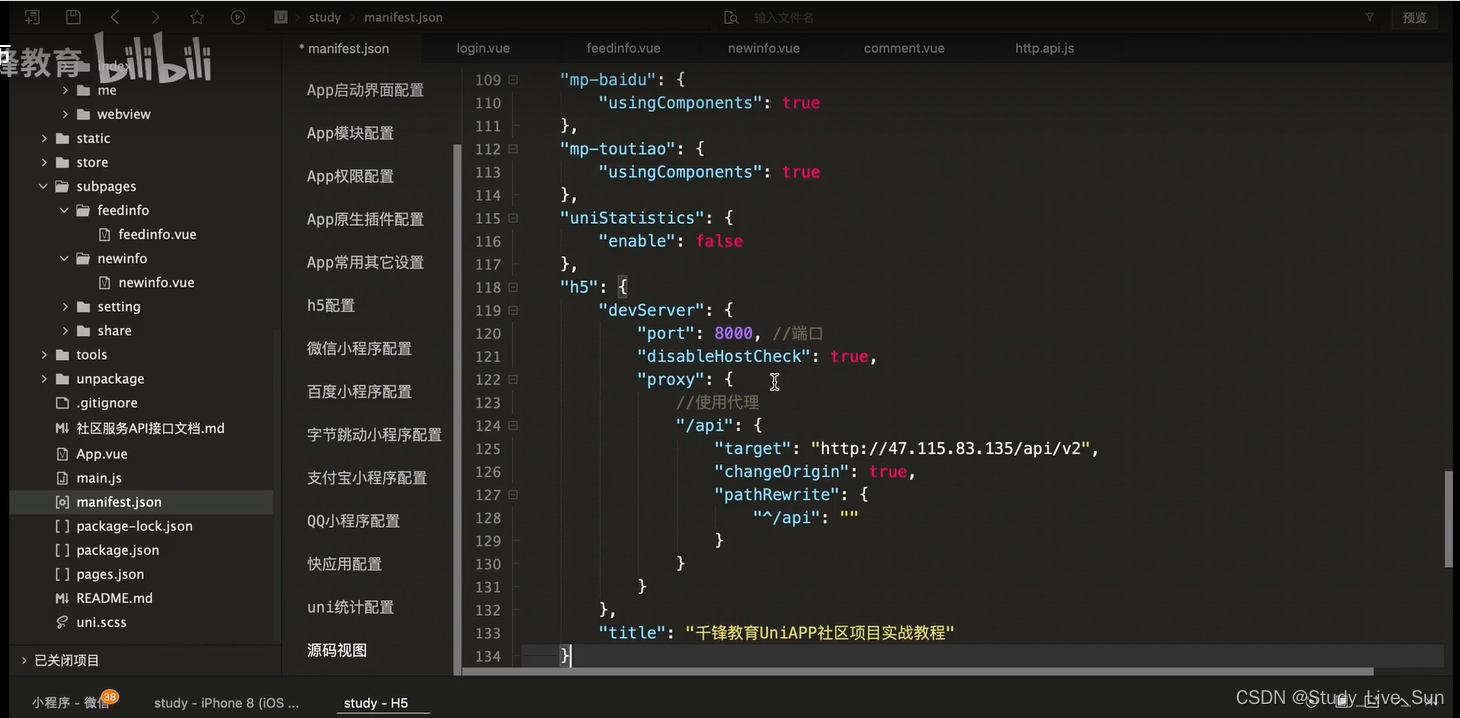
8、动态配置baseURL请求地址























 1378
1378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








