一.认识uniapp
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
二.如何创建uniapp?
(一) uni-app支持通过HBuilderX可视化界面、vue-cli命令行 两种方式快速创建项目。
1.HBuilderX可视化的方式比较简单,开始开发者需先下载安装HBuilderX:官方IDE下载地址
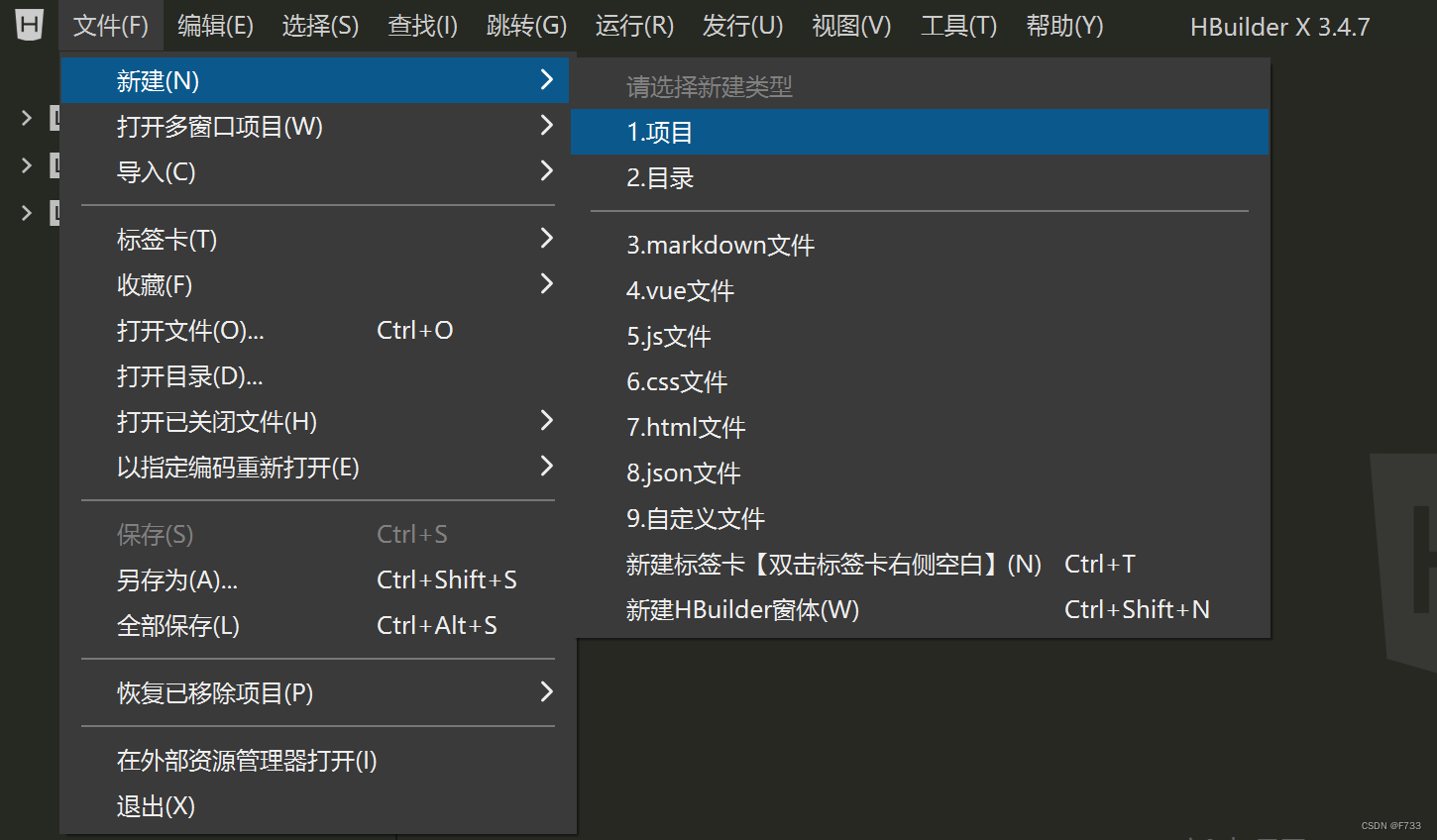
(1)点击工具栏中的文件 — 新建 — 项目
如下:
(2)选择uni-app类型及模板 — 输入项目名 — 点击创建 — 创建成功
如下:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








