在这个数字化的时代,拥有一个线上书橱已经成为越来越多爱书之人的愿望。它不仅能够节省空间,还能让我们轻松地管理、分享自己的藏书。今天,就让我来介绍一下如何创建一个属于自己的线上书橱,并摆放好自己的样本图册。让我们一起来感受这份全新的阅读体验吧!


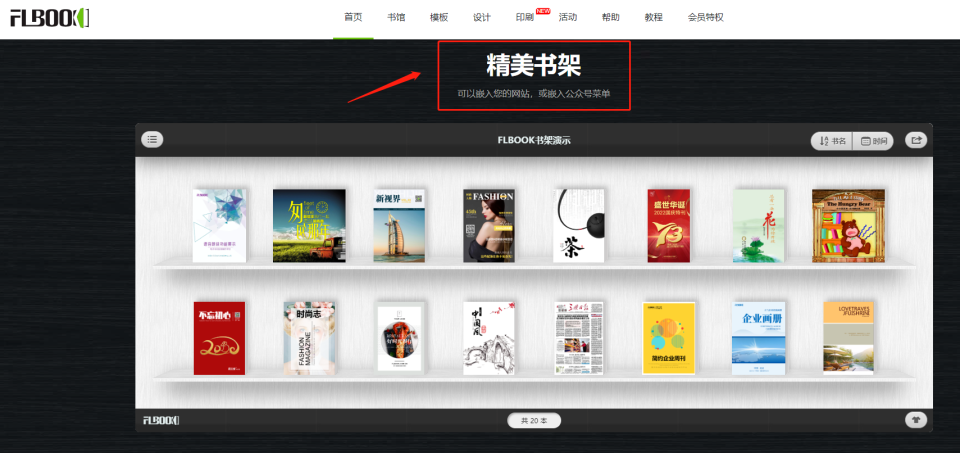
分享一个制作样本图册并能创建书橱的平台FLBOOK,它的书橱功能,可以同时展示多本样本册,也可以对展示的样本册进行管理,还能通过二维码和链接的方式,将书橱转发到朋友圈、微博等各大社交平台,方便更多的员工和客户浏览。

FLBOOK如何创建一个属于自己的线上书橱,摆放自己的样本图册?
1、浏览器在线搜索FLBOOK进入官网,并登录;

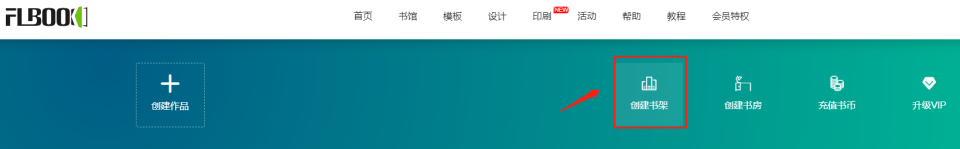
2、点头像,进入个人中心,点击创建书架按钮,填写相关信息,即可创建书架;


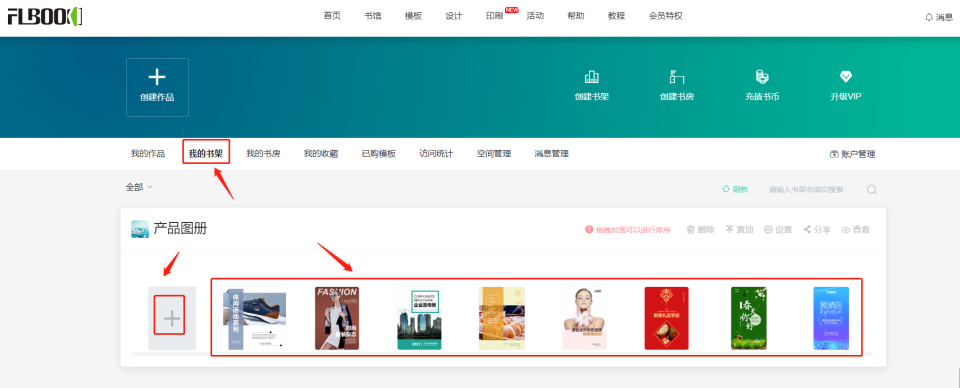
3、创建好的书架,可点击我的书架查看,点击+号可添加书刊,拖拽封面还可以进行排序;

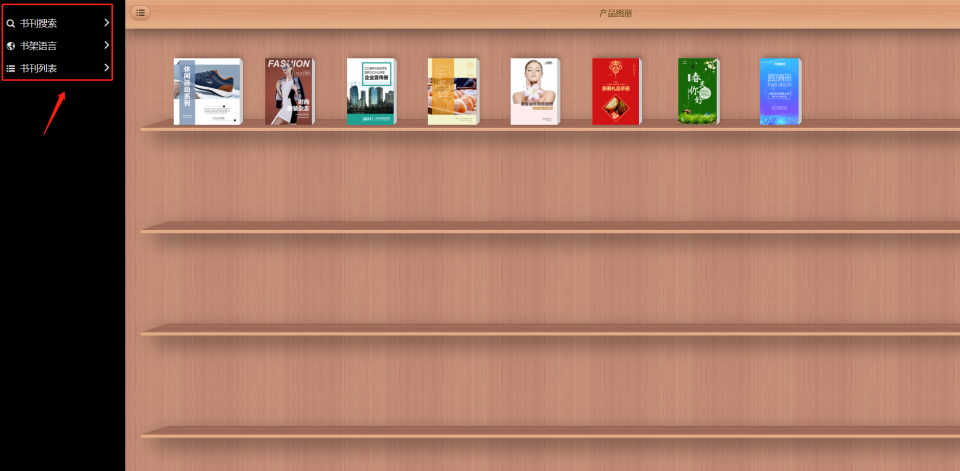
4、右侧可以对书架进行设置和分享,点击查看,可以查看整个书架存放的书籍,书架左侧有书刊搜索功能,可根据名称进行搜索查找,也可根据书刊列表查找;


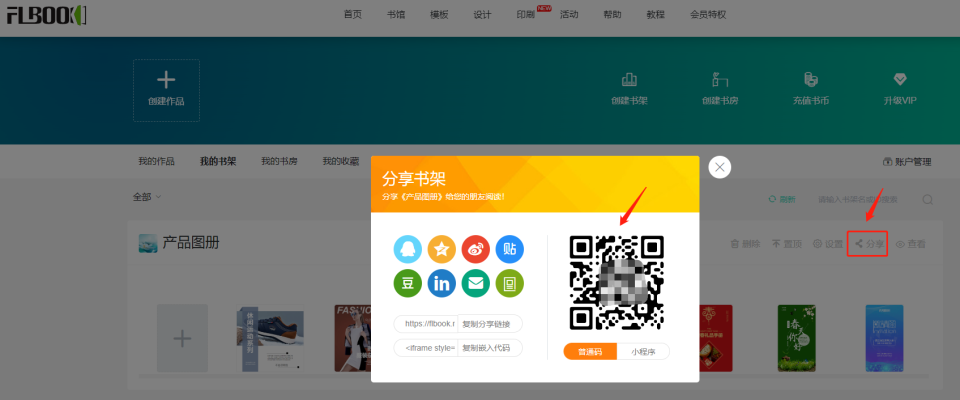
5、点击右侧分享按钮,即可获取书架链接或者二维码分享发布。

有了FLBOOK这个线上书橱,真的是太方便了,可以把自己创建的样本册全部集中管理起来,再也不用需要的时候找半天了。浏览器搜索>>> flbook.com.cn





















 84
84

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








