今天完成了一个electron桌面端的新需求:
“当没有消息提醒时,右下角托盘图标鼠标放置时显示用户名”
最终效果如图:
![]()
解决方法如下:
由于electron貌似无法读取pinia和本地缓存的数据,于是通过进程通信来传输当前登录的用户名
以下语句写在electron主进程的main.js中:
1、从tray.js里引入getUserName的方法

2、为该方法添加一个handler

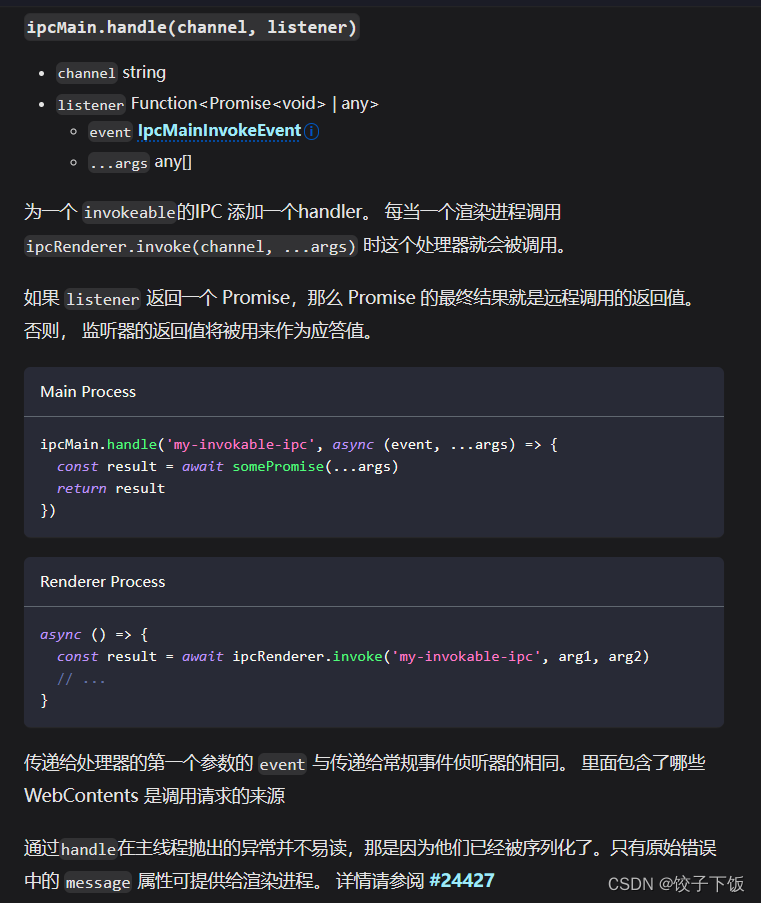
以下是electron官方文档对handle的解释:

接下来,到electron的preload.js:
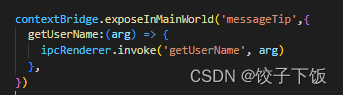
1、 引入contextBridge和ipcRenderer到preload.js当中
![]()
2、将api注入到窗口中,并使主进程收到方法调用的结果

以下是electron官方文档对exposeInMainWorld和ipcRenderer.invoke的解释:


接下来,到electro的托盘tray.js:
1、getUserName方法里面配置托盘hover时所显示的内容

setToolTip为electron托盘自带的方法:

最后一步,在vue页面中调用该方法:
![]()
messageTip为在preload.js里设置的apiKey

至此大功告成!希望对大家有所帮助






















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








