前言
-
项目开源地址
- https://gitee.com/jack_whh/flow-cat-public
-
哔哩哔哩视频
- https://www.bilibili.com/video/BV1gP411A7DG
-
效果

用到的库
uiohook-napi
- 监听键盘,nodejs专用
一些关键
图片设置无法拖动
ondragstart="r eturn false;" draggable="false"
设置可拖动元素
-
默认情况下, 无边框窗口是不可拖拽的。 应用程序需要在 CSS 中指定 -webkit-app-region: drag 来告诉 Electron 哪些区域是可拖拽的(如操作系统的标准标题栏)在可拖拽区域内部使用 -webkit-app-region: no-drag 则可以将其中部分区域排除。
要使整个窗口可拖拽, 您可以添加 -webkit-app-region: drag 作为 body,html 的样式:
body,html {
-webkit-app-region: drag;
}
父通信子
-
主进程需要去调用渲染进程的方法
-
父
- main.js
win?.webContents.send('toFlower')
- 子
import Mouse1 from "./assets/闭嘴.png";
import "./App.css"
function App() {
window.ipcRenderer.on("toFlower",() => {
alert("调用了我");
})
return (
<img src={Mouse1} className={'miao'} draggable={"false"}/>
)
}
export default App
窗口穿透
- 原窗口其实是这样的,如果设置透明而不做其他处理,就会导致被占据的白色这一块下面的元素无法被点击,这种情况就是鼠标穿透的问题

- 解决代码
preload.js
const electron = require('@electron/remote')
const win = electron.getCurrentWindow();
// 设置指定区域的鼠标点击不穿透
window.addEventListener("mousemove", event => {
const el = document.getElementById("imgAvatar");
let flag = event.target === el;
if (!flag) {
//允许穿透
win.setIgnoreMouseEvents(true, {forward: true});
} else {
//不允许穿透
win.setIgnoreMouseEvents(false);
}
});
requestAnimationFrame
-
requestAnimationFrame是一个浏览器提供的用于执行动画的JavaScript方法。它允许我们按照浏览器的刷新率来调度动画帧,从而实现更加流畅和高效的动画效果。
-
大多数电脑显示器的刷新频率是 60Hz,大概相当于每秒钟重绘 60 次。大多数浏览器都会对重绘操作加以限制,不超过显示器的重绘频率,因为即使超过那个频率用户体验也不会有提升。因此最平滑动画的最佳循环间隔是1000ms/60,约等于 16.6ms。
在之前,为了实现动画,常常使用setTimeout()或setInterval()方法来定时更新动画帧。然而,这种方法并不理想,因为它们受限于定时器的精度和浏览器在不同设备上的性能差异。它们的内在运行机制决定了时间间隔参数实际上只是指定了把动画代码添加到浏览器 UI 线程队列中以等待执行的时间。如果队列前面已经加入了其他任务,那动画代码就要等前面的任务完成后再执行
requestAnimationFrame的出现解决了这个问题。它使用浏览器的刷新率作为参考,确保动画帧的更新在每一帧之间的间隔是最佳的,从而实现更加流畅和自然的动画效果。
-
具体看这位博主的,写的很好
- https://zhuanlan.zhihu.com/p/600296111
- window.requestAnimationFrame(callbackFn)默认只会执行一次,就是说cancelAnimationFrame基本上用不到,代码中的继续执行是使用递归的形式,持续调用才会继续执行,当距离左侧超过720像素时,不去递归调用了,就停下来了。不像setInterval需要注意清除的时机
问题
开启-webkit-app-region后可以右键了
- 小猫开启
-webkit-app-region:drag后,会发现可以右键了

main.js添加下面代码
//关闭因为css: -webkit-app-region: drag; 引起的默认鼠标右键菜单
//这里是关闭这个鼠标右键功能
win.hookWindowMessage(278,function(_){
win?.setEnabled(false);//窗口禁用
setTimeout(()=>{
win?.setEnabled(true);//窗口启用
},100);
return true;
})
巧妙的点
-
在body,html上设置了
justify-content:end,align-items:end,display:flex,这样就可以让小猫在右下角集合,同时设置花朵起始坐标的时候,设置为负数,这样就可以将原本很难定位的猫嘴位置进行确定了- 因为如果你设置了猫右下角,如果花朵需要出现在猫嘴,就需要结合窗口高度,宽度来决定translate的偏移量,通过这种方法,只需要根据猫的大小来确定了
-
顺带一提,
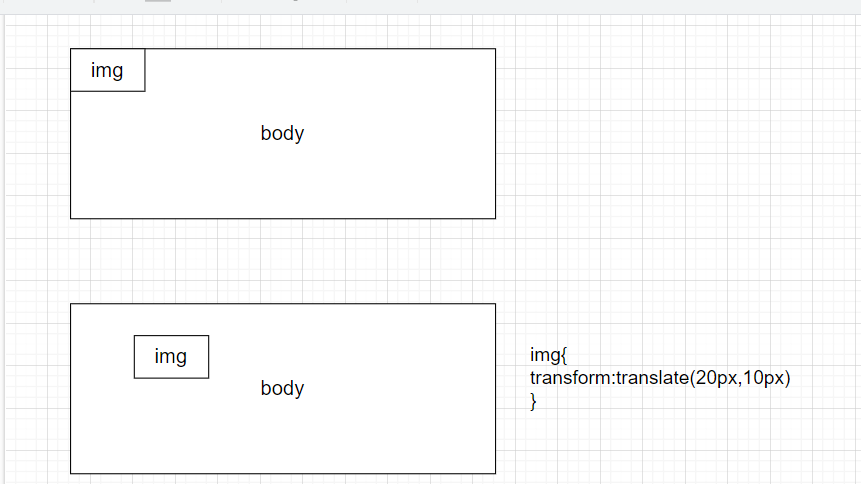
transform:translate是根据原有位置的坐标来决定起始位置的
























 2056
2056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










