- Vue的源码
第一步:在GitHub上搜索 vue-next,下载源代码;
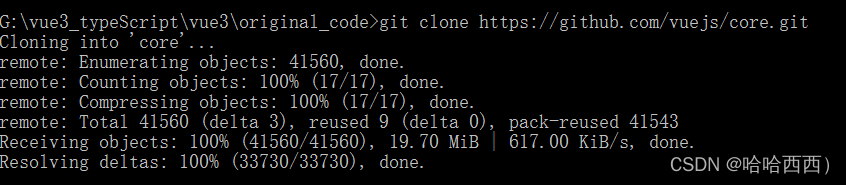
这里推荐通过 git clone 的方式下载;
第二步:安装Vue源码项目相关的依赖;
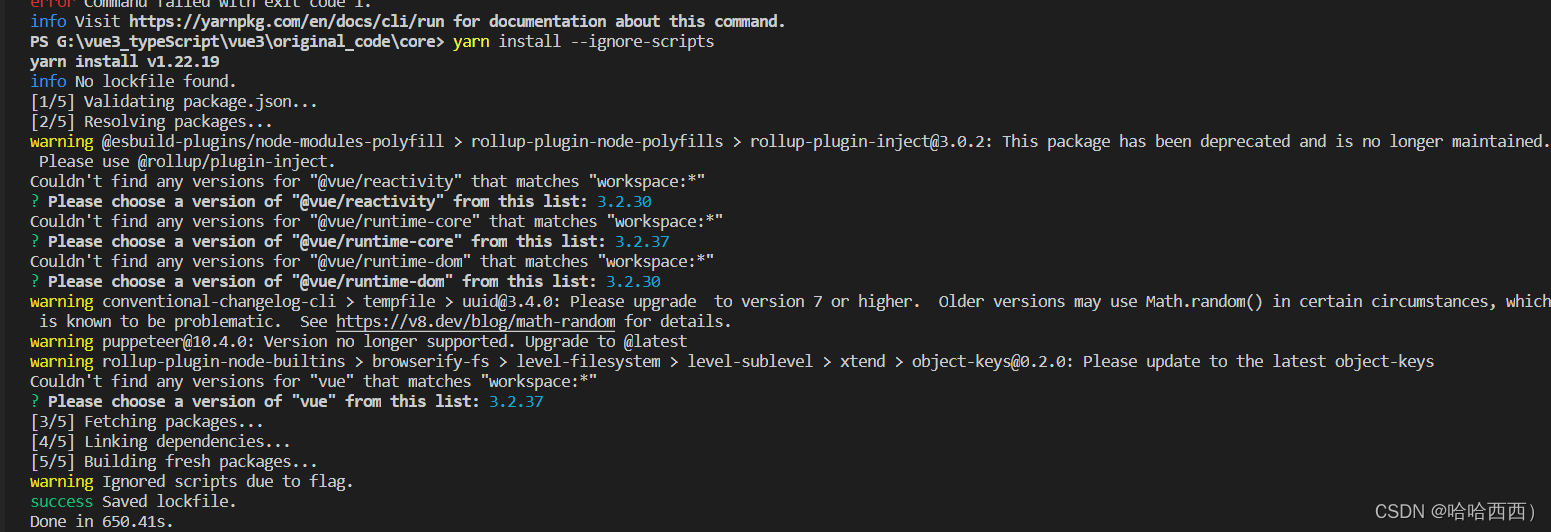
执行 yarn install
第三步:对项目执行打包操作
执行yarn dev(执行前修改脚本)

第四步:通过 packages/vue/dist/vue.global.js 调试代码 - 具体过程
vue3对node版本有要求,应该升级至v16及以上


git clone https://github.com/vuejs/core.git

yarn install --ignore-scripts

yarn dev

- 打包成功后
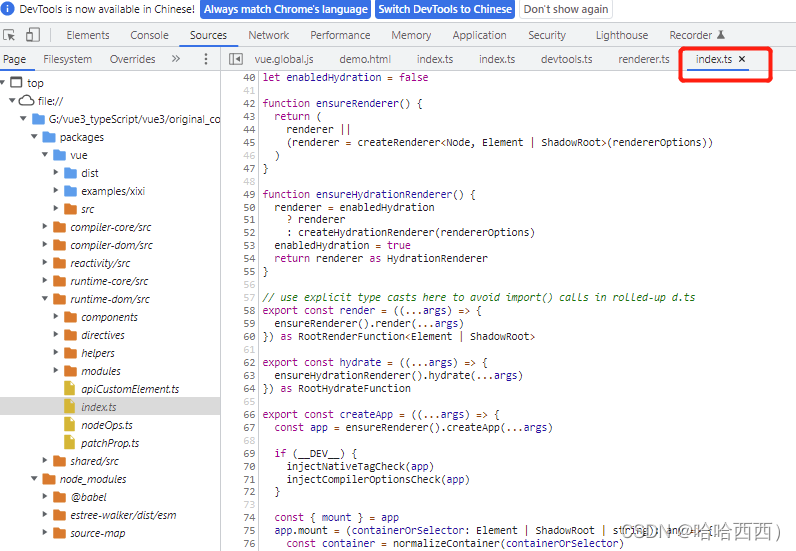
vue.global.js.map方便调试,浏览器f12可以看到代码具体来自于那个文件
package.json
"dev": "node scripts/dev.js --sourcemap",























 5887
5887











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








