[vue3后台管理二]vue3下载安装element plus
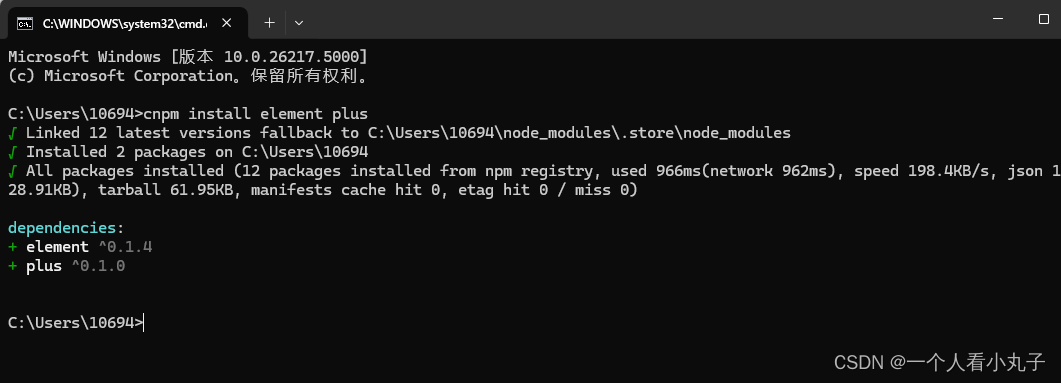
一、vue3下载安装element plus
cnpm install element plus

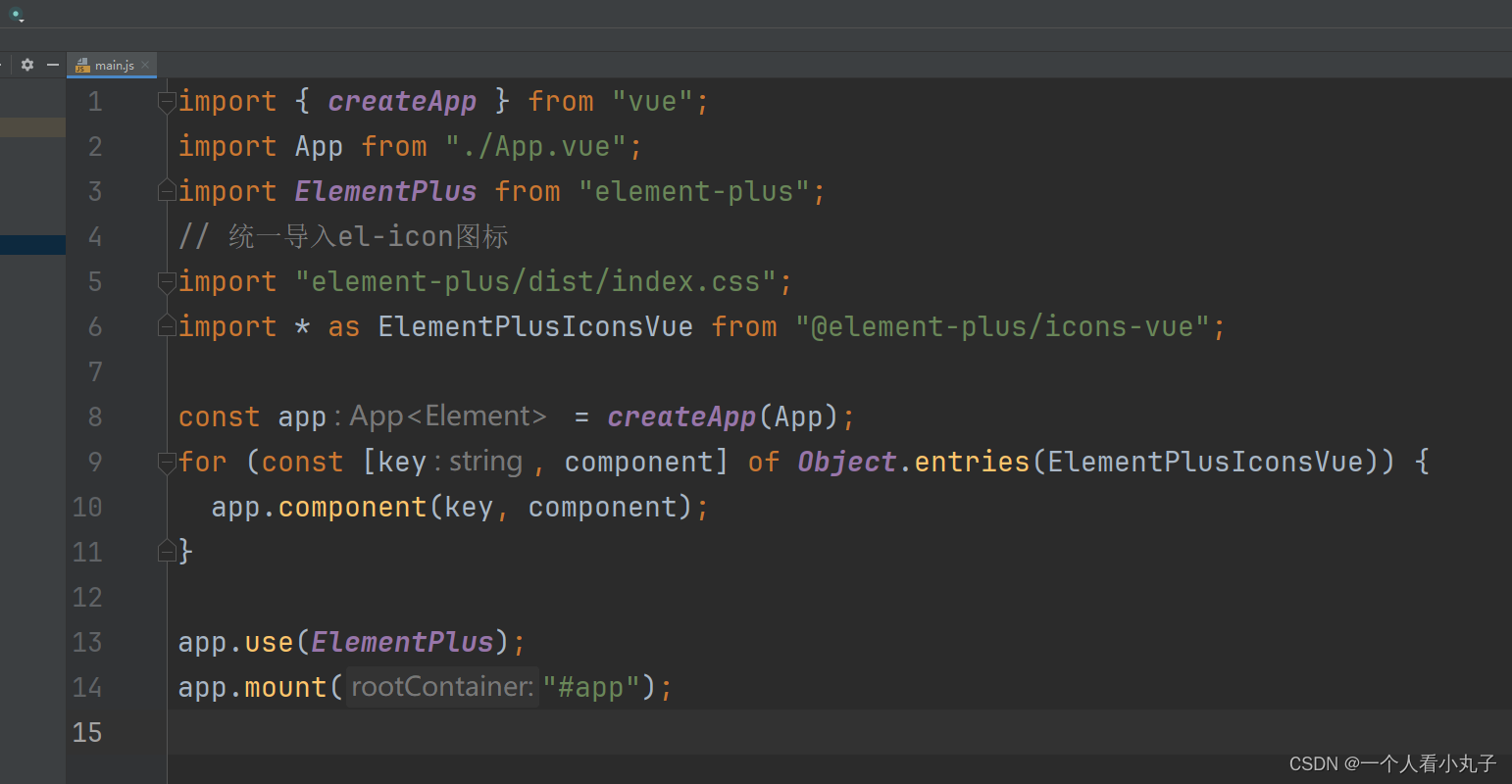
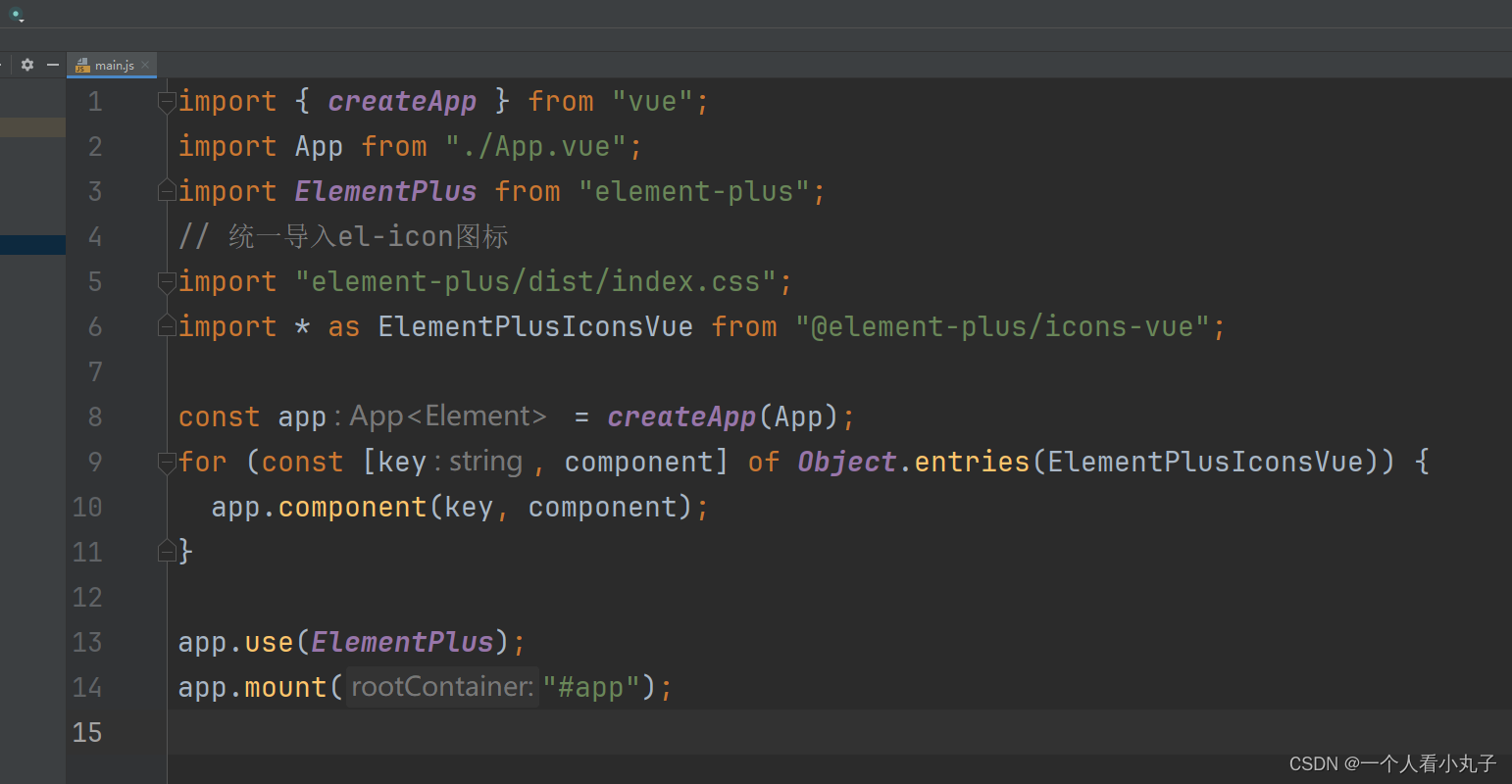
二:修改main.js
import { createApp } from "vue";
import App from "./App.vue";
import ElementPlus from "element-plus";
// 统一导入el-icon图标
import "element-plus/dist/index.css";
import * as ElementPlusIconsVue from "@element-plus/icons-vue";
const app = createApp(App);
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component);
}
app.use(ElementPlus);
app.mount("#app");

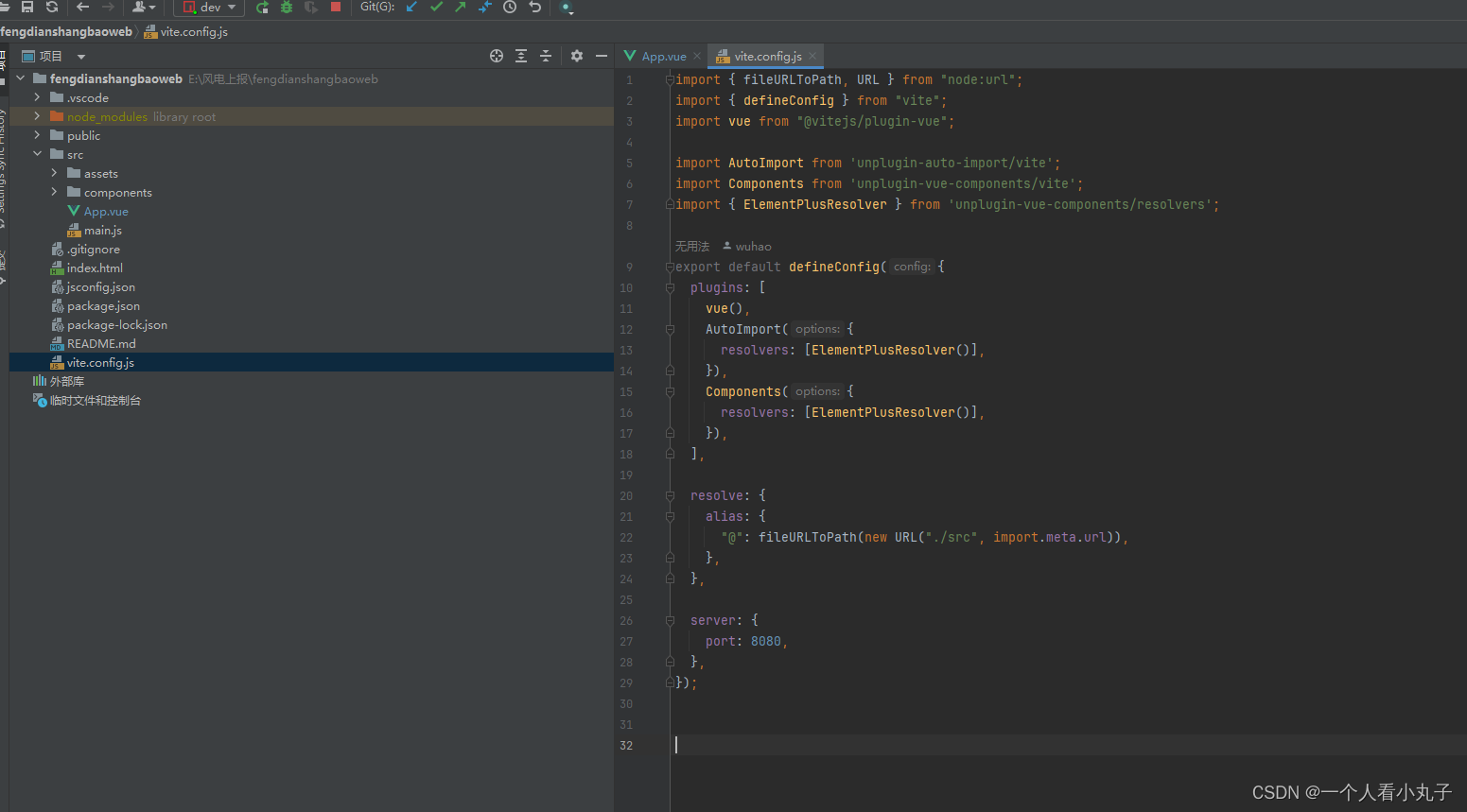
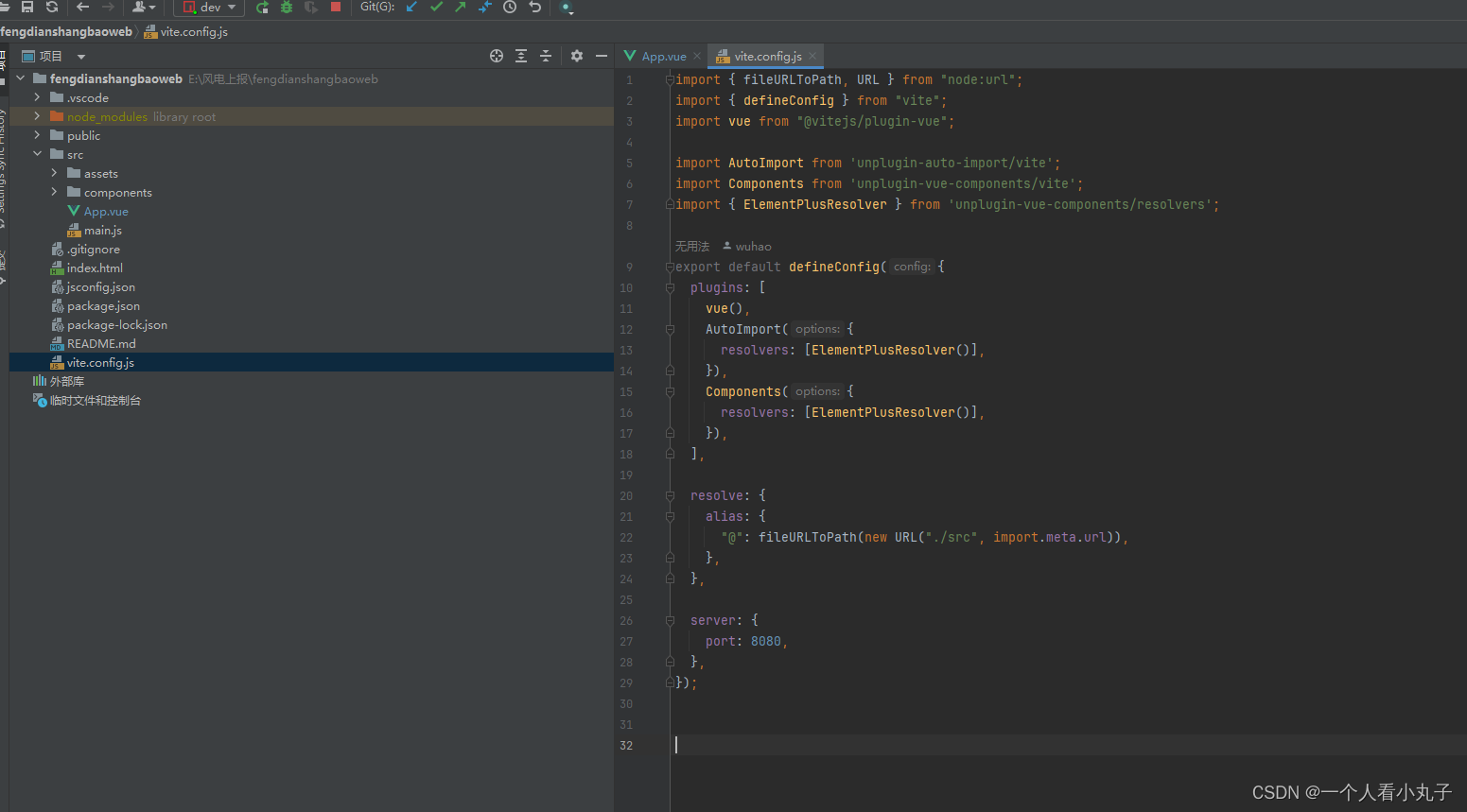
三:修改vite.config.js
import { fileURLToPath, URL } from "node:url";
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url)),
},
},
server: {
port: 8080,
},
});

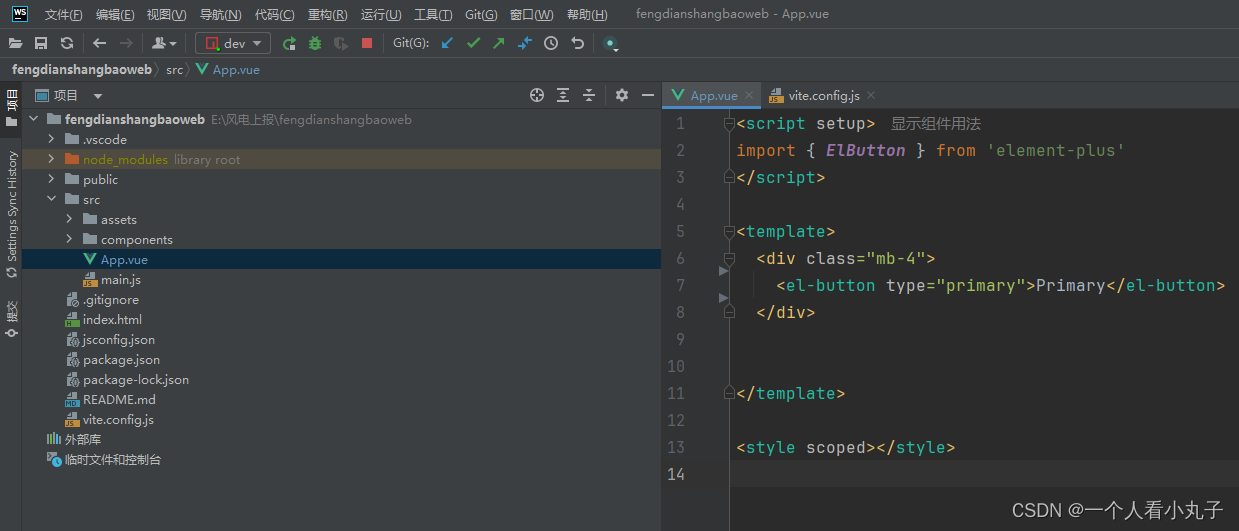
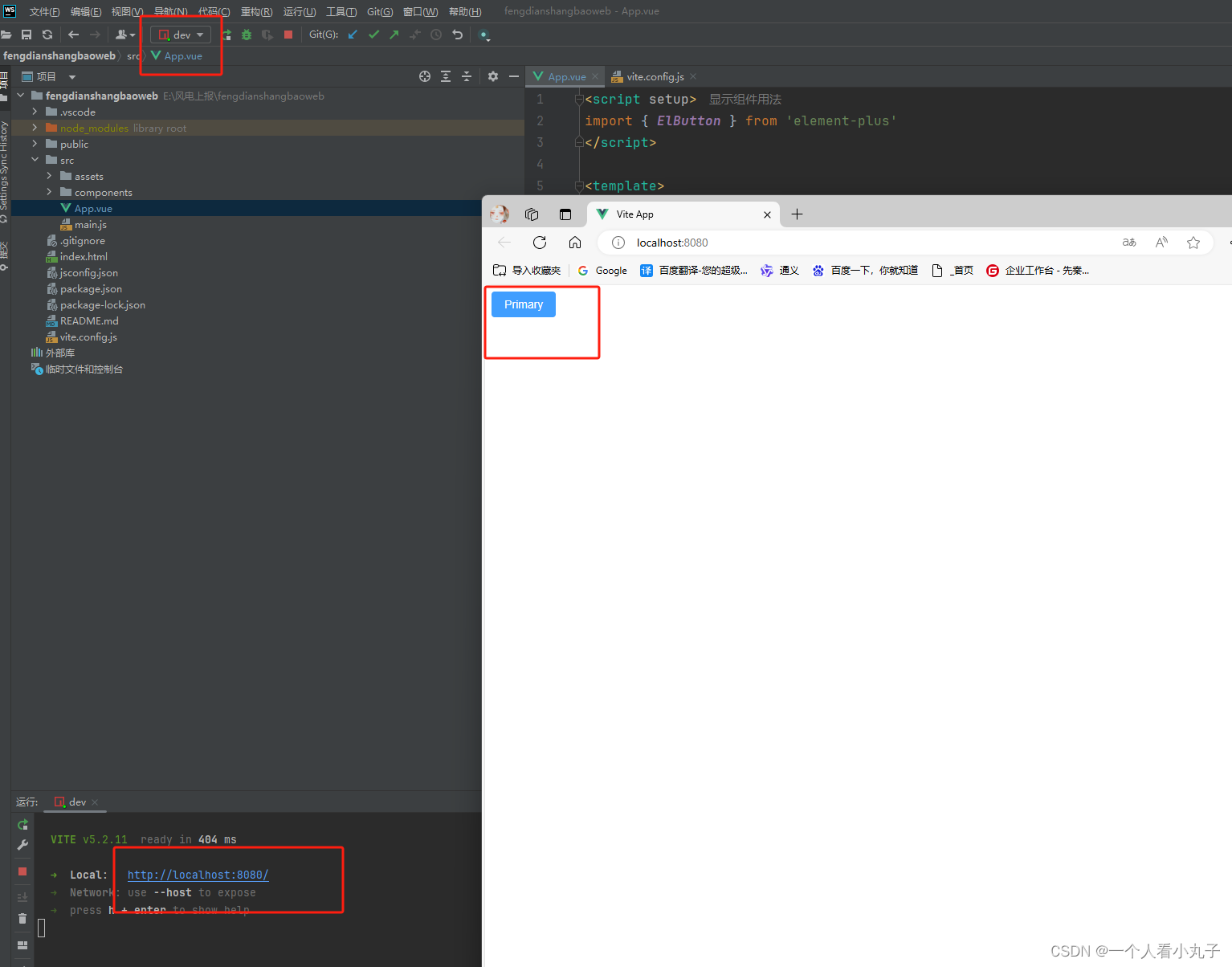
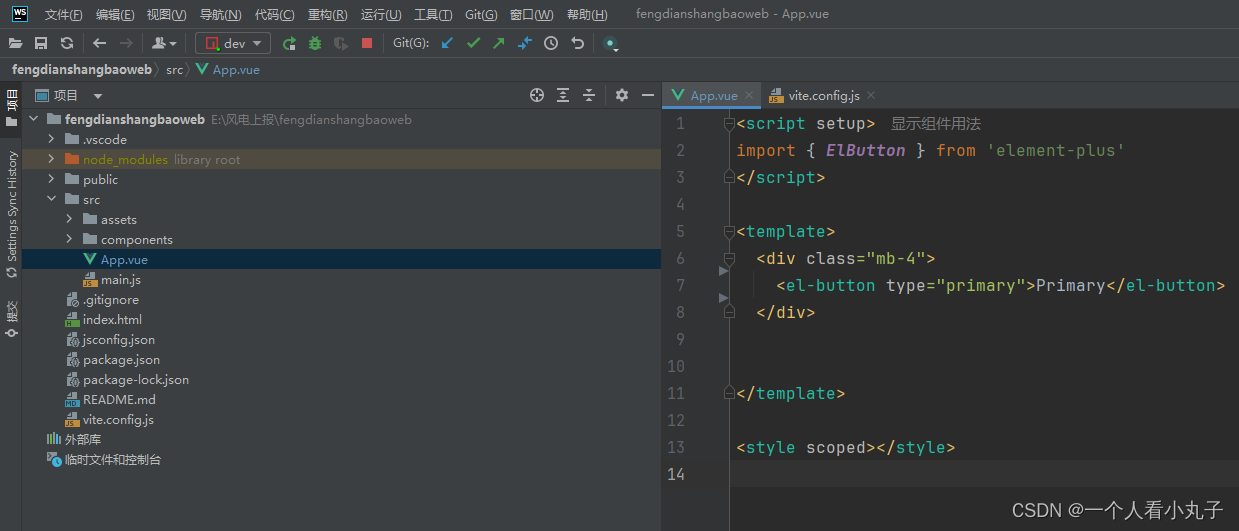
四: 修改App.vue
<script setup>
import { ElButton } from 'element-plus'
</script>
<template>
<div class="mb-4">
<el-button type="primary">Primary</el-button>
</div>
</template>
<style scoped></style>

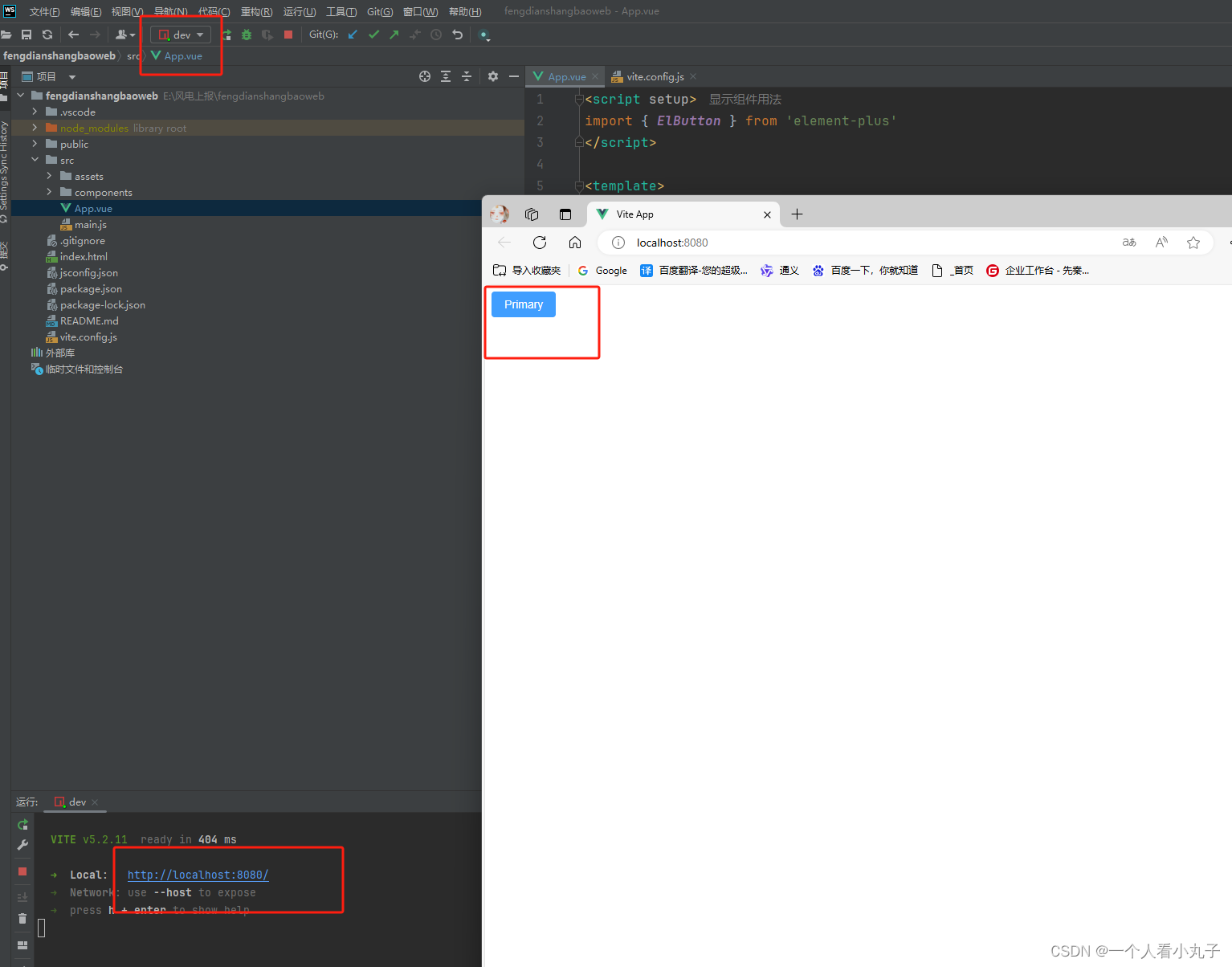
五:启动




























 2694
2694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








