vue+element-ui
判断元素的容器宽度和滚动宽度的大小。来决定tooltip的启用与禁用
vue
<div class="key-box">合同名称</div>
<div class="value-box" ref="isOverflow" @mouseenter="visibilityChange($event)">
<el-tooltip class="item" effect="dark" :disabled="!tooltipFlag" :content="data.contractName" placement="top-start">
<span >{{data.contractName}}</span>
</el-tooltip>
</div>
js
visibilityChange(event) {
const ev = event.target;
const ev_weight = ev.scrollWidth; // 文本的实际宽度
const content_weight = this.$refs.isOverflow.clientWidth; // 文本容器宽度
if (ev_weight > content_weight) {
// 文本宽度 > 实际内容宽度 =》内容溢出
this.tooltipFlag = true;
} else {
// 否则为不溢出
this.tooltipFlag = false;
}
},
css
.value-box{
flex: 7;
padding-left: 15px;
color: #666666;
font-size: 12px;
border: 1px solid #EDEDF2;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
>.span{
width: 100%;
}
}
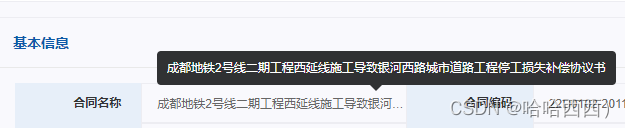
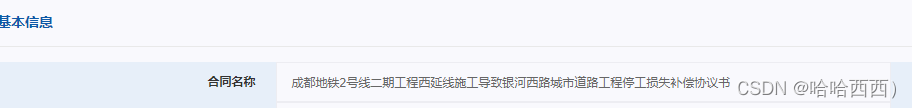
实现效果
内容超出

内容不超出






















 2300
2300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








