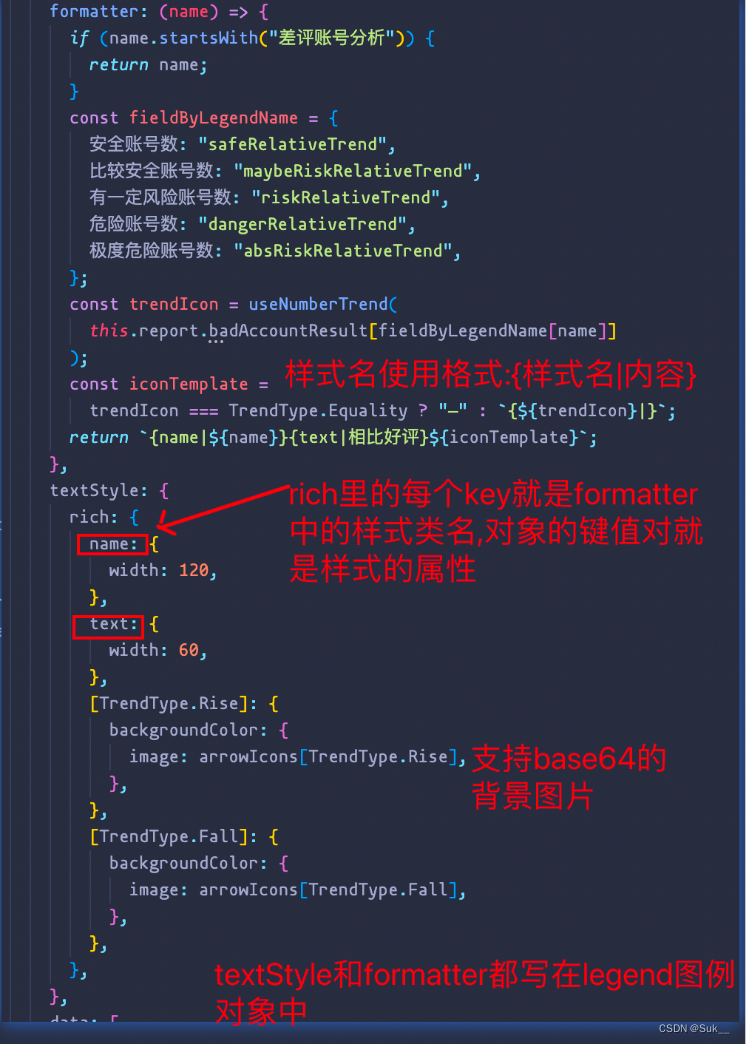
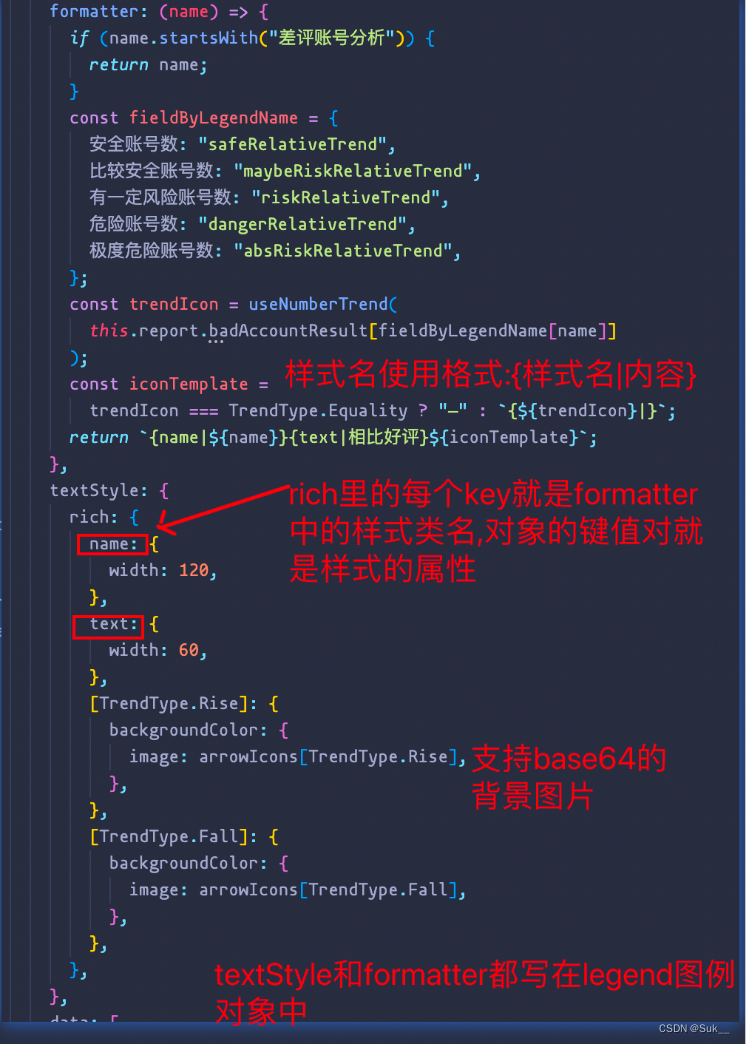
最近需求有遇到在echarts的legend图例中插入图片和定义样式的场景,于是用到了rich富文本,使用方法还挺麻烦,并且属性写错了位置都不生效,做个笔记


最近需求有遇到在echarts的legend图例中插入图片和定义样式的场景,于是用到了rich富文本,使用方法还挺麻烦,并且属性写错了位置都不生效,做个笔记













 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


