引:来自于牛客网(https://www.nowcoder.com)的一道习题:
以下位于<head>间的代码片段是做什么用的?
A、使得页面编码符合要求;
B、表示支持响应式设计;
C、支持正常的绘制和缩放;
D、表示针对滚屏进行适当的适配。
一、meta标签的定义
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
二、meta标签的用法
meta标签是html语言head区的一个辅助性标签,它一般位于<head>标签和<title>标签之间,提供用户不可见的信息。meta标签通常用来为搜索引擎robots定义页面主题,或者是定义用户浏览器上的cookie;它可以用于鉴别作者,设定页面格式,标注内容提要和关键字;还可以自动刷新并且指向新的页面,实现网页转换时的动态效果以及控制网页显示的窗口等等。
meta标签的两大属性:HTTP标题信息(HTTP-EQUIV)和页面描述信息(NAME)。下面分别来介绍:
1、HTTP-EQUIV属性
HTTP-EQUIV属性其实就类似于HTTP的头部协议,它回应给浏览器一些有用的信息,以帮助正确和精确地显示网页内容。与之对应的时content属性,content中的内容就是各个参数的变量值。meta标签的HTTP-EQUIV属性的语法格式如下:
http-equiv属性的几种常见参数:
(1)content-Type属性(用于显示字符集的设定)
语法:
(2)content-language属性(用于显示语言的设定)
(3)content-script-Type属性(用于指明页面中脚本的类型)
语法:
(4)Refresh(刷新)
语法:
注:让网页多长时间刷新自己,并指向新的网页,例句中的10是指命令网页十秒后自动刷新至新的URL。
(5)Expires(期限)
(6)Window-target(显示窗口的设定)
语法:
Content选项:_blank、_top、_self、_parent
-blank 在新窗口显示
-top 当前整个窗口显示
-self 当前容器显示,比如框架嵌套
-parent 父容器显示,比如框架嵌套。
(7)Page-Enter、Page-Exit (进入与退出)
在IE5.5及以上版本的浏览器中,增加了页面过渡效果。
语法:
http-equiv 作用很多,这里的值为 Page-Enter 是指在页面进入的时候发生,其他值还有:
Page-Enter:进入页面 Page-Exit:离开页面 Site-Enter:进入网站 Site-Exit:离开网站
content 当然就是内容,这里表示页面过渡的效果设置,这里的两个属性分别表示为:
Duration:过渡速度 Transition:可选项,整数值,设置或检索转换所使用的方式,具体数值代表类型可自行查询(8)Imagetoolbar(显示图片工具栏)
语法:
(9)Set-Cookie (cookie设定)
语法:
(10)Pragma(cache模式)
语法:
(11)Cache-Control(指定请求和响应遵循的缓存机制)
Cache-Control指定请求和响应遵循的缓存机制。在请求消息或响应消息中设置Cache-Control并不会修改另一个消息处理过程中的缓存处理过程。请求时的缓存指令包括no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached,响应消息中的指令包括public、private、no-cache、no-store、no-transform、must-revalidate、proxy-revalidate、max-age。各个消息中的指令含义如下:
Public指示响应可被任何缓存区缓存
Private指示对于单个用户的整个或部分响应消息,不能被共享缓存处理。这允许服务器仅仅描述当用户的部分响应消息,此响应消息对于其他用户的请求无效
no-cache指示请求或响应消息不能缓存
no-store用于防止重要的信息被无意的发布。在请求消息中发送将使得请求和响应消息都不使用缓存。
max-age指示客户机可以接收生存期不大于指定时间(以秒为单位)的响应
min-fresh指示客户机可以接收响应时间小于当前时间加上指定时间的响应
max-stale指示客户机可以接收超出超时期间的响应消息。如果指定max-stale消息的值,那么客户机可以接收超出超时期指定值之内的响应消息。
2、Name属性
(1)Keywords(关键字)
(2)Description (简介)
(3)Robots (机器人向导)
信息参数为all:文件将被检索,且页面上的链接可以被查询;
信息参数为none:文件将不被检索,且页面上的链接不可以被查询;
信息参数为index:文件将被检索;
信息参数为follow:页面上的链接可以被查询;
信息参数为noindex:文件将不被检索,但页面上的链接可以被查询;
信息参数为nofollow:文件将被检索,但页面上的链接不可以被查询;
(4)Author (作者)
(5)Copyright (版权)
(6)Generator (编辑器)
(7)revisit-after (重访)
三、理解viewport
1、viewport的概念
2、viewport的用法
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
height:和 width 相对应,指定高度。
initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
maximum-scale:允许用户缩放到的最大比例。
minimum-scale:允许用户缩放到的最小比例。
user-scalable:用户是否可以手动缩放,值为“no”或“yes”,也可为“0”或“1”。
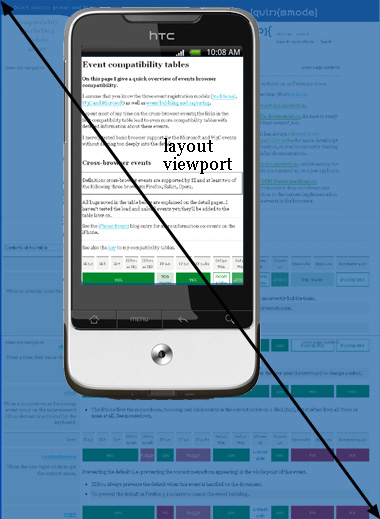
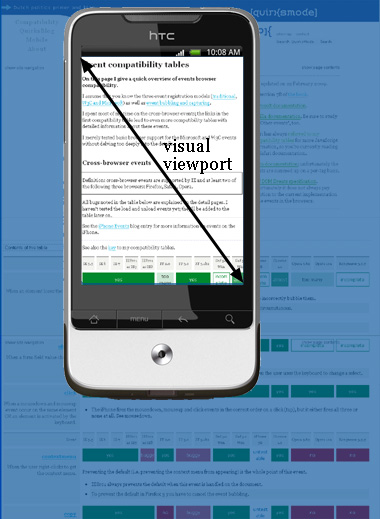
3、“layout viewport”&“visual viewport”


























 2096
2096

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








