MD5是一种哈希算法,而不是一种加密算法。哈希算法是不可逆的,这意味着无法将哈希值逆向还原为原始数据。因此,MD5是无法被解密的。
MD5通常用于数据完整性校验和密码存储,而不是用于加密和解密敏感数据。当存储密码时,我们通常会计算密码的MD5哈希值,并将哈希值保存在数据库中。当用户输入密码时,我们再次计算其MD5哈希值,并将其与数据库中保存的哈希值进行比较,用于验证密码的正确性。
不能解密,那这能干嘛呢?登录的时候将用户的账号密码转成哈希值,就算是被截取到,无法解码.直接输入会再次被转成哈希值,与数据库存储的数据不匹配.
1.下包
npm install md5js
2.引入
import { md5 } from 'md5js';
3.使用
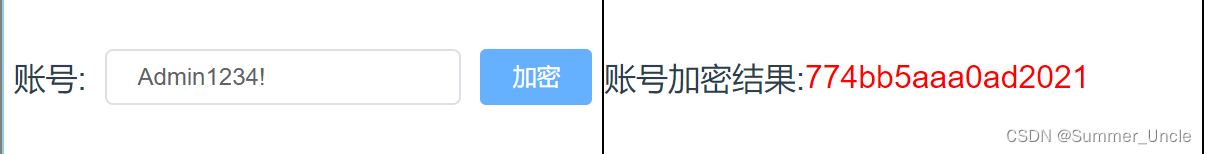
这里为了好看我简单写了个表单,实际使用看结果直接console.log(md5(‘要加密的内容’))即可
<div class="container">
<div class="left">
<div class="name">
<div>账号:</div>
<div>
<el-input v-model="name" size="mini" ></el-input>
</div>
<el-button type="primary" size="mini" @click="mad5Deal('name')">加密</el-button>
</div>
</div>
<div class="right">
<div class="Name">
账号加密结果:<span style="color: red;">{{ Name }}</span>
</div>
</div>
</div>
mad5Deal (str) {
if (str === 'name') {
this.Name = md5(this.name)
}
}
.container {
width: 100%;
height: 100%;
display: flex;
}
.left {
width: 300px;
border-right: 1px solid black;
}
.name {
display: flex;
align-items: center;
justify-content: space-around;
height: 80px;
border-bottom: 1px solid black;
}
.Name {
display: flex;
align-items: center;
height: 80px;
border-bottom: 1px solid black;
}
.right {
width: 300px;
border-right: 1px solid black;
}
结果如下:

4.单独使用md5.js文件
在node_modules包里找到这个文件,抽出来放在一个风水宝地,引入使用





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








