一.常用的内置对象Date对象和Math对象.
1.Date对象
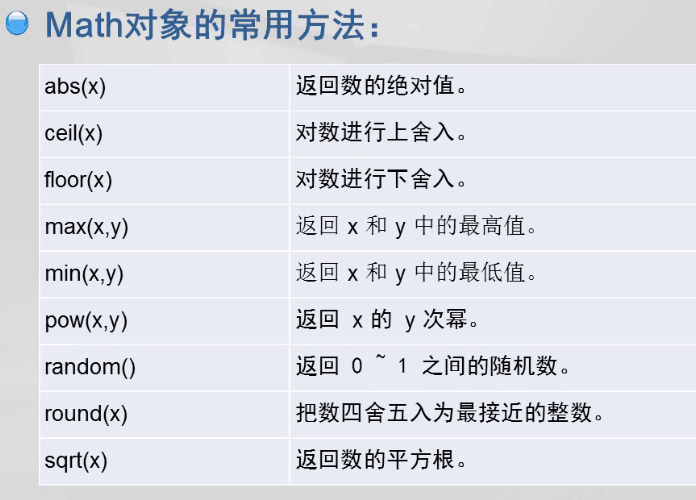
2.Math对象
二.对象的创建.
1.使用new 关键字调用构造器创建对象
<script type="text/javascript">
function student(name,age){
this.name=name;
this.age=age; // 两个属性
student.sex="female";//类变量,不属于任何对象,属于该类,只能通过类名.类变量名来访问,而不是对象.类变量名。
this.info=function(){
document.write("名字:"+this.name+",年龄:"+this.age+",性别:"+student.sex); //当前对象的属性
}
}
var s1=new student("summer",19);
s1.info(); //调用对象里的方法
</script><script type="text/javascript">
var student=new Object();
student.name="summer";
student.age=19;
student.info=function(){
document.write("名字:"+this.name+",年龄:"+this.age);
}
student.info(); //对象名.方法名调用函数
</script><script>
var person={
"name":"summer",
"age":19,
"friend":[
{
"name":"spring",
"age":18
},
{
"name":"winter",
"age":20
}
], //使用JSON数组
"info":function(){
document.write("名字:"+this.name+",年龄:"+this.age+"<br/>");
for(var fri in this.friend){ //fri实际上是数组的下标
document.write("朋友名字:"+this.friend[fri].name+",年龄:"+this.friend[fri].age+"<br/>");
}
}
};
person.info();
</script>

























 4209
4209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








