这里写代码片
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>黑客帝国</title>
<style>
*{margin: 0;padding: 0;}
canvas{display: block;}
</style>
</head>
<body>
<canvas id="c"></canvas>
<script>
document.addEventListener("DOMContentLoaded",function(){
var oC=document.getElementById("c");
var gt=oC.getContext("2d");
//全屏
oC.width=window.innerWidth;
oC.height=window.innerHeight;
var font=16;
var txt="0123456789";
txt=txt.split("");
//列数
var col=oC.width/font;
var arr=[];
//初始值
for(var i=0;i<col;i++){
arr[i]=1;
}
//输出文字
function show(){
gt.fillStyle="rgba(0,0,0,0.05)";
gt.fillRect(0,0,oC.width,oC.height);
gt.fillStyle="green";
gt.font=font+"px arial";
for(var i=0;i<arr.length;i++){
//随机输出文字
var oT=txt[Math.floor(Math.random()*txt.length)];
//输出文字坐标
gt.fillText(oT, i*font, arr[i]*font);
//如果绘满一屏或随机数大于0.95(此数可自行调整,效果会不同)
if(arr[i]*font>oC.height || Math.random() > 0.95)
arr[i] = 0;
//用于Y轴坐标增加
arr[i]++;
}
}
setInterval(show,30);
},false)
</script>
</body>
</html>`这里写代码片`
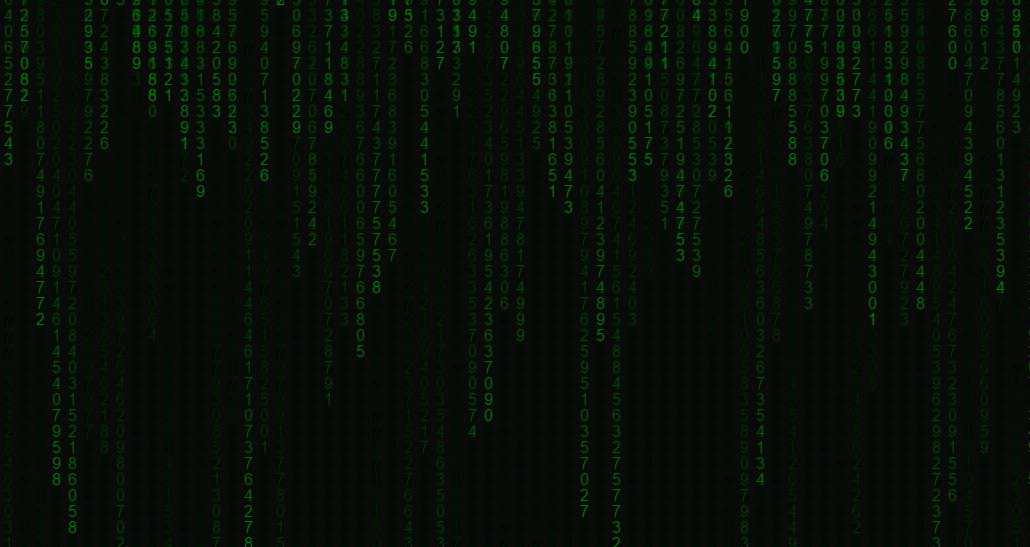
效果图---》》》canvas实现黑客帝国界面效果
最新推荐文章于 2024-07-19 07:13:41 发布






















 6969
6969

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








