🚀Write In Front🚀
📝个人主页:令夏二十三
🎁欢迎各位→点赞👍 + 收藏⭐️ + 留言📝
📣系列专栏:前端
💬总结:希望你看完之后,能对你有所帮助,不足请指正!共同学习交流 🖊
文章目录
目录
前言

今天是学习网页开发的第三天,前两天初步学习了HTML,学会了使用标签在网页上摆放内容,而今天开始要学习的CSS则可以美化展示的内容, 能够呈现更精致的效果。
一、CSS初体验
概念
CSS,全称为层叠样式表(Cascading Style Sheets),是一种样式表语言,用来美化HTML的呈现内容。
书写位置
HTML代码中,在title标签的下方添加style双标签,在style标签里书写CSS代码。
实际上,CSS是写给浏览器看的,浏览器将CSS代码翻译过来,在网站中呈现出美化的效果。
CSS和HTML是两种语言,要让两者配合实现网页内容,有一种方法就是将CSS写在style标签里面。

CSS代码有统一的格式,如上图所示,格式为:
选择器 { 属性名:属性值; }
这里的选择器其实就是要优化的HTML标签,图中选择的是 p-段落标签,属性名为color,属性值为red,就可以按照字面意思理解,将p中的文字颜色设置为红色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识CSS</title>
<style>
/* CSS代码 */
/* 选择器{CSS属性} */
/* 属性名和属性值成对出现 → 键值对 */
p{
/* 文字颜色 */
color:red;
/* 字号 */
font-size: 30px;
}
</style>
</head>
<body>
<p>体验CSS</p>
</body>
</html>
二、CSS引入方式
1. 内部样式表
如上面的代码,CSS代码写在title标签下的style标签里,在学习时使用比较方便。
2. 外部样式表
CSS代码写在单独的CSS文件中(.css),在HTML文件中使用link标签引入,在开发中普遍使用。

3. 行内样式表
配合JavaScripe使用,CSS写在标签的style属性值里。
![]()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS引入方式</title>
<!-- link引入外部样式表:rel:关系(样式表) -->
<link rel="stylesheet" href="./my.css">
</head>
<body>
<p>这是p标签</p>
<div style="color:green;font-size: 30px;">这是div标签</div>
</body>
</html>/* 这个文件放CSS代码 */
/* 选择器{CSS 属性} */
p{
color:red;
}
三、选择器
作用:查找标签,设置样式。
基础选择器
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
1. 标签选择器
使用标签名作为选择器→选择同名标签设置相同的样式。
例如:p,h1,div,a,img ……
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签选择器</title>
<style>
/* 特点:选中同名标签设置相同的样式,无法差异化同名标签的样式 */
p{
color: aqua;
}
</style>
</head>
<body>
<p>这是p标签</p>
<p>1111</p>
<p>2222</p>
</body>
</html> 
2. 类选择器
作用:查找标签,差异化设置标签的显示效果。
步骤:
- 定义类选择器→.类名
- 使用类选择器→标签添加class="类名"

开发习惯:类名见名知意,多个单词可以用,例如:news-hd
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器</title>
<style>
/* 定义 */
.red{
color: red;
}
.size{
font-size: 50px;
}
</style>
</head>
<body>
<!-- 使用 -->
<!-- 一个类选择器可以给多个标签使用 -->
<!-- 一个标签可以使用多个类名,class属性值写多个类名,类名用空格隔开 -->
<p class="red size">111111</p>
<div class="red">div标签</div>
</body>
</html>
3. id选择器
作用:查找标签,差异化设置标签的显示效果。
场景:id选择器一般配合JavaScript使用,很少用来设置CSS样式
步骤:
- 定义id选择器 → #id名
- 使用id选择器 → id="id名"

规则:同一个id选择器在一个页面只能使用一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>id选择器</title>
<style>
/* 定义 */
#red{
color:red;
}
</style>
</head>
<body>
<!-- 使用 -->
<div id="red">div标签</div>
</body>
</html>
4. 通配符选择器
作用:查找页面所有标签,设置相同样式。
符号: * ,不需要调用,浏览器自动查找页面所有标签,设置相同的样式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通配符选择器</title>
<style>
*{
color:red;
}
</style>
</head>
<body>
<p>p标签</p>
<div>div标签</div>
<h1>h1标签</h1>
<ul>
<li>li</li>
<li>li</li>
<li>li</li>
</ul>
</body>
</html>
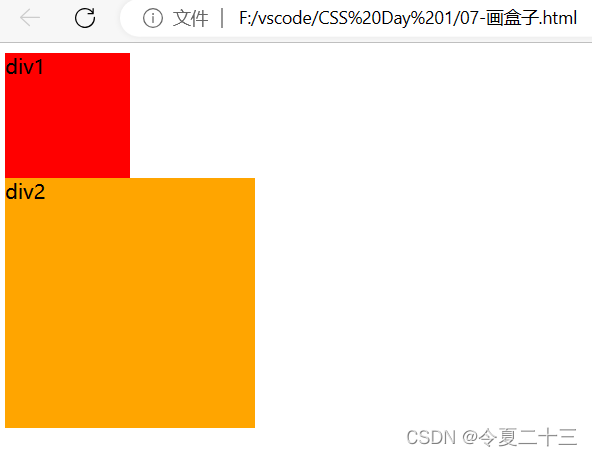
画盒子
目标:使用合适的选择器画盒子
新属性:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>画盒子</title>
<style>
.red{
height:100px;
width:100px;
background-color: red;
}
.orange{
height:200px;
width:200px;
background-color: orange;
}
</style>
</head>
<body>
<div class="red">div1</div>
<div class="orange">div2</div>
</body>
</html>
四、文字控制属性

1. 字体大小
属性名:font-size
属性值:文字尺寸,PC端网页最常用的单位是 px

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体大小</title>
<style>
/* 经验:谷歌浏览器文字有默认大小 16px */
p{
/* font-size 属性必须有单位,否则属性不生效 */
font-size: 100px;
}
</style>
</head>
<body>
<p>测试字体大小</p>
<div>测试默认字体大小</div>
</body>
</html>
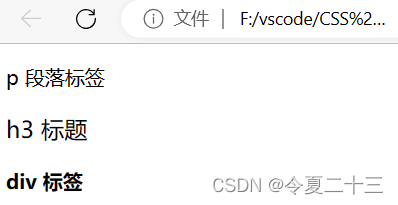
2. 字体粗细
属性名:font-weight
属性值:
- 数字(开发使用)
| 正常 | 400 |
| 加粗 | 700 |
- 关键字
| 正常 | normal |
| 加粗 | bold |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体粗细</title>
<style>
p{
font-weight: 400;
}
h3{
font-weight: 400;
}
div{
font-weight: 700;
}
</style>
</head>
<body>
<p>p 段落标签</p>
<h3>h3 标题</h3>
<div>div 标签</div>
</body>
</html>
3. 字体样式(是否倾斜)
作用:清除文字默认的倾斜效果
属性名:font-style
属性值:
| 正常 | normal |
| 倾斜 | italic |
注意:em标签中的文字默认是倾斜的,而div标签里的默认是正常的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体倾斜</title>
<style>
em{
font-style: normal;
}
div{
font-style: italic;
}
</style>
</head>
<body>
<em>em 标签</em>
<div>div 标签</div>
</body>
</html>
4. 行高
作用:设置多行文本的间距
属性名:line-height
属性值:
- 数字 + px
- 数字(当前标签font-size属性值的倍数)

行高的测量方法:从一行文字的最顶端量到下一行文字的最顶端。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>行高</title>
<style>
p{
font-size: 20px;
/* 行高值是数字,表示当前标签字体大小的倍数 */
line-height: 2;
/* line-height: 40px; */
}
</style>
</head>
<body>
<p>在这个系列中,我会记录下从Crush Course系列的计算机速成课中学到知识和有趣的解释。在这里,虽然没有视频独有的具象化解释,但在阅读的过程中,你会有足够的时间来思考,不会像看视频那样囫囵吞枣,顾此失彼。不过,如果你的英语水平足够,理解能力也好的话,还是建议你去看看视频课程。但如果耐心有限,就继续看我的文章吧,这个系列的文章就足以让你初步了解计算机啦!在这个系列中,我们会学习 Bits(位),Bytes(字节),晶体管, 逻辑门,一直到操作系统,虚拟现实和机器人!这里的一些概念你可能闻所未闻,但我们会一一掰开揉碎讲给你听,所以也不用太担心!虽然我们要了解很多东西,但预先说明,这个系列的文章 不会教你怎么编程,我会打开格局,从更高层次和更底层的细节中讨论一系列计算机话题,为你搭建出一个清晰的计算机体系。</p>
</body>
</html>
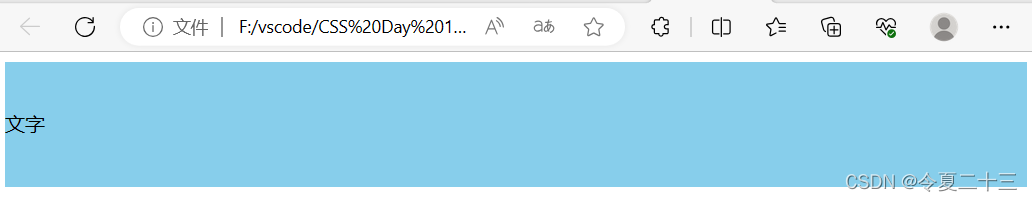
行高 - 垂直居中
垂直居中技巧:行高属性值等于盒子高度属性值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>垂直居中</title>
<style>
div{
height: 100px;
background-color: skyblue;
/* 注意:只能是单行文字垂直居中 */
line-height: 100px;
}
</style>
</head>
<body>
<div>文字</div>
</body>
</html>
5. 字体族
属性名:font-family
属性值:字体名
![]()
拓展:font-family属性值可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>字体族</title>
<style>
div{
font-family: 楷体;
}
</style>
</head>
<body>
<div>测试文字</div>
</body>
</html>
6. font复合属性
复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开。
font:是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)

注意:字号和字体值必须书写,否则font属性不生效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>font 属性</title>
<style>
/* 文字倾斜、文字加粗、字体大小是30px、行高2倍、楷体 */
div{
font: italic 700 30px/2 楷体;
}
</style>
</head>
<body>
<div>测试 font 属性</div>
</body>
</html>
7. 文本缩进
属性名:text-indent
属性值:
- 数字+px
- 数字+em(推荐:1em=当前标签的字号大小)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本缩进</title>
<style>
p{
text-indent: 2em;
font-size: 30px;
}
</style>
</head>
<body>
<p>在这个系列中,我会记录下从Crush Course系列的计算机速成课中学到知识和有趣的解释。在这里,虽然没有视频独有的具象化解释,但在阅读的过程中,你会有足够的时间来思考,不会像看视频那样囫囵吞枣,顾此失彼。不过,如果你的英语水平足够,理解能力也好的话,还是建议你去看看视频课程。但如果耐心有限,就继续看我的文章吧,这个系列的文章就足以让你初步了解计算机啦!在这个系列中,我们会学习 Bits(位),Bytes(字节),晶体管, 逻辑门,一直到操作系统,虚拟现实和机器人!这里的一些概念你可能闻所未闻,但我们会一一掰开揉碎讲给你听,所以也不用太担心!虽然我们要了解很多东西,但预先说明,这个系列的文章 不会教你怎么编程,我会打开格局,从更高层次和更底层的细节中讨论一系列计算机话题,为你搭建出一个清晰的计算机体系。</p>
</body>
</html>
8. 文本对齐方式
作用:控制内容水平对齐方式
属性名:text-align
属性值:
| 属性值 | 效果 |
| left | 左对齐(默认) |
| center | 居中对齐 |
| right | 右对齐 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本对齐方式</title>
<style>
h1{
text-align: center;
}
</style>
</head>
<body>
<h1>标题文字</h1>
</body>
</html>
水平对齐方式 - 图片
text-align本质是控制内容的对齐方式,属性要设置给内容的父级。

9. 文本修饰线
属性名:text-decoration
属性值:
| 属性值 | 效果 |
| none | 无 |
| underline | 下划线 |
| line-through | 删除线 |
| overline | 上划线 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本修饰线</title>
<style>
a{
text-decoration: none;
}
div{
text-decoration: underline;
}
p{
text-decoration: line-through;
}
span{
text-decoration: overline;
}
</style>
</head>
<body>
<a href="#">a 标签,去掉下划线</a>
<div>div 标签,添加下划线</div>
<p>p 标签,添加删除线</p>
<span>span 标签,添加顶划线</span>
</body>
</html>
10. 文字颜色
属性名:color
属性值:
| 颜色表示方式 | 属性值 | 说明 | 使用场景 |
| 颜色关键字 | 颜色英文单词 | red、green、blue | 学习测试 |
| rgb表示法 | rgb(r,g,b) | r,g,b表示红绿蓝三原色,取值:0 - 255 | 了解 |
| rgba表示法 | rgba(a,g,b,a) | a表示透明度,取值:0 -1 | 开发使用,实现透明色 |
| 十六进制表示法 | #RRGGBB | #000000,#ffcc00,简写:#000,#fc0 | 开发使用(从设计稿复制) |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文字颜色</title>
<style>
h1{
color:rgb(123,255,255);
}
</style>
</head>
<body>
<h1>h1 标签</h1>
</body>
</html>






















 490
490











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








