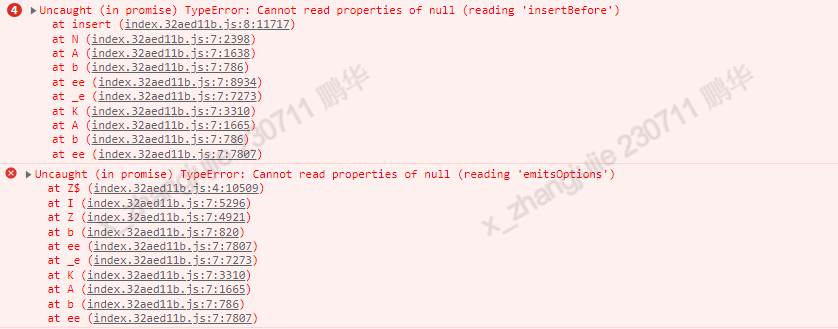
下面主要讲一下这个报错:
在vue3项目中使用了element-plus中el-table组件,在el-table-column标签中通过v-slot插槽对列数据进行渲染,本地试过没有任何问题,但发到测试跟生产环境就会报错,而且控制台并没有报具体哪行的错误

引发报错的代码:
el-table-column
v-for="(item, index) in columnData"
:key="index"
:fixed="item.fixed"
:label="item.label"
:width="item.width"
:min-width="item.minWidth"
:align="item.align || 'center'"
show-overflow-tooltip
><template v-slot="{ row }">
<div v-if="item.prop.includes('knowledgeNums')">
{{ row?.knowledgeNums[item.prop.split(".")[1]] }}
</div>
</template>
</el-table-column>错误点:在渲染期间上面代码并没有确保row下面的knowledgeNums值是否存在,使用js的可选链操作符完美解决
![]()
总结:所以在el-table报这个错误的时候大多是因为el-table-column渲染错误导致的,在使用插槽时一定要先确保使用到的值存在




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








