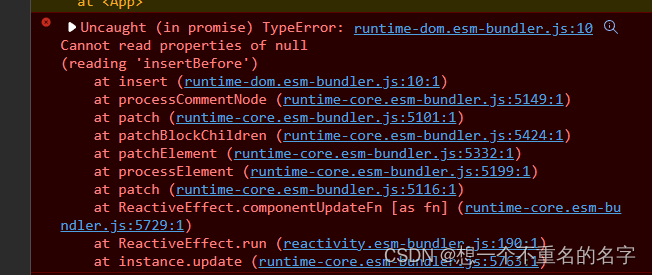
vue3组件在制作图表的时候报这个错误:

分析一下:insertBefore是原生的dom操作方法,可以向已有的子节点之前插入新的节点。故此我猜测可能是响应数据没获取到导致模板无法渲染父节点导致子节点渲染出错,但是搜了一下vue的渲染机制发现不对,里面有句话:如果vnode有子节点,逐个为其子节点创建DOM元素,并将子DOM元素插入到vnode的DOM元素上。哈哈,也对没有爸爸怎么会有儿子,所以我的猜想是错的。
又搜到一篇文章里面说Cannot read properties of null (reading 'insertBefore'),这个错误是尝试给一个为null的元素插入元素导致的,我的代码如下:
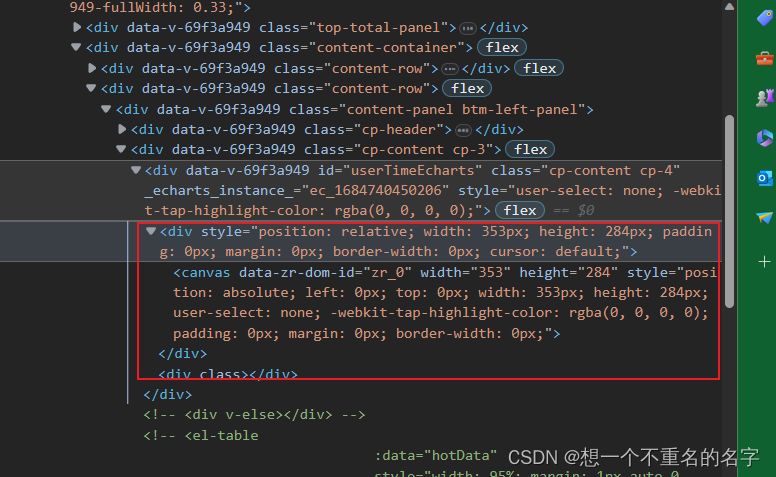
<div id="userTimeEcharts" class="cp-content cp-4">
<span v-if="hotData.length === 0" class="userTimeEcharts_nodata"> 暂无数据 </span>
</div>这里userTimeEcharts绑定的echarts图表,v-if如果为false不会渲染在真实dom中,但会渲染在虚拟dom中,所以这个报错是在虚拟dom中产生的,对我们实际网页效果并不影响,查看html文档我发现id="userTimeEcharts"元素内部的div元素并没有被vue绑定。但至于为何虚拟dom没有获取到userTimeEcharts 元素,就不清楚了。

总结一下:
报这个错误是模板渲染出了问题,优先查看v-if / v-for等指令,我将v-if改成了v-show可以解决了bug,也可以将span标签放在和div同级,也能解决bug。
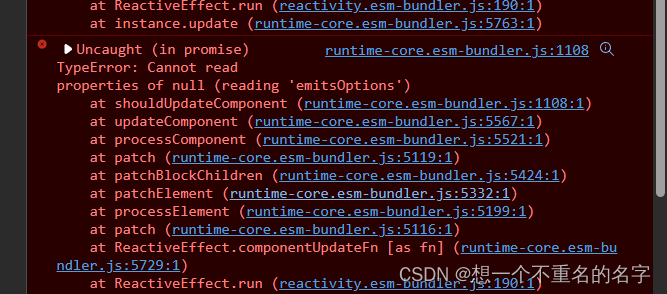
伴随这个这个bug的还有下面这个bug也一块消失了。






















 8069
8069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








