验证控件控件常用的有五种

下面是五种控件的用法与作用

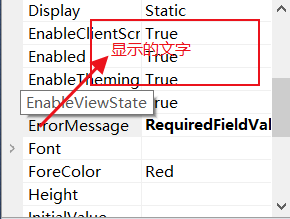
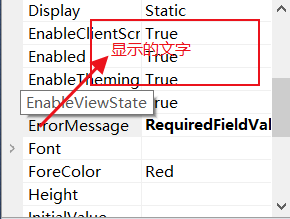
讲非空验证举例ErrorMessage是如果是空值提示的文字

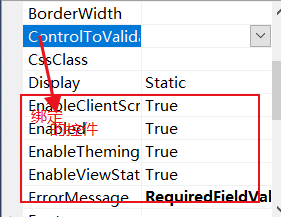
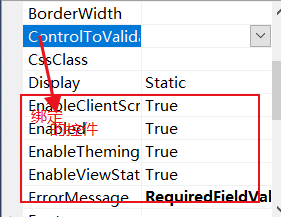
ControlToValidate是要绑定的控件

用验证控件如何将两个值的大小进行比较?
最新推荐文章于 2021-05-22 15:38:06 发布
验证控件控件常用的有五种

下面是五种控件的用法与作用

讲非空验证举例ErrorMessage是如果是空值提示的文字

ControlToValidate是要绑定的控件












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


