-
能够给view组件绑定tap事件
-
能够给事件传递参数 data-
-
能会使用scroll-view和view容器组件
-
能够自定义组件并且使用自定义组件
一、事件
1.1 事件绑定
小程序事件绑定是在组件中以属性的形式来完成的,例【bind/catch事件名="方法名"】
注:小程序中绑定方法名不能用括号,直接写方法名即可
事件名bind【冒泡】或catch【非冒泡】开头,然后跟上事件的类型,如bindtap、catchtap
tap 手指触摸后马上离开 类似于 html中的click事件
自基础库版本 1.5.0 起,在非原生组件中,bind和catch后可以紧跟一个冒号,其含义不变,如bind:tap、catch:touchstart
原生组件【camera、canvas、input、live-player、live-pusher、map、textarea、 video】
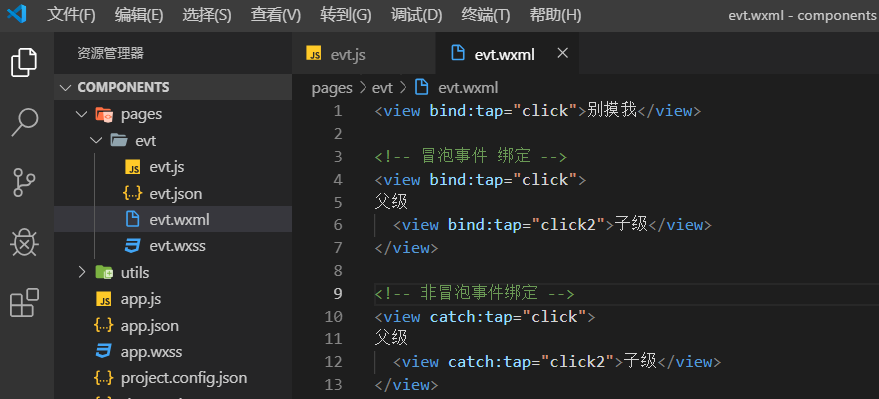
value 是一个字符串,需要在对应的页面逻辑文件JS文件中定义对应的实现方法。 在wxml中定义一个事件
key=value bind:tap=”click” 注意,事件名不能用括号

js中实现对应的事件方法

事件绑定

1.2 事件对象
如无特殊说明,当组件触发事件时,逻辑层绑定该事件的处理函数会收到一个事件对象
BaseEvent 基础事件对象属性列表:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 事件生成时的时间戳 |
| currentTarge | Object | 当前组件的一些属性值集合(对象) 在组件中 data- 开头定义的属性 |
使用data-开头的的自定义属性来进行参数的传递








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 558
558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










