1.HTML是什么?
超文本标记语言。(Hyper Text Markup Language)
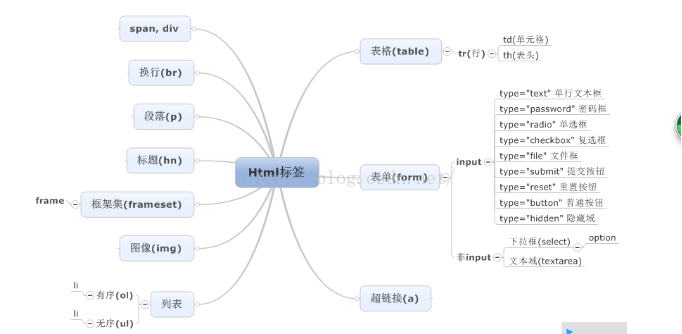
2.HMTL有哪些常用标记?
标记有两种: 双标记 <body>....</body>
单标记 <br />
网页文件命名: .html .htm
一般首页命名为: index.html
1) 标题相关:
<h1>....</h1>
<h2>....</h2>
....
<h6> ...</h6>
2) 段落相关:
<p>....</p>
3) 超链接相关:
<a href=””>...</a>
4) 图像相关:
<img src=”” />
5) 文本格式化相关:
<b></b>
<i></i>
<u></u>
<sub></sub>
<sup></sup>
6) HTML表格:
<table>
<tr>
<td></td>
<td></td>
</tr>
</table>
7) 列表
无序列表
<ul>
<li>,,,</li>
</ul>
有序列表
<ol>
<li>,,,</li>
</ol>
8) 表单相关
| <form action="success.html" method="post"> 用户名:<input type="text" /> <br /> 密码:<input type="password" /> <br /> 重复密码:<input type="password" /><br /> 性别:<input type="radio" name="gender"/>男 <input type="radio" name="gender"/>女 <br /> 爱好:<input type="checkbox" />游戏<input type="checkbox" />音乐<input type="checkbox" />运动 <br /> 来自:<select> <option>--请选择--</option> <option>郑州</option> <option>信阳</option> <option>南阳</option> </select> <br /> 个人简介:<textarea rows="" cols=""></textarea> <br /> 头像:<input type="file" /><br /> <input type="submit" value=" 注册 " /><input type="reset" value=" 重置 "/> </form> |
3.HTML属性
跟在HTML标签后面的键值对即属性(属性名=属性值)用于修饰HTML标签。
Ø 标准属性
n class
n id
n style
n title
前三个一般结合css和javascript使用。
Ø 特殊属性
n <a href=”” target=””></a>
n <table border=””cellspacing=”0” cellpadding=”0”>...</table>
u <tr height=””>
u <td width=””align=”left|centr|right”>
n <img src=”” />
n <input type=”text|radio|checkbox|password|file|submit|button|reset|hidden”
name=”” value=”” checked=”checked” maxlength=”” readonly=”readonly”
disabled=”true”>
n <textarea cols=”” rows=””></textarea>
n <form action=”” method=”post|get”>
n <link href=”css/style.css” rel=”stylesheet” type=”text/css” />
n <script src=”js/func.js” type=”text/javascript”></script> 此处必须是双标记
4.CSS
1) 什么是css?(层叠样式表)
Cascading Style Sheet
2) CSS用途
如何显示HTML元素,解决内容与表现的分离。
弥补了html属性的不足。
3) 使用方式
Ø <style type=”text/css”>
......
</style>
4) CSS基础语法
CSS语法构成: 选择器, 属性名, 属性值
选择器{属性名:属性值; 属性名:属性值;}
颜色值的表示:颜色名(gray), 十六进制的RGB三原色(#ff0000)
, rgb(255,0,0)
所有的若干个单词(空格隔开)组成的属性值都加引号
选择器的分类:
id选择器: #
类选择器: .
标签选择器:
5) CSS高级语法
6) CSS框模型
7) 文本相关CSS
文本颜色: color
文本对齐方式: text-align
文本阴影:text-shadow
行高:line-height
8) 字体相关CSS
字体大小:font-size
字体样式:font-style
字体:font-family
字体粗细:font-weight
9) 背景相关CSS
background-color
background-image
background-repeat
background-position
background: #ccc url(images/ddd.jpg) no-repeat 20px 50px;
10) 列表相关CSS
list-style: none;
11) 超链接相关CSS
text-decoration: none|underline;
12) 表格相关CSS
table-collapse: collapse; (边框合并)
13) 定位相关CSS
14) 伪类(某个特定事件)
:hover(鼠标悬浮)























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








