1、安装 pnpm
npm i pnpm -g2、创建Monorepo管理文件夹,这里命名 Monorepo,并创建packages文件夹
3、创建用于定义工作空间的根目录的yaml文件: pnpm-workspace.yaml,并添加
packages:
- 'packages/ **'4、
pnpm init5、pnpm参数 -w:--workspace-root 添加依赖到根目录,如:
pnpm add typescript -D -w会生成一个typescript软连接link,真正存储在 .pnpm 文件夹中


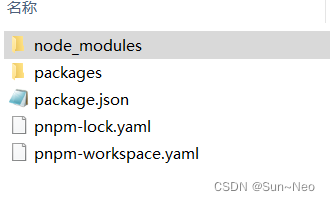
6、最后目录结构























 5658
5658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








