一、input新增type类型
- 新增了:email、url、tel、number(主要针对移动端)
<input type="email" name="email">
<input type="url" name="url">
<input type="tel" name="tel">
<input type="number" name="number">
- 新增了Date Picker Input类型,就是关于日历的
date(选取日、月、年)、month(选取月、年)、week(选取周、年)、time(选取小时和分钟)、datetime-local(选取小时和分钟、日、月、年)、(主要针对移动端)
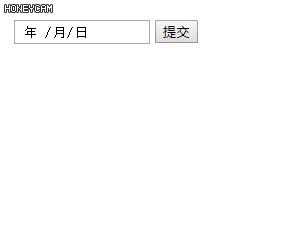
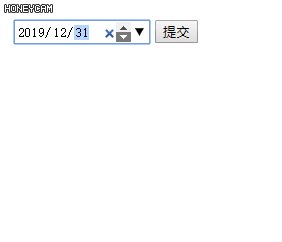
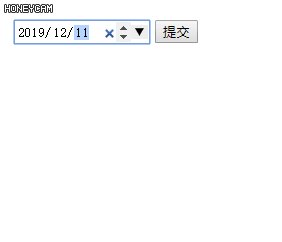
例如date类型的:
<input type="date">
 效果图如下:
效果图如下:

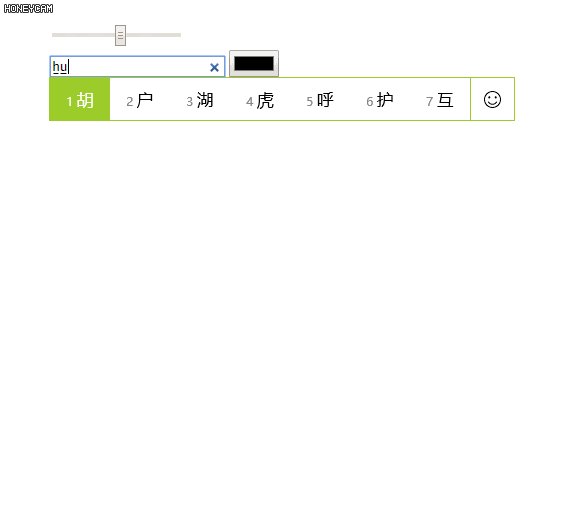
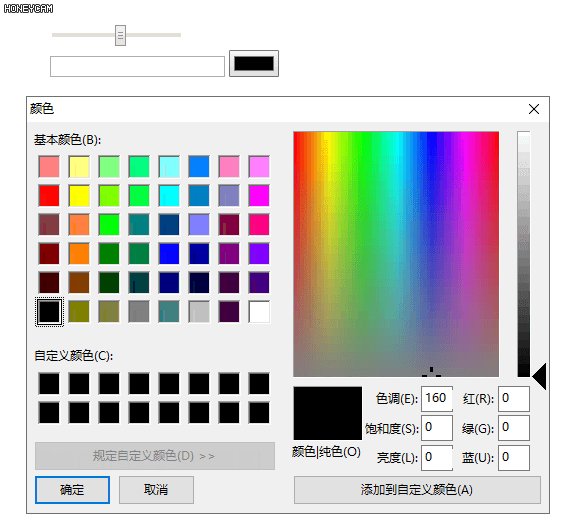
- 针对PC端增加这几个重要input属性:range(表示范围)、search(搜索引擎,自动匹配,还会在后面出现×进行删除)、color(会提供颜色设置插件)
<form action="#" method="get">
<input type="range">
<input type="search">
<input type="color">
</form>
 三个的效果图:
三个的效果图:

二、表单新增属性
- autocomplete属性,属性值有on和off;它可以将提交过的数据记录下来,当你再次输入时会给提示,就不用全部重新输入了
<form autocomplete="on" action="#" method="get">
<input type="text" name="text1">//默认提示
<input type="text" name="text2" autocomplete="off">//不让提示
<input type="submit">
</form>
 效果图:
效果图:

- autofocus属性,属性值就是本身;当页面加载完后光标会自动聚焦到某个指定输入框
<form action="#" method="get">
<input type="text">
<input type="tel" autofocus="autofocus">//自动聚焦到这个输入框
<input type="submit">
</form>
 效果图:
效果图:

- mutiple属性,它规定输入域可以选择多个值。适用于的input标签类型是email和file
<form action="#" method="get">
<input type="file" multiple="multiple">//
<input type="email" multiple="multiple">
<input type="submit">
</form>
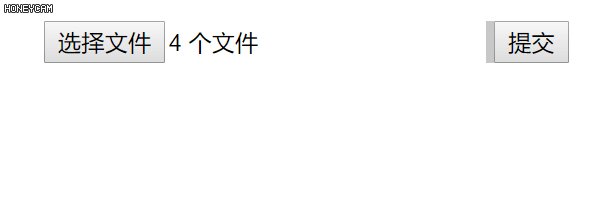
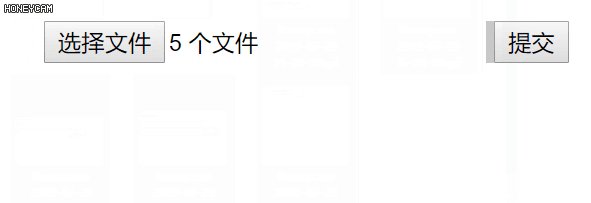
 type为file时选择多个文件的效果图:
type为file时选择多个文件的效果图:

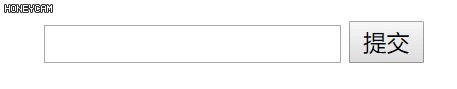
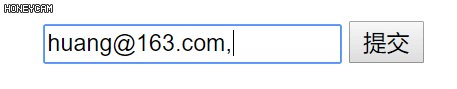
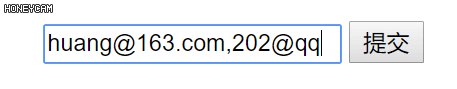
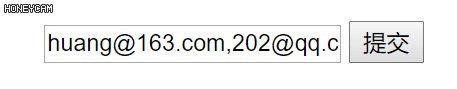
 一次性提交多个邮件的效果图:
一次性提交多个邮件的效果图:

上面写的多个邮箱是以逗号分割开的,提交给后台后是以数组的形式呈现的。如果没有写multiple属性,还像上面一样一次性写多个邮箱,提交给后台的就是一个完整的字符串,后台还需要自己分辨
- placeholder属性: 提供一种提示,描述输入域所期待的值
<input type="password" placeholder="您好,请输入您的密码">
 效果图:
效果图:

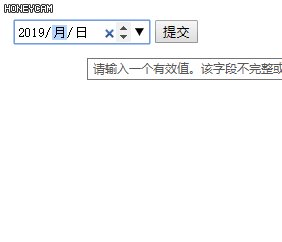
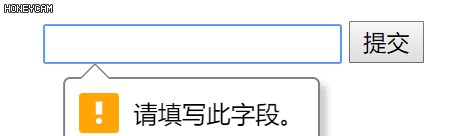
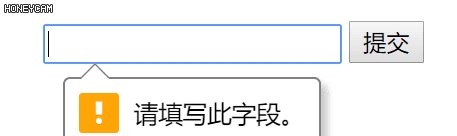
- required属性: 规定在提交之前必须填写输入域
<form action="#" method="get">
<input type="text" required="required">
<input type="submit">
</form>
 效果图:
效果图:

如图所示可知不填内容提交时会提示必须填入内容
三、链接标签属性
- sizes:在引入图片图标时会用到,用来设置图片大小
<link rel="stylesheet" href="../style.css" type="text/css">
<link rel="icon" href="icon.gif" type="image/gif" sizes="16*16">//模仿css文件的引入方式
- target:规定在何处打开链接
_blank 在新窗口中打开。
_self 默认。在相同的框架中打开。
_parent 在父框架集中打开。
_top 在整个窗口中打开。
framename 在指定的框架中打开。 - 超链接属性
(1) media:表示对设备进行优化。media=""(handheld对手持设备进行支持/tv对电视设备进行支持)。这样就表示超链接链接到的地方是关于手持设备的还是电视设备,就可以对链接到的网页进行归类
(2)hreflang=“zh”(zh表示中文,设置链接到目标网页的语言):这样可以提前告诉浏览器目标网页是什么语言,浏览器就能够知道以什么的编码来加载页面,可以提高性能
(3)rel=“external”(设置超链接的引用,作为该链接的一个说明
例如:< link rel=“stylesheet” href=“url” type=“text/css”>rel说明链接到的文档是样式类型
四、ol标签属性
给无序列表新增了 start(起始值)、reverse(倒叙排列) 属性
用法如下:
<ol start="5" reversed><!--表示从5开始排列,倒着排-->
<li>javascript</li>
<li>html</li>
<li>css</li>
</ol>

五、html和css属性
1、html新增属性:
manifest=“cache.manifest”:定义页面离线应用文件
比如说一个页面是由下面三个文件组成的,在联网的情况下,我们可以打开html,但是断网了我们可能就打不开了,但是我们可以把下面三个文件写在index.manifest文件中,当在有网的情况下浏览器会自动把这几个文件下载到本地,这样断网也可以浏览

2、css新增属性
scoped:内嵌css,有了该属性就不一定要把style标签写在head标签里面,body的任何地方也可以写























 383
383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








