let string = 'TIR-xxxx-11 SKU BE市场市场信息未维护完整;TIR--11 SKU WrCA市场市场信息未维护完整'
let errMsg = string .split(';')
// 将数组中的每个元素转换为带有换行符的字符串
let errorMessage = errMsg.map(item => item + '<br>').join('')
// 后端接口校验的数据参数填写不完整时接口报错弹窗提示
this.$error({
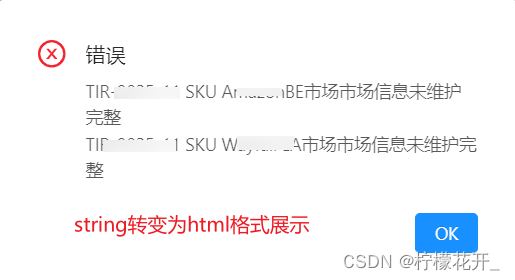
title: '错误',
content: h => {
return h('div', { domProps: { innerHTML: errorMessage } })
}
})





















 2937
2937

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








