CSS 知识总结分享——常用实战笔记
文章目录
- CSS 知识总结分享——常用实战笔记
- 前言
- `- 移动端适配尺寸`
- 在这里插入图片描述
- `- 占位例图:`
- `- 适配设备信息`
- `- 空格符`
- `- background-size:cover;等同于img标签的`
- `- 全国默哀:小程序变黑白`
- `- 按钮disabled禁用状态样式`
- - ios移动端100vh
- - css图片背景主色模糊效果
- - 图片禁止点击事件&点击穿透
- - 鼠标移入图片放大动画
- - 版权符号©写法
- - 文字描边
- - background完整写法:
- - 奇偶选择器写法
- - transform X轴Y轴合并写法
- - transform 组合写法
- `- 兄弟(同级)选择器:" ~ "`
- `- 属性选择器:" [ attributeName ] "`
- - 字体边框、字体边线(思路方法:使用字体阴影(备用存在缺角)+‘-webkit-text-stroke-’(存在火狐浏览器的兼容性问题) ):如案例下
- - 滚动条美化
- - 移动端IOS屏幕100vh高度:
- `- 切角(clip-path)`
- `- 移动端横屏适配(媒体查询)`
- `- 移动端图片大小必须为偶数`
- `- 媒体查询常用尺寸`
- `- 移动端ios常用尺寸:`
- 在这里插入图片描述
前言
本文主要记录了作者本人在CSS 实战中常用的内容进行总结归纳(若有更优方案可私聊或评论留言)。
- 解决图片失真模糊问题:
image-rendering: -webkit-optimize-contrast;
- 英文数字换行:
word-break:break-all;
- 限制多少行显示,超出“...”
white-space: break-spaces;
word-break:break-all
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
overflow: hidden;
- 移动端关掉区域需要补充样式
scroll-behavior: smooth;
- 移动端适配尺寸
- 占位例图:
链接: https://dummyimage.com/230x130/
链接: https://dummyimage.com/750x300/5e73ff/fff
链接: https://dummyimage.com/750x300/9a5cff/fff
链接: https://dummyimage.com/750x300/5ec7ff/fff
- 适配设备信息
scroll-behavior: smooth;
- 空格符
- background-size:cover;等同于img标签的
object-fit: cover;
- 全国默哀:小程序变黑白
核心代码
打开你的 app.wxss 文件,在第一行加上
page {
filter: grayscale(100%);
}
- 按钮disabled禁用状态样式
.subscribe-mail .subscribe-mail__dialog__confirm-btn[disabled] {
box-shadow: none;
cursor: default;
opacity: .5;
filter: grayscale(100%);
}
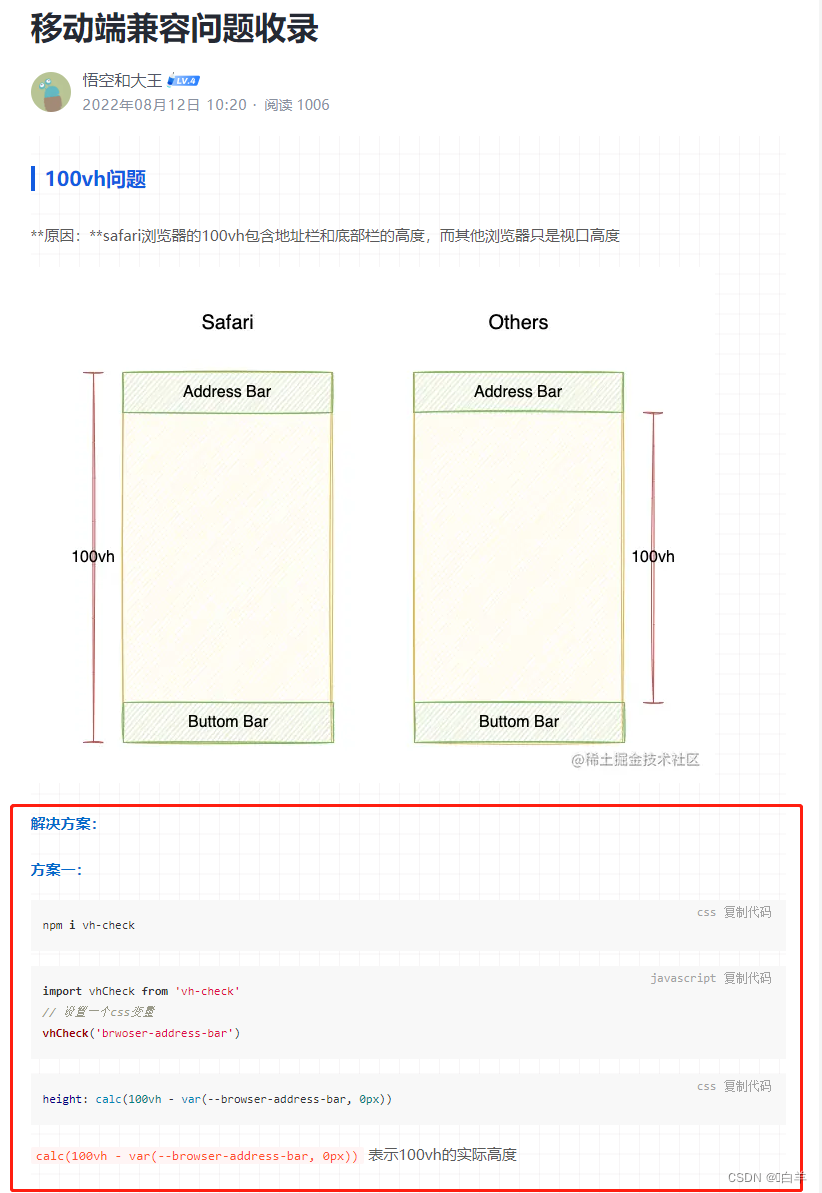
- ios移动端100vh
height: calc(100vh - 66rpx);
height: calc(100vh - 66rpx - constant(safe-area-inset-bottom));
height: calc(100vh - 66rpx - env(safe-area-inset-bottom));
- css图片背景主色模糊效果
filter: blur(50px);
- 图片禁止点击事件&点击穿透
pointer-events: none;
- 鼠标移入图片放大动画
&__poster {
display: block;
width: 100%;
height: 100%;
object-fit: cover;
transition: transform .3s 0s ease-in-out;
}
&__item:hover {
img {
transform: scale(1.1);
}
}
- 版权符号©写法
©
↑↑↑↑↑等同于↑↑↑↑↑
©
- 文字描边
text-shadow: 0 1px red, 1px 0 red, -1px 0 red, 0 -1px red;
- background完整写法:
background: url('imgurl.png') no-repeat center/100% 100%;
- 奇偶选择器写法
/* 奇数行 */
div:nth-child(odd){}
/* 偶数行 */
div:nth-child(even){}
- transform X轴Y轴合并写法
transform: translate(-50%, -50%);
- transform 组合写法
transform: translateY(-50%) scale(0.8);
- 兄弟(同级)选择器:" ~ "
.p-indec ~ .footer {
color: #000;
}
- 属性选择器:" [ attributeName ] "
属性选择器分两类:
存在和值属性选择器
1. [attr]: 包含attr属性的所有元素
2. [attr=val]:选择属性attr被赋值为val的所有元素
3. [attr~=vall]:仅选择属性attr中,属性值包含val的所有元素子串值属性选择器
1. [attr|=val]:选择attr属性的值是val或值以val-开头的元素
2. [attr^=val]:选择attr属性的值以val开头(包括val)的元素
3. [attr$=val]:选择attr属性的值以val结尾(包括val)元素
4. [attr*=val]:选择attr属性的值中包含字符串val的元素
案例:
将选择HTML页面中所有包含了 alt属性 的 img元素 并为其设置CSS样式
img[alt] {
width: 80px;
height: 90px;
}
- 字体边框、字体边线(思路方法:使用字体阴影(备用存在缺角)+‘-webkit-text-stroke-’(存在火狐浏览器的兼容性问题) ):如案例下
%text-border {
text-shadow: 0 2px #0d295f, 2px 0 #0d295f, -2px 0 #0d295f, 0 -2px #0d295f;
}
&__tit {
font-size: 26px;
font-weight: bold;
color: #fff;
......
@extend %text-border;
&--border {
-webkit-text-stroke: #0d295f 4px;
position: absolute;
z-index: 1;
}
&--inner {
position: relative;
z-index: 2;
}
}
- 滚动条美化
- 滚动条框样式,如下
&::-webkit-scrollbar {
height: 5px;
background-color: #aaa;
}
- 滚动条样式,如下
&::-webkit-scrollbar-thumb {
border-radius: 3px;
background: #000;
}
- 滚动条美化案例
&__project-wrap {
position: relative;
margin-bottom: 40px;
&::-webkit-scrollbar {
height: 5px;
background-color: #aaa;
}
&::-webkit-scrollbar-thumb {
border-radius: 3px;
background: #000;
}
}
- 移动端IOS屏幕100vh高度:
height: calc(100vh - 4.4rem);
height: calc(100vh - 4.4rem + constant(safe-area-inset-bottom));
height: calc(100vh - 4.4rem + env(safe-area-inset-bottom));

- 切角(clip-path)
/* 切左对角 */
clip-path: polygon(6px 0%, 100% 0%, 100% 6px, 100% calc(100% - 6px), calc(100% - 6px) 100%, 0 100%, 0% calc(100% - 6px), 0% 6px);
/* 切右对角 */
clip-path: polygon(0 0,calc(100% - 6px) 0,100% 6px,100% 100%,6px 100%,0 calc(100% - 6px),0 0);
- 斜切对角
background: #2bcfba;
clip-path: polygon(62px 0%, 100% 0%, 100% 30px, 100% calc(100% - 30px), calc(100% - 62px) 100%, 0 100%, 0% calc(100% - 30px), 0% 30px);

- 斜切对角2
clip-path: polygon(6px 0, 100% 0, 100% calc(100% - 6px), calc(100% - 6px) 100%, 0 100%, 0 6px);
效果图:

- 移动端横屏适配(媒体查询)
@media (orientation: landscape) {}
- 移动端图片大小必须为偶数
- 媒体查询常用尺寸
链接: https://juejin.cn/post/6884042902587047943

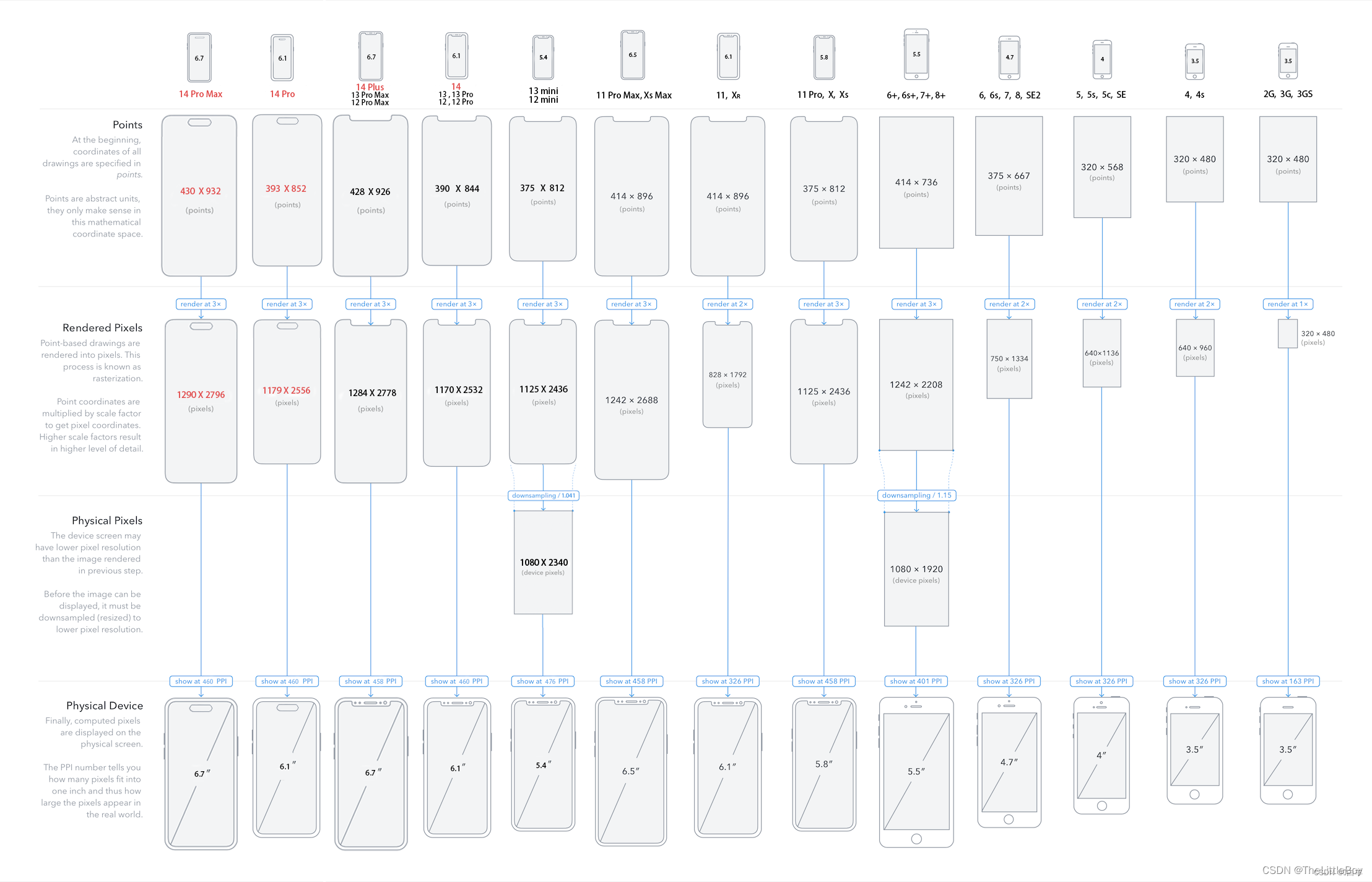
- 移动端ios常用尺寸:
- 移动端矮屏常用区间:
@media screen and (min-aspect-ratio:375/570) {}
微信h5小于iphoneX的宽高比的
/* iphoneX尺寸:375*812 */
@media screen and (min-aspect-ratio:375/723) {
}
- 帧动画写法案例:
@keyframes penguinAnimation {
0% { background-position-x: 0; }
5.26% { background-position-x: -18.5rem; }
10.53% { background-position-x: -37rem; }
15.79% { background-position-x: -55.5rem; }
21.05% { background-position-x: -74rem; }
26.32% { background-position-x: -92.5rem; }
31.58% { background-position-x: -111rem; }
36.84% { background-position-x: -129.5rem; }
42.11% { background-position-x: -148rem; }
47.37% { background-position-x: -166.5rem; }
52.63% { background-position-x: -185rem; }
57.89% { background-position-x: -203.5rem; }
63.16% { background-position-x: -222rem; }
68.42% { background-position-x: -240.5rem; }
73.68% { background-position-x: -259rem; }
78.95% { background-position-x: -277.5rem; }
84.21% { background-position-x: -296rem; }
89.47% { background-position-x: -314.5rem; }
94.74% { background-position-x: -333rem; }
100% { background-position-x: 0; }
}
@keyframes penguinAnimation {
0% { background-position-x: 0; }
100% { background-position-x: -333rem; }
}
@keyframes penguinAnimation {
0% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat 0 0/cover; }
5.26% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -18.5rem 0/cover; }
10.53% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -37rem 0/cover; }
15.79% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -55.5rem 0/cover; }
21.05% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -74rem 0/cover; }
26.32% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -92.5rem 0/cover; }
31.58% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -111rem 0/cover; }
36.84% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -129.5rem 0/cover; }
42.11% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -148rem 0/cover; }
47.37% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -166.5rem 0/cover; }
52.63% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -185rem 0/cover; }
57.89% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -203.5rem 0/cover; }
63.16% { bbackground: url("@/assets/images/dr_penguin_sprites.png") no-repeat -222rem 0/cover; }
68.42% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -240.5rem 0/cover; }
73.68% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -259rem 0/cover; }
78.95% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -277.5rem 0/cover; }
84.21% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -296rem 0/cover; }
89.47% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -314.5rem 0/cover; }
94.74% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat -333rem 0/cover; }
100% { background: url("@/assets/images/dr_penguin_sprites.png") no-repeat 0 0/cover; }
}
持续更新中......
updating...










 本文详细介绍了CSS实战中的各种解决方案,包括图片处理、英文数字换行、文本溢出、移动端布局、滚动条样式、媒体查询应用以及动画效果,为开发者提供移动端适配和视觉优化的实用技巧。
本文详细介绍了CSS实战中的各种解决方案,包括图片处理、英文数字换行、文本溢出、移动端布局、滚动条样式、媒体查询应用以及动画效果,为开发者提供移动端适配和视觉优化的实用技巧。
















 332
332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








