一、map()
1、案例一:取给定数组的某一字段组成新数组
//后端传来的数据
data = [ //data的数据
{"txt":"09:00-12:00","codId":"1","flgDel":"0","id":1},
{"txt":"13:00-16:00","codId":"1","flgDel":"0","id":2},
{"txt":"18:00-20:00","codId":"1","flgDel":"0","id":3}
]
//前端需要的数据
['09:00-12:00', '13:00-16:00', '18:00-20:00']
//通过map()方法将后端传来的数据改为前端需要的数据
let time = data.map(item =>(item.txt))
console.log(time)
//控制台输出如下
//['09:00-12:00', '13:00-16:00', '18:00-20:00']2、案例二:取给定数组的某些字段重命名并组成新数组
//后端传来的数据
data = [ //新data数据
{"txt":"拜访","flgDel":"0","id":1},
{"txt":"面试","flgDel":"0","id":2},
{"txt":"其他","flgDel":"0","id":3}
]
//前端需要的数据
[{ name: '拜访' }, { name: '面试' }, { name: '其他' }]
//这里看到相比于案例一有字段了,还新命名了
//或者要两个字段的数据
[{ name: '拜访',id:'1' }, { name: '面试',id:'2' }, { name: '其他',id:'3'}]
//通过map()方法改变后端传来的数据
let resion2 = data.map(item =>({
name: item.txt,
id: item.id
}))
console.log(resion2)
//控制台输出
//[{ name: '拜访',id:'1' }, { name: '面试',id:'2' }, { name: '其他',id:'3'}]
//或者需要拼接的数据
[{ name: '拜访1' }, { name: '面试2' }, { name: '其他3'}]
//map()方法
let resion3 = data.map(item =>({
name: item.txt + item.id
}))
console.log(resion3)
//控制台输出
//[{ name: '拜访1' }, { name: '面试2' }, { name: '其他3'}]二、数组数据修改方法
1、.push()方法可向数组的末尾添加一个或多个元素,并返回新的长度。
data = ['苹果','香蕉','橙子']
this.data.push("石榴");
console.log(data) //打印结果为 苹果,香蕉,橙子,石榴
2、.pop() 方法用于删除数组的最后一个元素。
data = ['苹果','香蕉','橙子']
this.data.pop();
console.log(data) //打印结果为 苹果,香蕉3、shift() 方法用于把数组的第一个元素从其中删除
data = ['苹果','香蕉','橙子']
this.data.shift();
console.log(data) //打印结果为 '香蕉','橙子'4、unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
data = ['苹果','香蕉','橙子']
this.data.unshift('石榴');
console.log(data) //打印结果为 '石榴','苹果','香蕉','橙子'5、splice() 方法向数组中添加或删除项目,然后返回被删除的项目。
splice( index, len, [item]) 用来删除/替换/添加数组内某一个或者几个值(该方法会改变原始数组)。
参数:
index:数组开始下标
len:替换/删除的长度
item:替换的值,删除操作的话item为空
//删除
data = ['1','2','3','4']
this.data.splice(1,1); //删除起始下标为1,长度为1的一个值(len设置1,如果为0,则数组不变)
console.log(data) // ['1','3','4']
//替换
this.arr.splice(1,1,'ttt'); //将下标为1的值替换为ttt
console.log(data) //['1','ttt','3','4']
//添加
this.arr.splice(1,0,'ttt');//在下标为1的值的前面添加一个ttt
console.log(data) //['1','ttt','2','3','4']6、sort排序
//常规使用
var arry = [9,5,6,7,5,6,3,1,0]
arry.sort() // [0, 1, 3, 5, 5, 6, 6, 7, 9]
升序/降序
var points = [
{name:'KBC',data:9},
{name:'CBC',data:8},
{name:'BBC',data:6},
{name:'EBC',data:1},
{name:'MBC',data:5},
{name:'ABC',data:7}
];
//升序
points.sort(function(a, b){
return a.data - b.data
})
//降序
points.sort(function(a, b){
return b.data - a.data
})
升序打印

降序打印

7、reverse() 方法用于颠倒数组中元素的顺序。
//翻转前
data=[
{name:'KBC',data:4},
{name:'CBC',data:2},
{name:'BBC',data:6},
{name:'EBC',data:1},
{name:'MBC',data:5},
{name:'ABC',data:3}
]翻转后

8、.filter()过滤
let data = [
{name:'KBC',data:4},
{name:'CBC',data:2},
{name:'BBC',data:6},
{name:'EBC',data:1},
{name:'MBC',data:5},
{name:'ABC',data:3}
]
let json = []
json = data.filter((element)=>{
return element.data!=4
});
console.log(json)打印结果

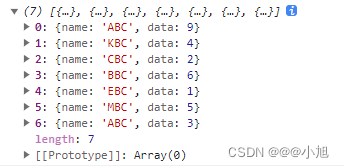
9、.concat()合并数组
let data = [
{name:'KBC',data:4},
{name:'CBC',data:2},
{name:'BBC',data:6},
{name:'EBC',data:1},
{name:'MBC',data:5},
{name:'ABC',data:3}
]
let json = [
{name:'ABC',data:9}
]
json = json.concat(data);
console.log(json)打印结果

10、.slice()方法从已有的数组中返回选定的元素。
//方法介绍
data.slice(start,end)
data为数组
start是一个从0开始的索引,如果未定义,start 的默认值为 0。如果 start 大于数组的索引范围, slice() 方法将返回一个空数组。此外,start 还可以使用负索引。 slice(-1) 提取数组的最后一个元素。
end 参数是可选的。如果 slice() 函数中只有一个参数,那就是 start。如果省略, slice() 方法从数组的末尾开始提取。
如果end 大于数组的长度,slice() 一直提取到数组的末尾,只是在它被省略的情况下。
end 是提取此索引之前的元素,不包括索引 end 在内。因此,索引的最后一个元素不包含在数组的副本中。例如,slice(1,3) 提取是数组的第二个和第三个元素,即从数组的索引 1 开始,包含索引 1 的值到索引 3 之间的数组,但不包含索引为 3 的元素。
//使用
let arrNumbers = [1,3,5,6,7];
arrNumbers.slice(0, 3)// [ 1, 3, 5 ]11、.split()分割字符串变成数组
//分割字符串变成数组
let s= 'www.dod.com.cn'
s.split('.') //以点为分隔符分割字符串
console.log(s) //['www','dod','com',cn']
s.split('.',1) //以点为分隔符分割1次
console.log(s) //['www']
s.split('.',2) //以点为分隔符分割2次
console.log(s) //['www','dod']
//以此类推





















 1067
1067











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








