1,原始进度条
1)概念
还有一个次要的进度条,用来显示中间进度,如流媒体播放的缓冲区的进度。
应用程序使用任务的长度是未知的情况下,进度可以显示循环动画。
2)实现
①xml
<ProgressBar
android:id="@+id/bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
style="@android:style/Widget.ProgressBar.Horizontal"
/> ②java
setProgress(int):设置进度完成的百分比;
incrementProgressBy(int):设置进度条的进度的增加或减少,具体取决于参数的正负;
2,自定义进度条
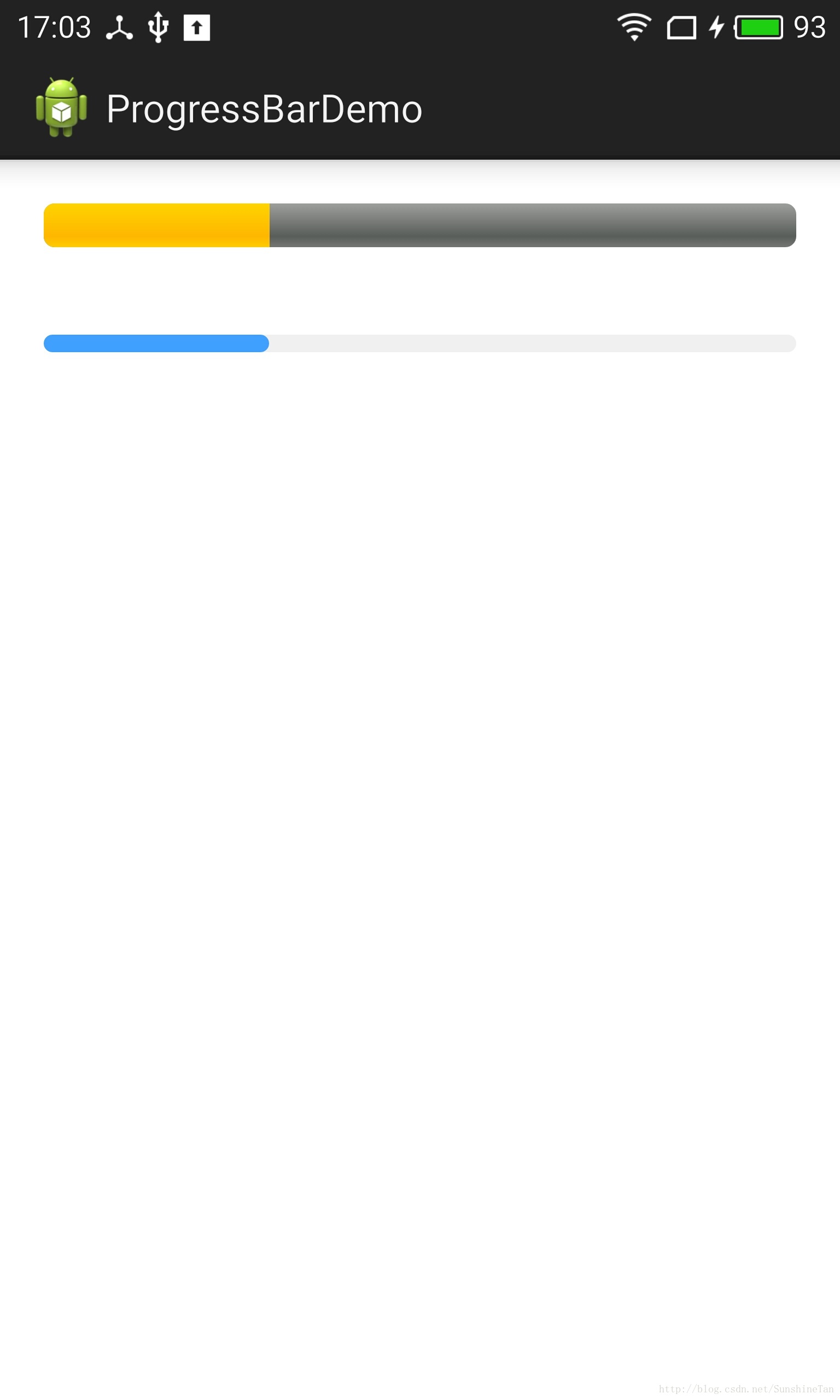
如图所示,第一条为系统默认进度条,第二条为自定义进度条,可以设置颜色。

写一个继承LinearLayout的BaseRoundCornerProgressBar类。
RoundCornerProgressBar继承了BaseRoundCornerProgressBar类。
点击下载
3,SeekBar(拖动条)
1)概念
SeekBar是ProgressBar的扩展,在其基础上增加了可滑动的滑片,用户触摸滑片(或使用方向键)可左右拖动,设置当前的进度等级。
2)属性
android:thumb="@drawable/icon" //拖动图标
android:thumbOffset="10px" //图标偏移量
android:max="100" //最大值
android:progress="20" //第一进度值
android:secondaryProgress="40"
android:indeterminate="false" //设置不定性
android:indeterminateOnly="true" //只有不定性不要和前一个同时使用
android:indeterminateDuration="500" //要求前面两项之一为true,时间段4,RatingBar(星级评分条)
1)概念
是SeekBar和ProgressBar的扩展,用星型来显示等级评定。
使用RatingBar的默认大小时,用户可以触摸/拖动或使用按键来设置评分。
2)样式
①小风格ratingBarStyleSmall
②大风格ratingBarStyleIndicator
只适合指示,不适合用户交互。
3)实现
①设置星星数量
通过函数setNumStars(int)或者在XML的布局文件中定义。
只有当布局的宽度被设置为wrap_content时,设置的星星数量将显示出来。
②次级进度
一般不应该被修改,因为它仅仅是被当作星星部分内部的填充背景。
③属性
android:numStars="5" //星星的个数
android:rating="1" //初级星级为1
android:stepSize="1" //每一级层为1个
android:isIndicator="false" //如果值为true,则不可改变
android:max="50"





















 1083
1083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








