文章目录
1.代码结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
test
</body>
</html>
<!DOCTYPE html>告诉浏览器文档类型;
html标签中的lang属性声明文档语言;
meta是描述性标签,用来描述网站的一些信息。用来做SEO(Search Engine Optimization)。(黑帽?)
2.标签
①基本标签
<h1>标题,共六级</h1>
<p>段落</p>
换行<br/>
水平线<hr/>
<strong>粗体</strong>
<em>斜体</em>
空 格
大于号:>
小于号:<
版权符号:©
<!-- 图像标签 -->
<img src="" alt="图片找不到的替换文字" title="悬停文字">
<!-- controls:打开控制条 autoplay:网页打开自动播放 -->
<!-- 视频标签 -->
<video src="" controls autoplay></video>
<!-- 音频标签 -->
<audio src="" controls autoplay></audio>
②超链接标签
<a href="https://www.baidu.com" target="_blank">点我跳转到百度首页</a>
target属性指定新的链接在哪里打开;_blank指在新标签页打开,_self指在当前标签页打开;
<!-- 锚链接 -->
<a name="top"></a>
<a href="#top">回到顶部</a>
<a name="top"></a>放到页面顶部用来标记顶部位置,<a href="#top">回到顶部</a>点击可跳转到标记的位置。
③Input标签
常用属性
hidden、readonly、disabled,见名知意,不再赘述;
placeholder:提示信息;
required:非空;
pattern:正则表达式验证。(在需要一些常用验证时,直接搜“常用正则表达式”查表即可)
文本框
<input type="text" value="默认值" size="10" maxlength="6">

默认为文本类型。value代表表示的值,对于按钮则是按钮上显示的字符。
单选框
checked表示默认勾选。
<!-- 要想实现一组单选框,radio的name值要相同 -->
<input type="radio" value="boy" name="sex" checked>男 <!-- sex = boy -->
<input type="radio" value="girl" name="sex">女 <!-- sex = girl -->

多选框
<!-- 多选框,一般以数组形式提交给后台 -->
<input type="checkbox" value="game" name="hobby" checked>游戏 <!-- hobby = game -->
<input type="checkbox" value="code" name="hobby" checked>代码 <!-- hobby = code -->

按钮
<input type="button" name="btn" value="按钮上的值">

上传文件
上传文件也是使用input标签。
<input type="file" name="files">

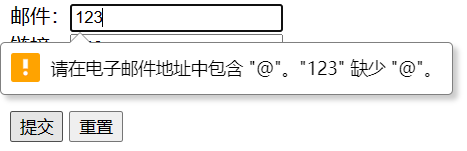
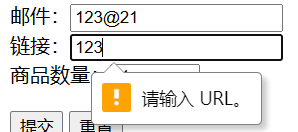
自带验证:邮件、链接、数字
自带验证的一些input标签:
邮件:<input type="email" name="email">
<br>
链接:<input type="url" name="url">
<br>
商品数量:<input type="number" name="number" max="100" min="0" step="1">



这些都是最基本的验证,以后很多地方需要用JS自定义验证。
滑块
<input type="range" name="volume" min="0" max="100" step="2">

搜索框
<input type="search" name="search">

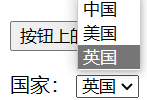
④下拉框
<select name="country">
<option value="china">中国</option>
<option value="us">美国</option>
<option value="uk" selected>英国</option>
</select>

⑤文本域
<textarea name="back" cols="50" rows="10">反馈内容</textarea>

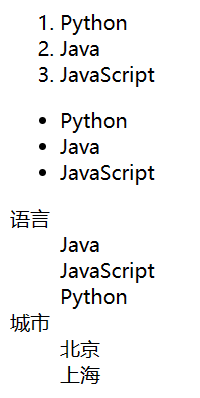
3.列表
<!-- 有序列表 -->
<ol>
<li>Python</li>
<li>Java</li>
<li>JavaScript</li>
</ol>
<!-- 无序列表 -->
<ul>
<li>Python</li>
<li>Java</li>
<li>JavaScript</li>
</ul>
<!-- 自定义列表 -->
<dl>
<dt>语言</dt>
<dd>Java</dd>
<dd>JavaScript</dd>
<dd>Python</dd>
<dt>城市</dt>
<dd>北京</dd>
<dd>上海</dd>
</dl>

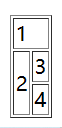
4.表格
<table border="1px">
<tr>
<!-- 占两列 -->
<td colspan="2">1</td>
</tr>
<tr>
<!-- 占两行 -->
<td rowspan="2">2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>

5.iframe内联框架
B站视频分享提供嵌入代码。试了试不太行,就改成首页的链接了。

<iframe src="https://www.bilibili.com/?spm_id_from=333.999.b_696e7465726e6174696f6e616c486561646572.1"
width="1000px" height="800px"> </iframe>

6.Form表单
<form action="https://www.bilibili.com/?spm_id_from=333.999.b_696e7465726e6174696f6e616c486561646572.1"
method="GET">
<p>账号:<input type="text" name="username"></p>
<p>密码:<input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>

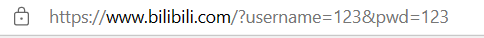
当form表单用GET方式提交时,提交的内容会显示在链接中:

当把GET改为POST后,被B站拒绝了,hh,换成CSDN后可以了。
<form action="https://blog.csdn.net/Sunshine_xiaohao" method="POST">
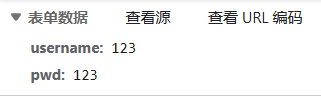
虽然POST方式不会把账号密码显示在URL中,但是按F12,还是可以查看表单数据:

这层密码加密就需要后端的配合了。






















 1461
1461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








