跨域问题
一、跨域说明
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript施加的安全限制。
注意:所谓同源是指“域名”,“协议”和“端口”均相同。
不明白没关系,举个栗子:
-
http://www.123.com/index.html 调用 http://www.123.com/server.PHP (非跨域)
-
http://www.123.com/index.html 调用 http://www.456.com/server.php (主域名不同:123/456,跨域)
-
http://abc.123.com/index.html 调用 http://def.123.com/server.php(子域名不同:abc/def,跨域)
-
http://www.123.com:8080/index.html调用 http://www.123.com:8081/server.php(端口不同:8080/8081,跨域)
-
http://www.123.com/index.html 调用 https://www.123.com/server.php(协议不同:http/https,跨域)
注意:localhost和127.0.0.1虽然都指向本机,但也属于***跨域***。
浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
当域名www.abc.com下的js代码去访问www.def.com域名下的资源,就会受到限制。
二、解决方法
1、@CrossOrigin注解(被调用方,即后台)
在controller层加注解@CrossOrigin可以处理跨域请求,让你能访问不是一个域的文件。
示例:
(1)、controller层代码:

(2)、前端调用代码:

(3)、结果:

2、angular项目中处理(调用方,即前端)
(1)、在src下新建“proxy.conf.json”文件:

(2)、配置如下:

(3)、找到“package.json”文件,在“ng server”后面加上“–proxy-conf proxy.conf.json”即可

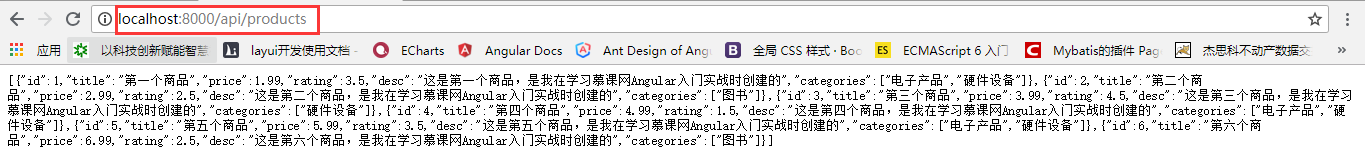
(4)、结果:
node提供的后台服务:

angular项目中调用:























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








