在使用bootstrap并结合网页进行调试的时候,经常看见:before与:after这两个东西,而刚开始并没有在意,只是经常使用:hover :focus :visited :link :active这些比较常见的伪类,这些都顾名思义,表示了一个元素的某个状态,直到发现有些艺术的效果竟然是用:after :before来做出来的,随后才真正重视起来。
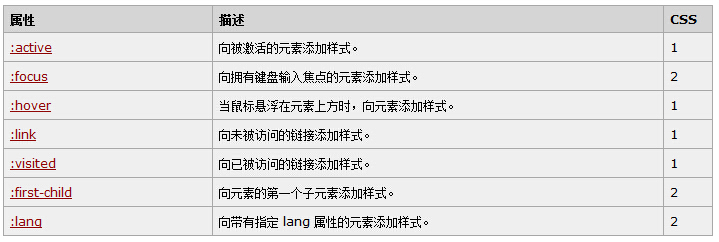
伪类主要有以下几种:
顾名思义,伪类的作用与class的作用一样,却又并不是class,所以称之为伪类。例如:
p:hover{
color:red;
}
<p> <span style="color:#FF0000;">hello~</span></p>而我们不使用伪类
.hover{
color:red;
}
<p class="hover"> <span style="color:#FF0000;">hello!</span></p>一样可以起到效果。
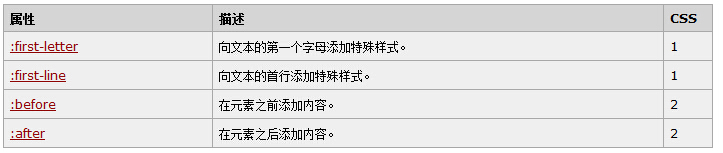
而伪元素有以下几种:
有人看了会问:first-letter :first-line不也是表示第一个字母 第一行的状态么?我们来看:
在使用伪元素时:
p:first-letter{
color:red;
}
<p><span style="color:#FF0000;">I</span> am cooooder </p>第一个字母I会变为红色
在不使用伪元素时:
.first-letter{
color:red;
}
<p><span class="first-letter">I</span>am cooooder</p>相当于给<p>内的第一个字母包裹了一个元素,所以称之为伪元素 。
:before :after理解起来很简单,就是在元素之前和之后添加一个元素,默认是行内元素,所以我们可以把它当作一个<span>标签来处理,它同样可以使用CSS来定义它的样式,当然,在需要设置宽高的时候需要设置display:block。 接下来我们就实际看一下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素试验</title>
<style>
span:before{
content: "我是:before";
color: red;
}
span:after{
content: "我是:after";
color: blue;
}
</style>
</head>
<body>
<span>我是主体</span>
</body>
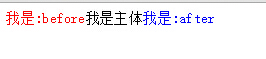
</html>运行结果:


























 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








