最近在做分享,用的友盟,因为友盟分享整个SDK太大,所以我就是需要分享到哪个平台就导入哪个平台的SDK(主要也是为了给app瘦身)。顺便说下我用的是(iOS 社会化组件SDK v6.1.0)版本。
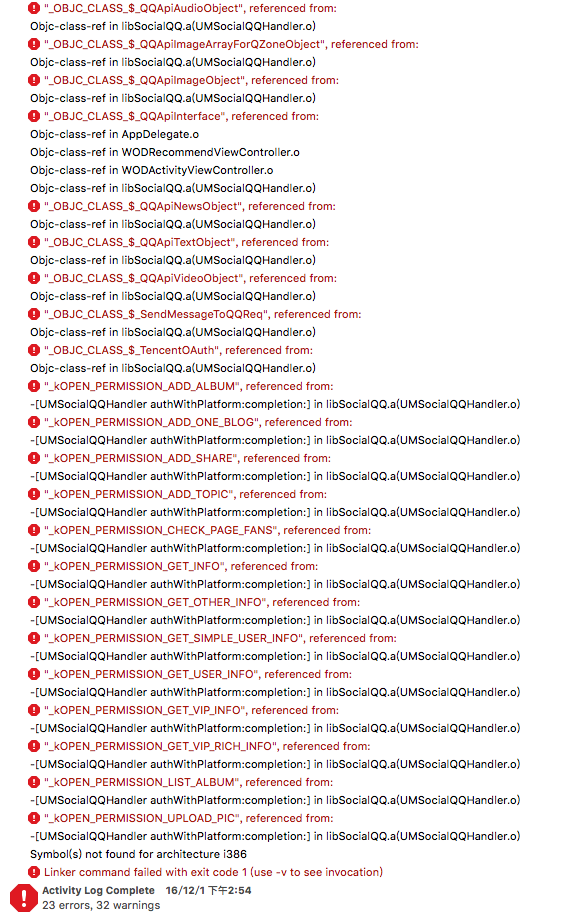
因为分享肯定要真机调试,所以一开始都没有问题,我在模拟器上测试假如没有安装QQ的时候不让QQ的分享按钮出来,运行的时候就报了如下一大堆错误。
解决方式如下:
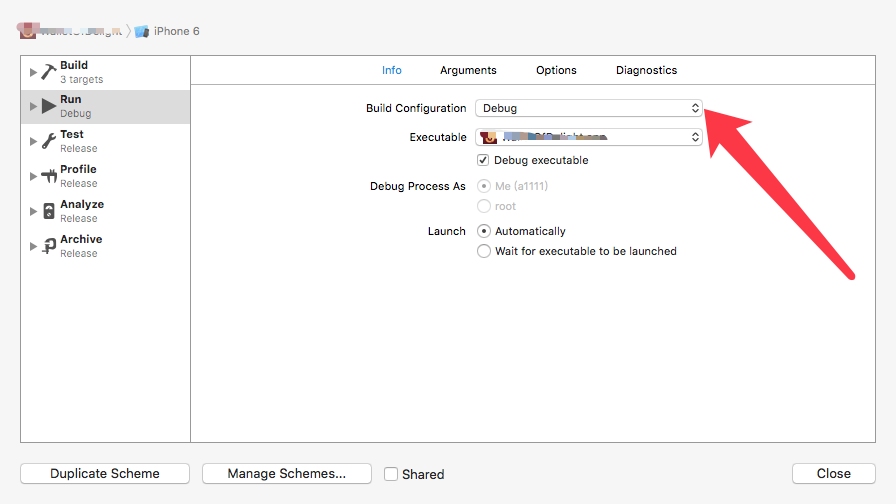
第一步:
不要release
第二步:
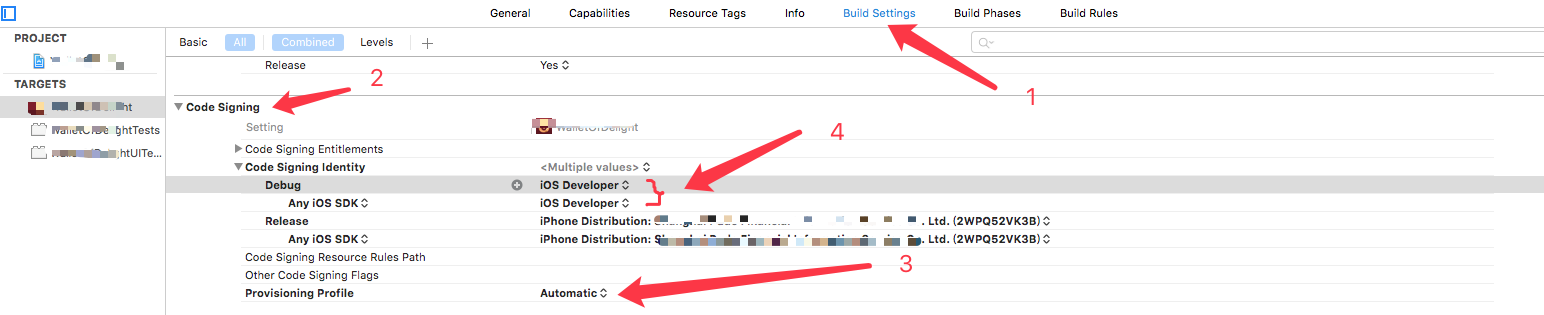
把Debug运行的时候的Code Signing Identity 改为Developer
然后运行就可以了。
其实造成这个问题的最主要原因就是在Code Signing Identity这一块,因为友盟也强调了这个问题,如图

间接的意思就是,不管是Debug还是Release运行,只要对应的Code Signing Identity不要签名,改为Developer就可以的,上面的解决方法是最方便的,因为这样提交代码的时候直接改为Release就可以了,不用再更改Codesign这里。(看个人喜好)。
希望能给你带来帮助。大家也可以关注我的简书SuperDi

























 3021
3021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








