2048是大家都熟悉的一款魔性小游戏,其操作简单,却极其有效地杀时间。本篇将详细讲解如何构建这款小游戏的开发思路、如何根据玩法进一步分析设计编程结构,适合有一定html、css、js、jquery语言基础的读者阅读。
一.游戏试玩
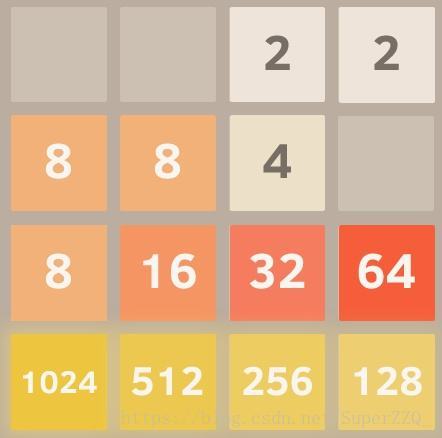
游戏玩法大家都很熟悉,每次可以选择上下左右中的一个方向滑动一次,所有数字方块都会向滑动的方向靠拢,每次滑动后空白的地方随机出现一个数字方块2或4,相邻的相同数字的方块在靠拢时会相加融合为一个方块。不断叠加以拼凑出标志性数字2048,并仍可以无休止地继续叠加下去,直至空间塞满方格无法移动游戏结束。
二.游戏剖析
2.1 界面
界面主体部分就是由4×4的方格框与其中会动的数字方格构成,再加上游戏分数累计。空方格框的界面编写较为简单,float:left与宽高百分比结合即可实现。根据观察我们可发现数字方格具有以下重要属性:数值与其对应颜色、位置,在系统增加随机格子或操作移动格子时,界面所呈现的是某位置格子的出现或伴随某位置格子的消失,以及某数值格子的出现或消失。因而我们想到用一组名为坐标的class









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1361
1361











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








