目录
一、HTML(HyperText MarkUp Language)
一、HTML(HyperText MarkUp Language)
1.HTML是一个“超文本标记语言”,它是制作网页的标准语言,注意:HTML是不区分大小写的
2.打开vscode,创建一个后缀为.html的文件,在新创文件中,将输入法改为英文输入法,然后在页面中输入 ! 就可生成基本的HTML5的标签页面。

其中<!DOCTYPR html>是文档类型声明,说明该文档符合HTML5的标准;<html lang = 'en'>是HTML5中的语言声明,en是英文,zh是中文;<meta>标签表示网页元数据,是提供给浏览器和搜索引擎的关于网页的描述性数据
3.HTML5包含着head部分和body部分,网页中的标题就由head标签中的title标签中定义

页面预览:

如何页面预览:
点击侧边栏的额最后一个标签,在搜索框输入open in browser,找到后点击安装

安装成功后返回主页面,单击鼠标右键,出现

表示在默认浏览器中打开,即可以浏览器中预览页面
网页的主体部分则在body标签中编写

页面预览:

二、块级元素
最具代表性的块级元素就是<div></div>
div无意义的块级元素 搭建网站架构
块级元素的特点(什么是块级元素): 块级元素是独占一行的;默认宽度是100%;高度可以由子元素内容决定;可通过CSS指定其宽高

为了是块级元素更形象的显示出来,可为块级元素添加边框
页面预览:

块级元素可用CSS样式控制宽高,指定宽度

页面预览:

注意:在写代码时,要养成为代码功能写注释的习惯
注释快捷键:Ctrl+/即可快速生成注释
三、行内元素
其最具代表性为span,即:<span></span>
span 无意义的行内元素
行内元素的特点(什么是行内元素):与其他行内元素共享一行空间;宽高由自身决定;无需通过CSS来指定其宽度;行内元素中尽量不要嵌套块级元素

页面预览:

若在span标签后再添加一个行内元素:

页面预览:两个span元素在同一行显示

若在行内元素中嵌套块级元素,会破坏行内元素的特性:

页面预览:

此时的上行内元素和下行内元素无法在同一行内显示
四、小标签
<br> 换行;<hr> 下划线;<h1>~<h6> 一级标题到六级标题,一级标题最大,六级标题最小;
<p></p> 段落标签,标签内的文字会独占一行; 空格
<div title="xxx"></div> title的作用:当鼠标悬停时,对其div做简单的介绍
快捷键:
Ctrl+enter 可当光标在字符中时,切换到下一行
div>div>div 可快速生成div的父子嵌套页面
五、img标签:
img标签是用来加载图片的,可加载本地图片也可加载url链接图片
链接到本地图片:

其中src是图片的地址,alt是当图片加载不出来时所显示的字符,title是当光标悬停在图片上方时,显示的图片,可为图片设置宽度,当图片不设置宽高时,为默认宽高,当设置宽高时,尽量只设置宽或高,使图片不失真。
页面预览:

链接到url图片:

页面预览:

六、a标签:
a标签是链接标签,可链接到本地,也可进行url链接,还有邮件链接
本地链接:

target是说明链接的打开方式,默认在当前页面打开链接;target="_blank"是在新窗口打开

点击链接,在新窗口显示h标签页面

url链接:

在url链接中,href中要加入该链接的协议,如:http://,否则访问失败
页面预览:


邮件链接:

页面预览:

若链接总是想在新窗口打开,则可在head标签中为其添加全局标签

七、通过锚点进行链接
创建多个div,快捷方式


回到顶部:

页面预览:点击链接后,可在新窗口回到该页面的顶部

为其中一个div设置id选择器,创建链接,使其回到当前位置


页面预览:
页面跳转到该选择器的位置


链接到另一个页面的当前位置
在另一个页面设置多个锚点和选择器:

在原来的页面使用相对地址链接到另一个页面的当前位置

页面预览:

点击链接后,跳转:

八、video、audio、列表、table、form表单
播放视频
格式:<video src=""></video>
src是视频的链接地址
video标签的属性
src:告诉video标签需要播放的视频地址
autoplay:用于告诉video标签是否需要自动播放视频->一般被禁止
controls:用于告诉video标签是否需要控制条
poster:用于告诉video标签视频没有播放之前显示的占位图片
loop:一般用于做广告视频,用于告诉video标签视频播放完毕之后是否需要循环播放
muted:静音
width/height: 和img标签中的一模一样

设置视频文件有控制条,默认静音播放,调整其大小,页面预览:

音频标签的操作与视频标签操作相同
列表标签:
无序列表:ul、li;有序列表:ol、li ul和ol总是和li配套使用;定义列表
无序列表:快捷方式生成无序列表


页面预览:

默认的列表符号是实心圆点,若想改变其列表符号,使用type即可;[disc 默认值 实心圆;
circle 空心圆;square 实心方块]


有序列表:


默认的有序列表符号是阿拉伯数字,也可通过type改变其列表符号;[
1 默认值。数字有序列表。(1、2、3、4)
a 按字母顺序排列的有序列表,小写。(a、b、c、d)
A 按字母顺序排列的有序列表,大写。(A、B、C、D)
i 罗马字母,小写。(i, ii, iii, iv)
I 罗马字母,大写。(I, II, III, IV)]


定义列表dl、dt、dd
定义列表的快捷生成方式:

定义列表结构:


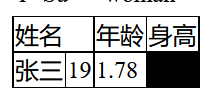
table标签就是表格
th是表头,在页面表格中加粗居中显示;tr可以表示为行,一个tr标签就表示一行;td可表示列,一个td标签就表示为一列
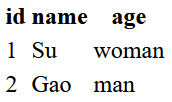
基本的表格结构:


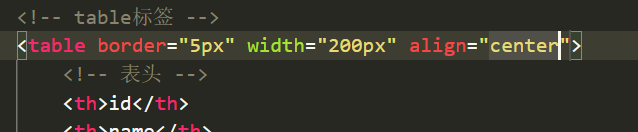
在未为表格指定边框时,表格的边框默认为0px,可使用border来指定表格边框


表格属性:
(1)宽高:该属性可给table和td标签使用
为table指定宽度

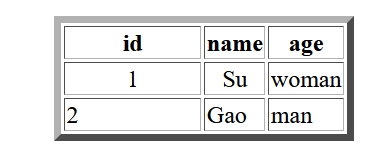
页面预览:

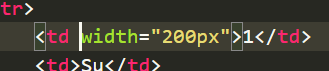
为td指定宽度

页面预览:

当table和td标签同时指定宽度时,遵循就近原则,以td标签的为主

页面预览:

(2)水平、垂直对齐
水平对齐可给table、tr、td标签使用;垂直对齐可给tr、td标签使用
水平对齐(align属性,对于left、center、right)
对table标签使用水平对齐标签:

页面预览:
对table使用水平对齐属性,其效果是整个表格在页面中居中表示
 对tr、td标签使用水平对齐标签,则是使其文字居中对齐
对tr、td标签使用水平对齐标签,则是使其文字居中对齐
tr:

 第一行整行居中对齐
第一行整行居中对齐
td:

页面预览:

只有一个单元格内的数据居中对齐
(3)外边距与内边距:
只能给table标签使用
外边距:cellspacing ->单元格和单元格之间的距离 ;内边距:cellpadding ->单元格的边框和文字之间的间隙

页面预览 :

细线表格:当表格的单元格之间不想要边距,只想要一条细线隔开时,可使用细线表格进行实现
实现步骤:给table标签设置bgcolor="black",cellspacing = "1px" ->给tr标签设置bgcolor="white"

页面预览:

表格标签较为规范的写法:表格的标题caption->表头信息thead->主要内容tbody->页尾内容tfoot

合并单元格:在td标签上使用
水平合并:colspan="2",合并单元格是将两个单元格当做一个单元格使用,因此需要特别注意单元格的冗余
垂直合并:rowspan="2",合并单元格水方向只能向右合并;垂直方向只能向下合并

此时的表格有两行三列,若将第一行的第一列合并单元格,则会出现冗余,即:

因此应该去除一列

此时的页面效果:

form表单:
格式:<form></form>,form表单中较为重要的标签是input标签
input标签中包含明文输入框,暗文输入框;单元按钮;文件选择器;提交按钮;普通按钮;重置按钮
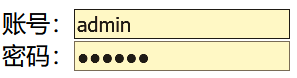
明、暗文输入框(用户名、密码输入框)
快捷输入法:

页面预览:

单选按钮:
若将两个单元按钮的name设置为相同,则两个按钮互斥,value则是将其提交给后台数据库

页面预览:

文件选择器:

页面预览:

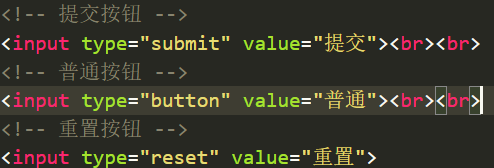
提交、普通、重置按钮:

页面预览:

九、其他表单标签
label标签:用来将文字包裹起来,通过label标签中的for和input标签中的id,将文字和文本框绑定在一起,使当点击文字时,文本框也出现输入模式

页面预览:
![]()
select下拉框:
注意:下拉列表不能输入内容但是能直接在列表中选择内容


可通过optgroup对option进行分组,用label来定义类别


fieldset组件:用于在一个web表单中对多个空间和标签进行分组


十、h5新增的表单元素
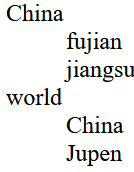
datalist标签:用于给输入框绑定待选项,即当输入框输入时,会根据输入的数据出现其可以选择的待选项


当用户输入S时,则出现相关待选项

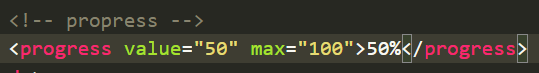
progress表示任务的完成情况,即进度条,其中max是进度元素所要求的任务工作量,最好取1或100,较好计算的整数,value是已经完成的工作量,该值必须介于0到max之间的值

页面预览:

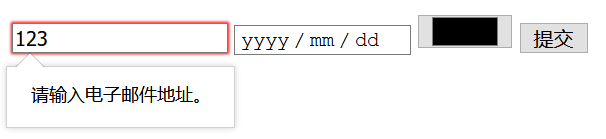
邮箱、时间、颜色:邮箱输入框有简单的表单验证;时间可以通过日历选择,颜色有取色器可以选取

页面预览:
邮箱简单的表单验证:

时间的日历选择器:

颜色的颜色选择器:






















 3117
3117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








