一、1.打开Axure RP9软件,显示如下页面:

可在左侧页面中新建页面或文件夹

可通过拖拽元件库中的元件,来绘画页面

绘画完成后,可通过预览在网页中打开其图形页面
注意:拖拽时,一般将图形放置在画布圆点,即(0,0)位置

浏览器中显示的网页如下:

2.下拉框列表:
(1)通过拖拽元件库中的下拉框列表元件,将其显示在页面中

(2)双击下拉框列表的文本框,出现:

(3)在编辑选项中点击新增,编辑下拉框文本内容:

也可批量添加,注意:每个一行

预览结果:

3.单选按钮:
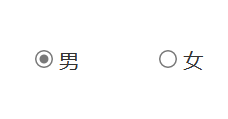
使用两个单选按钮,若无使用交互使其互斥,则出现:

且无法取消选中状态
(1)拖拽元件:

(2)单选元件互斥:
选中其中一个单选按钮,按住Ctrl,选中另一个单选按钮,在右侧的交互中,点击最右侧选项

为其相互斥的单选按钮指定相同的类型名称:

预览结果即为互斥:

4.设置母版页面:
(1)在左侧母版中创建页面:

母版页面:

(2)在其他页面中运用母版页面:
将光标移至左侧母版出,点击右键,出现:

点击新增页面,出现:

勾选需要引用母版的子页面,后点击确定:

注意:在母版页面或子页面均可改变母版页面样式,但一般在母版界面中修改母版样式。
制作红包版式:
点击開时,自动跳转到已打开状态


二、1.页面自适应
当页面缩小或放大时,页面会适应其大小,做出合适的调整,不会出现缺失等情况
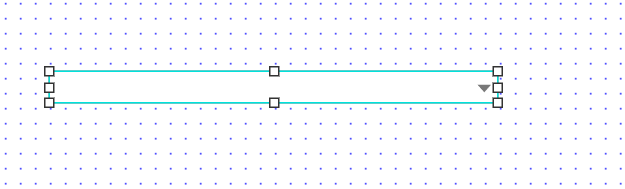
(1)拖拽几个标签,平行排序
之后点击选中整体页面,在右侧工具栏中将页面尺寸选为自动(auto),后点击下面的“添加自适应视图”

之后在出现的模态框中点击新增按钮,增加新视图

注意:每次新增,要在基本(任意 x 任意)的基础上添加,使其在新增视图在同一级别(即每次增加后,都需点击基本(任意 x 任意),在点击新增按钮)
点击确定后,出现:

最大分辩率指在屏幕平铺的情况下的页面,一般不做改变
点击iPad4,出现如下页面,阴影部分是指超出页面的图形,对其作出调整:

调整如下:(使其所有图形不处于阴影部分)

同理,点击iPhone 8 Plus ,对其进行调整:

预览结果:

适应iPad4页面:

适应iPhone 8 Plus 页面

2.菜单栏:
制作菜单栏首部

在菜单栏头部下方添加动态面板,横向大小与菜单栏头部大小一致

(动态面板在页面中显示为蓝色)
双击蓝色区域,出现
控制面板的编辑区域 ,在状态中点击新增状态,有几个菜单头部,就添加几个状态,对状态进行重命名,使其与菜单栏头部对应

切换状态页面,编写各自的页面:
首页:

动态:

购物车:

我的:

之后点击关闭按钮,关闭动态面板的编辑页面
同时选中菜单栏头部的四个矩形组件,在右侧菜单栏中,设置其类型名称相同:

在同时选中header的情况下,点击右侧新建交互中的选定

改变其选定时的外观(字体或颜色),例如填充颜色和字体颜色,设置完成后,点击确定按钮

点击单个header组件(首页),在交互中选择“鼠标单击时”,在元件动作中选择“设置面板状态”

其余三个菜单栏组件也做相同的操作
选择“首页”组件,点击交互中的“鼠标单击时”下方的“+”号:

为各个菜单栏组件命名:

在元件动作中选择“设置选择/选中”

其他三个组件依次做出相同操作
此时的预览结果:
 但在刷新网页时的页面为:( 菜单栏中的组件无选中状态,但网页仍出现“首页”的内容)
但在刷新网页时的页面为:( 菜单栏中的组件无选中状态,但网页仍出现“首页”的内容)

解决方法:在首页上点击鼠标右键,在出现的模态框中,点击“选中”:

此时网页中的页面,即为首页被默认选中:

3.下拉列表:
在网页中,一级列表下的多个二级列表的实现
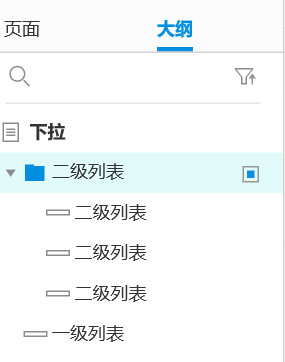
制作下拉列表的初级模型:

合并多个二级列表,并未其组合体命名为二级列表:


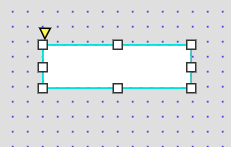
在初始页面时,下拉列表的二级列表并未显示在页面中,因此将其初始化为“隐藏”:
点击鼠标右键中的‘设为隐藏’

隐藏后页面为黄绿色

当点击一级列表时,显示二级列表:
点击一级列表,在右侧的交互中点击新建交互,选择“鼠标单击时”->“显示/隐藏”,元件选择组合体的“二级列表”->"切换",设置动画效果


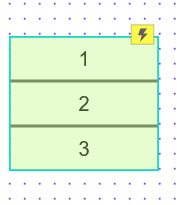
页面初始效果:

下拉效果:

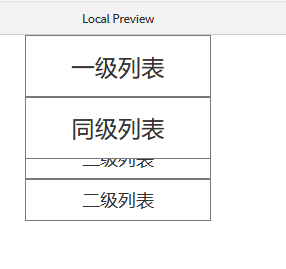
若在一级列表下方有一个与一级列表同级别的列表,则页面下拉效果为:
一级列表下的二级列表会被同级列表所遮挡:

解决方法:在交互选项中,点击“更多选项”,勾选“置于顶层”,同时选择“展开/收起元件”

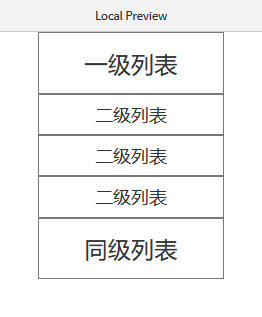
此时页面效果:

4.局部变量:
用算数相加来描述局部变量
创建初始页面:
注意:此时的矩形是文本框(单行)

为文本框命名:


为“=”新建交互,交互动作为“鼠标单击时”,元件动作为“设置文本”,目标元件选择“result”,值点击右侧fx,在局部变量中点击新增局部变量,在“插入变量中”,填写所需的公式:


点击确定:

页面预览:

5.全局变量:
用点赞次数来描述全局变量
创建初始页面:

点击手势,新建交互,选择事件“鼠标单击时”,选择“设置变量值”,点击目标元件中的添加变量:

新增变量为“GoodNum”,

点击确定后,在目标元件中选择新建的“GoodNum”,在值中选择最右侧的fx,在插入变量填写所需公式

确定后,点击“鼠标单击时”下的“+”:

选择“设置文本”,目标元件选择数字“0” ,值选择最右侧的fx,在“插入变量”中,选择全局变量中新增的“GoodNum”

页面预览:

6.轮播图
最终效果:

从元件库中拖拽动态面板到页面中,双击进入动态面板的操作区域,点击新增状态,新增动态面板状态

在第一个状态的页面中添加图片,然后将其复制到其他状态页面
退出动态面板,点击图片,在右侧中新增交互,状态面板状态改变时,在右侧添加逻辑

添加逻辑如下,使其各个图片与动态面板的状态相对应
若此时为状态1的动态面板状态,则使O1被选中,此时O会呈现出选中时的状态

其他状态也做类似操作,最终页面为

设置当鼠标单击时,轮播图向左滑动

在图片下面添加可显示状态的O

同时选中4个O,为其设置相同的类型名称,使其互斥

将4个元件设置选中时样式:

选中1的O,新增交互,鼠标点击时->设置面板状态,使其在点击1的O时,可以跳转到状态1的页面

设置点击跳转后,轮播图自动循环播放

其他轮播图也类似操作
实现功能,当鼠标移入轮播图时使其停止循序,当鼠标移除轮播图时使其继续循环
拖拽图像热区元件,将其覆盖在整个轮播图上

点击图像热区,新增交互,鼠标移入时->设置面板状态,将状态设置为停止循环

新增交互,当鼠标移出时,设置面板状态,继续循环

页面预览:

7、内联框架
页面预览:(可上下左右滑动)

创建一个新的页面,在页面中添加iOS8元件库中的外壳:

页面情况:

新建另一个页面,在此页面中拖拽一个图片元件,添加图片
之后双击第一个页面中的外壳白色部分,出现模态框后,选择第二个页面

页面预览:

此时的手机页面无上下左右滚动条,单击手机内部白色区域,在其右侧样式界面中的内部框架中选择根据需要滚动

页面即可出现上下左右的滚动条

8、使用动态面板处理移动端
依旧从元件库中拖拽出一个手机外壳组件,删除手机外壳组件中的白色区域

拖拽动态面板,使其完全覆盖在手机外壳黑色区域,双击动态面板区域,出现动态面板编辑区域,在此区域添加图片,注意:要超出手机屏幕区域,在网页上才可出现拖拽效果

关闭动态面板编辑区域,选中动态面板,新增交互,选择拖动动态面板时->移动,目标元件选择图片,在更多选项中控制上下左右的区域

页面预览:
可实现在无滚动条的情况下,实现拖拽移动图片

9、增删改查
初始页面布局:

拖拽中继器组件到页面中,注意:中继器组件可减少重复操作,双击中继器组件出现如下图像,将其删除,再在曲线区域添加图片与一级标题文字




关闭中继器,页面出现三个纵向排列的相同组件
将其设置为横向排列,且两者间有间隔,选中中继器,在右侧的样式中的布局选择横向,且勾选换行,且每行项为3,在间距中设置两者间隔,注意:行列间隔一般相同

在样式中设置数据,设置图片

数据如下:

点击交互,在每项加载时,选择设置文本,在值中选择插入变量下的中继器变量


此时,页面名称已加载

再引入图片,选择下方的+,选择设置图像,目标元件选择中继器下的图片,设置图像选择值


fx中选择插入变量中的中继器变量

此时页面的图片就可显现出来

利用动态面板实现新增、编辑页面,创建两个状态,分别编写新增与编辑页面

新增页面:(编辑页面相似)

给新增页面的额取消按钮去绑定交互事件,当点击取消按钮时,隐藏模态框,选中取消按钮,新建交互,鼠标单击时,显示/隐藏,(给动态面板重命名为模态框)

给新增界面的确定按钮绑定交互事件,鼠标单击时,新增行并隐藏模态框
隐藏模态框

新增行:

点击新增行:

导入中继器中输入的city和默认的图片:

编辑页面的取消操作相同,确定操作中的新增行改为更新行,更新已标记的对象,注意:在编辑输入文本框中有原有的数据


在页面导入时,只有在点击新增和编辑的按钮时,才会打开其页面,因此在页面初始化时,动态面板处于隐藏状态

创建新增按钮,拖拽按钮到页面中,重命名为新增,为新增按钮绑定点击事件,当点击新增按钮后,打开隐藏动态面板中的新增页面,目标元件是动态面板

点击新增按钮,打开的是动态面板的新增页面,因此应设置动态面板状态

删除功能:
为页面添加删除按钮,因为所有图都需要删除和编辑按钮,即可双击进中继器中操作,

为这两个图表绑定点击事件,删除按钮,鼠标点击时,在中继器元件中,选择删除行即可

批量删除功能:
首先给页面一个批量删除的按钮,从元件库中拖拽一个按钮,重命名为批量删除,再为图片创建一个可被标记的窗口,在中继器中操作,拖拽复选框元件至页面中


为复选框绑定交互事件,当复选框被选中时,标记当前元件,当复选框未选中时,取消标记当前元件


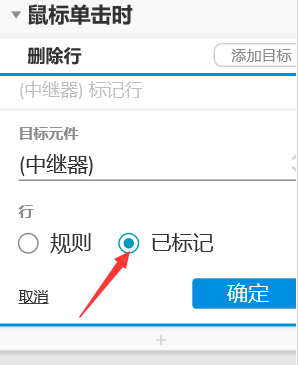
后为批量删除按钮绑定鼠标点击事件,当鼠标单击时,删除被标记元件

注意,批量删除的行要选择已标记的
编辑功能:
双击进中继器元件中操作编辑按钮,编辑是对标记的元件进行编辑,因此进行编辑时,第一步应该取消所有被标记的行

之后再标记当前元件,保证只有当前元件被选中

之后再进行中继器元件中的更新行操作

点击编辑按钮时,应该显示隐藏的模态框,打开动态面板的编辑页面,因此当鼠标单击时,因显示模态框,设置面板状态


编辑时,编辑页面中的编辑文本框中,应该含有原有图片的名称,因此需设置文本,使其city存在编辑文本框中

页面预览:


查询操作:
页面中应有一个查询文本框和查询按钮,给查询按钮绑定事件,用过滤器来进行查询,用indexOf进行模糊查询,因为数组中的第一个元素是从0开始的,所有当其名字>-1时,证明其存在,即查询成功。


页面预览:






















 5442
5442











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








