1、实现功能
- 通过 http 请求获取知乎日报消息列表 ;
- 消息列表中包含今日消息和前一天的消息 ;
- 点击 消息可显示具体文章内容;
- 文章需 包含 文章 标题、图片和源;
- 实现消息 实现消息 刷新。
2、设计思路
使用 Labview 数据通信中的 http 协议实现 http 请求。获取数据的含有 json 格式的文件,添加 json 模块解析。使用数组作为可变长的消息列表,浏览器模块作为文章内容显示。
一、 获取的消息列表 json 文件,使用附加的 JSON API 解析模块解析。
二、 获取网络图片数据,将获取的图片先作本地化缓存,然后通过读取本地图片,加载到图片显示区中。
三、 获取网络 html 数据,获取的 html 数据先进行组合添加 css、标题、标题图片和图片源,然后作本地化缓存,再通过浏览器读取本地文件显示。
四、 进度条添加进度条模块,在网络请求时显示进度。
3、使用的外加模块
- JSON解析模块:JSON API
- 进度条模块:WF ProgressBar
4、程序设计及其分析
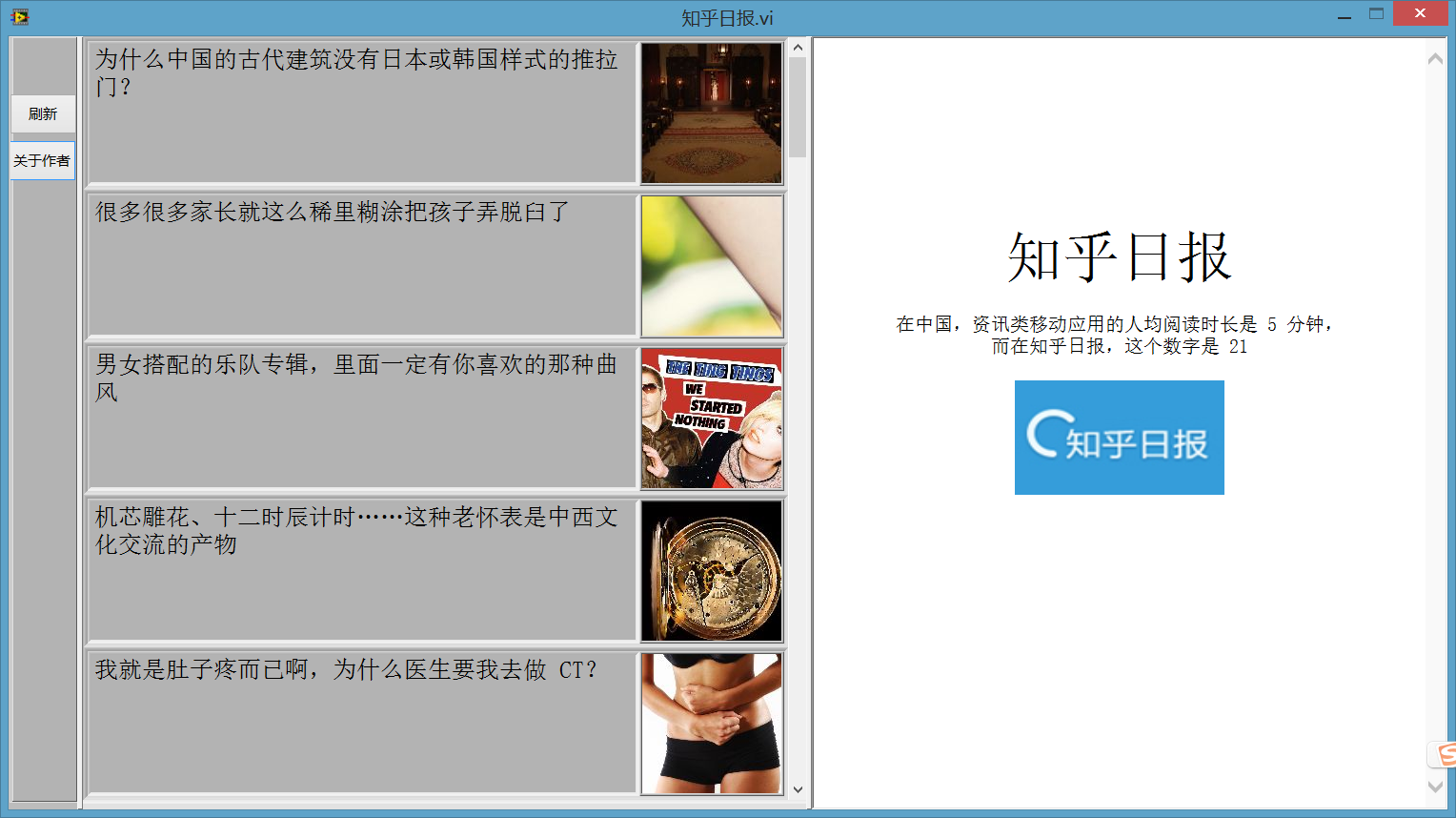
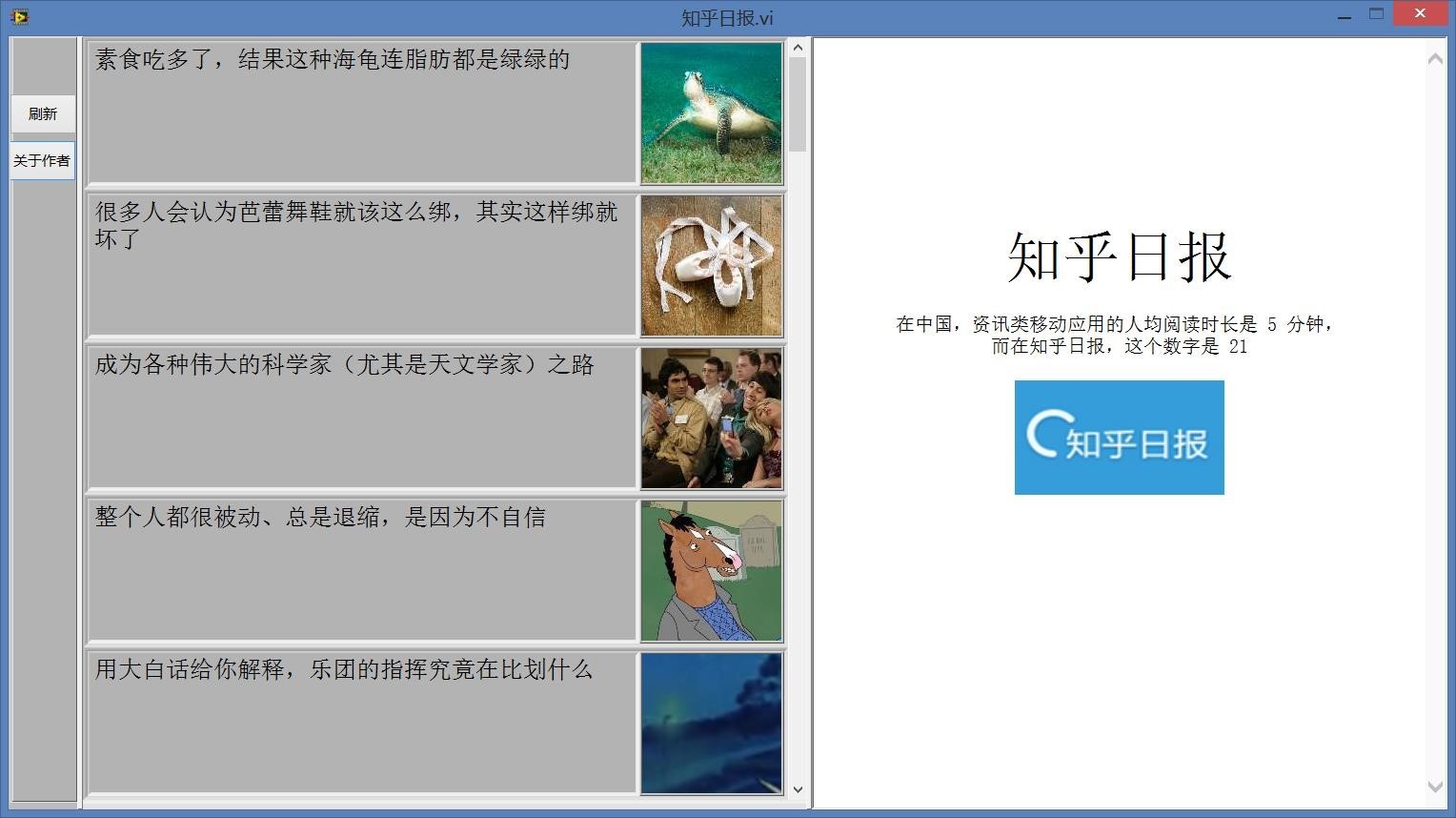
4.1 前面板

显示面板使用垂直分隔栏分为不相等的三个部分。第一部分添加按钮用于消息刷新和打开程序信息;第二部分为消息显示列表,使用数组作为可变长显示框,数组元素为字符串显示框和二维图片显示构成的簇,实现动态显示消息;第三部分是文章具体显示区,使用浏览器来显示 html 类型的文章。
4.2 程序框图及其分析
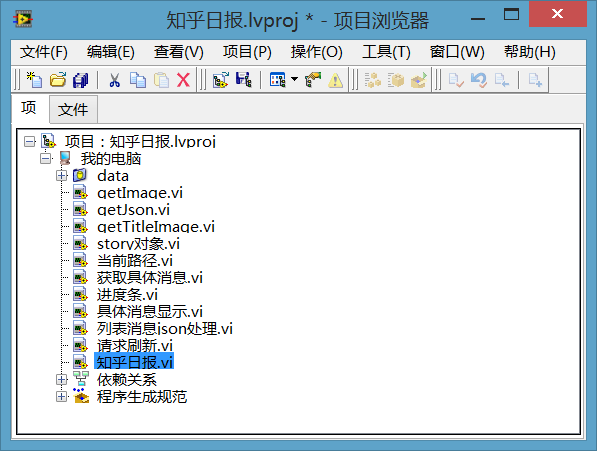
项目结构:
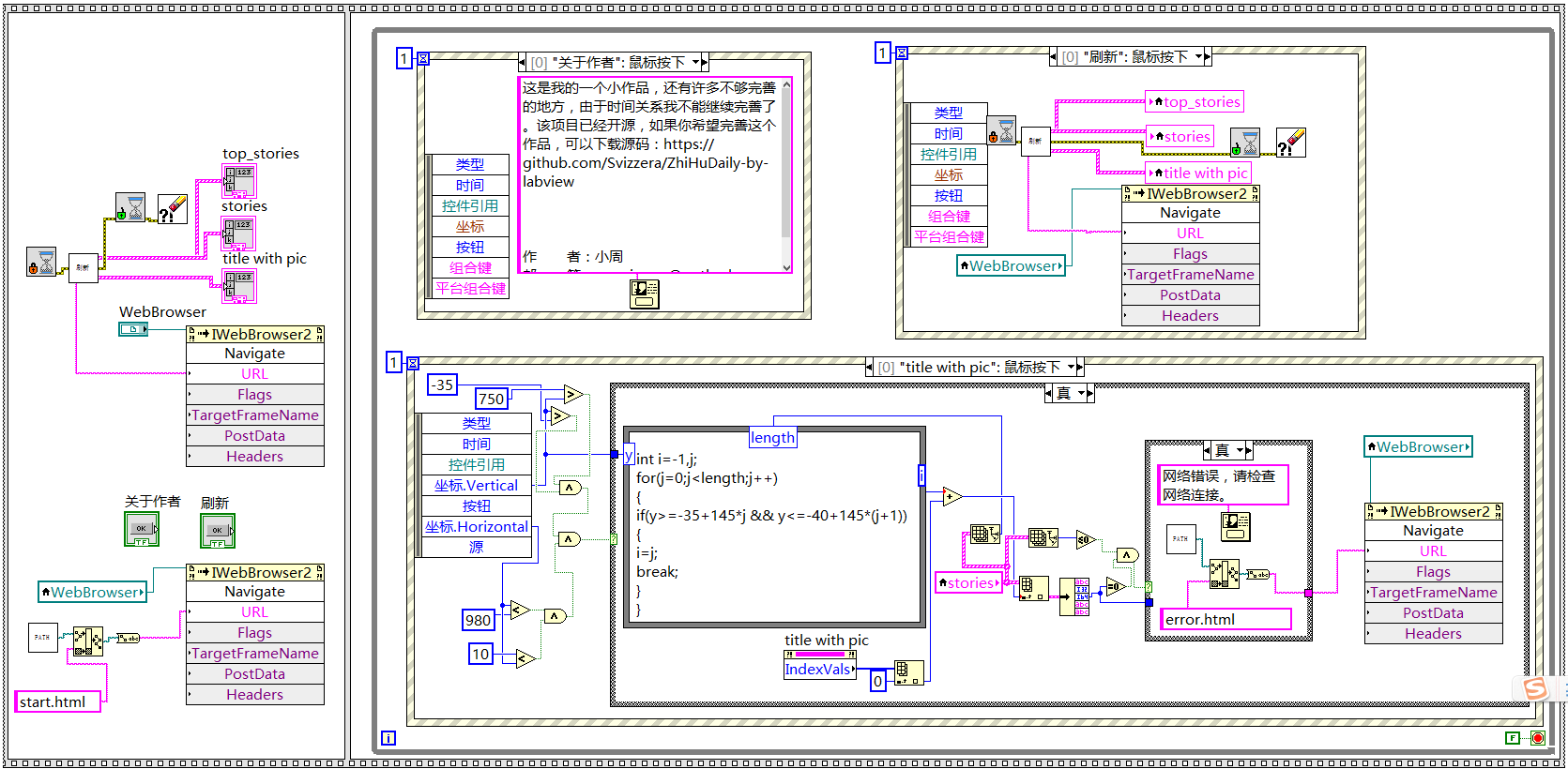
主程序框图:

整合程序使用顺序帧结构包裹,分为二帧。
第一帧:第一帧负责程序启动时的所有需要初始化刷新消息列表和文章显示区。
第二帧:第二帧使用无限循环包裹,负责程序连续执行。其中有三个事件结构,分别负责消息刷新,显示程序信息和打开具体文章。
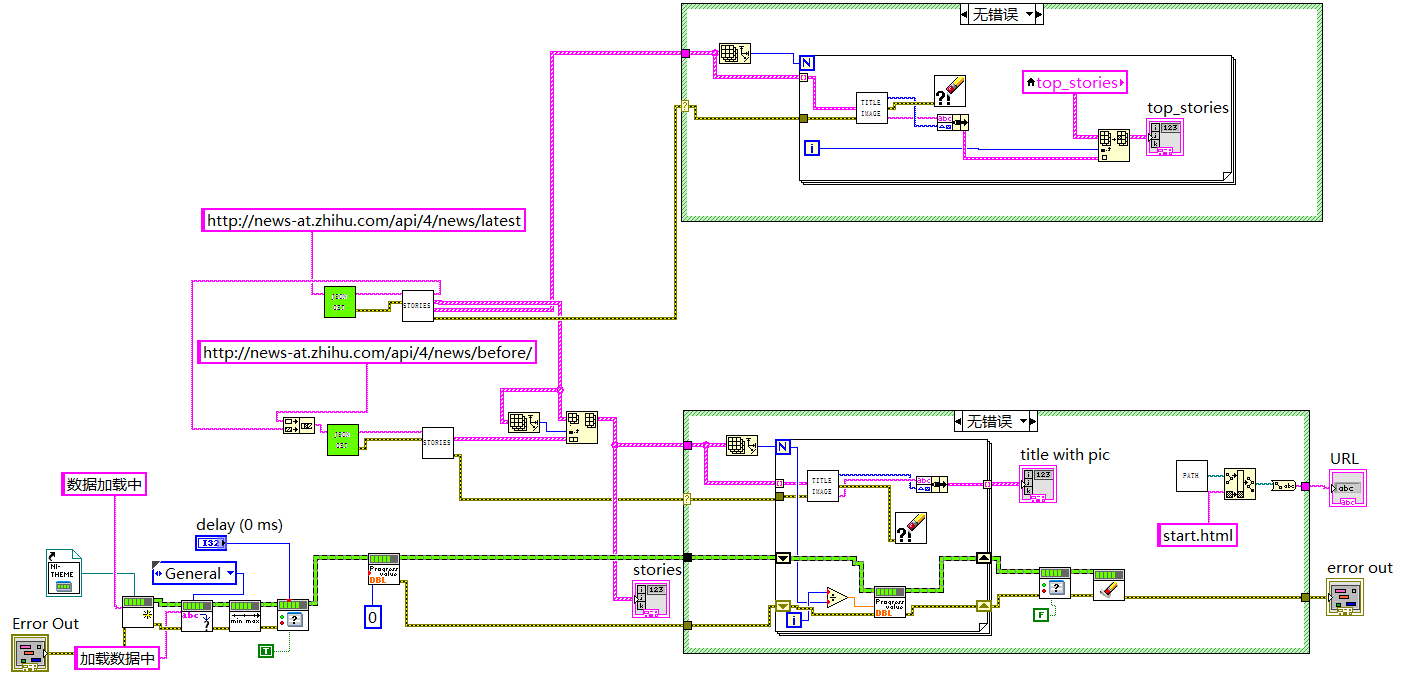
请求刷新 VI 流程框图:

请求刷新 VI,通过 HTTP 请求获取数据,再通过 json 数据处理 VI 获取 json 内容。根据获取的数据再请求消息和图片。图片数据先作本地化保持,转换成图片,然后再读取。再次请求数据时,先请求本地,再请求网络,可以减少网络请求,加快响应速度。
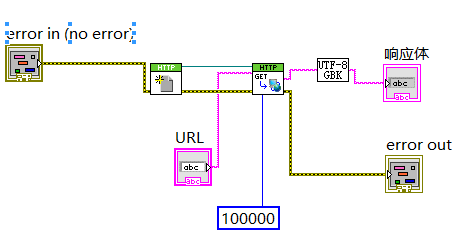
http 获取请求体 :

网络数据若存在中文请先确认数据编码,这里获得的是utf-8编码的数据,在labview中使用本地编码操作更方便,所以转换成GBK编码。
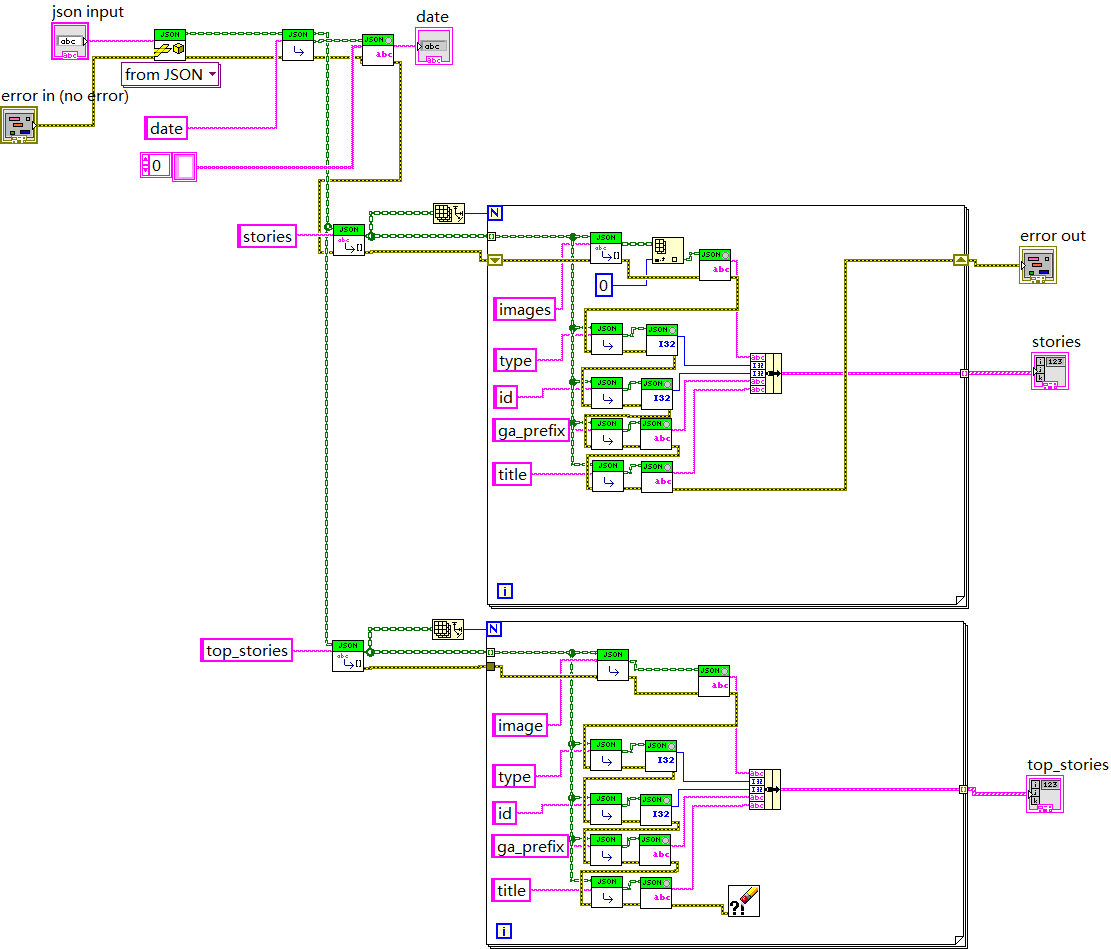
JSON解析数据:

使用JSON模块解析数据。
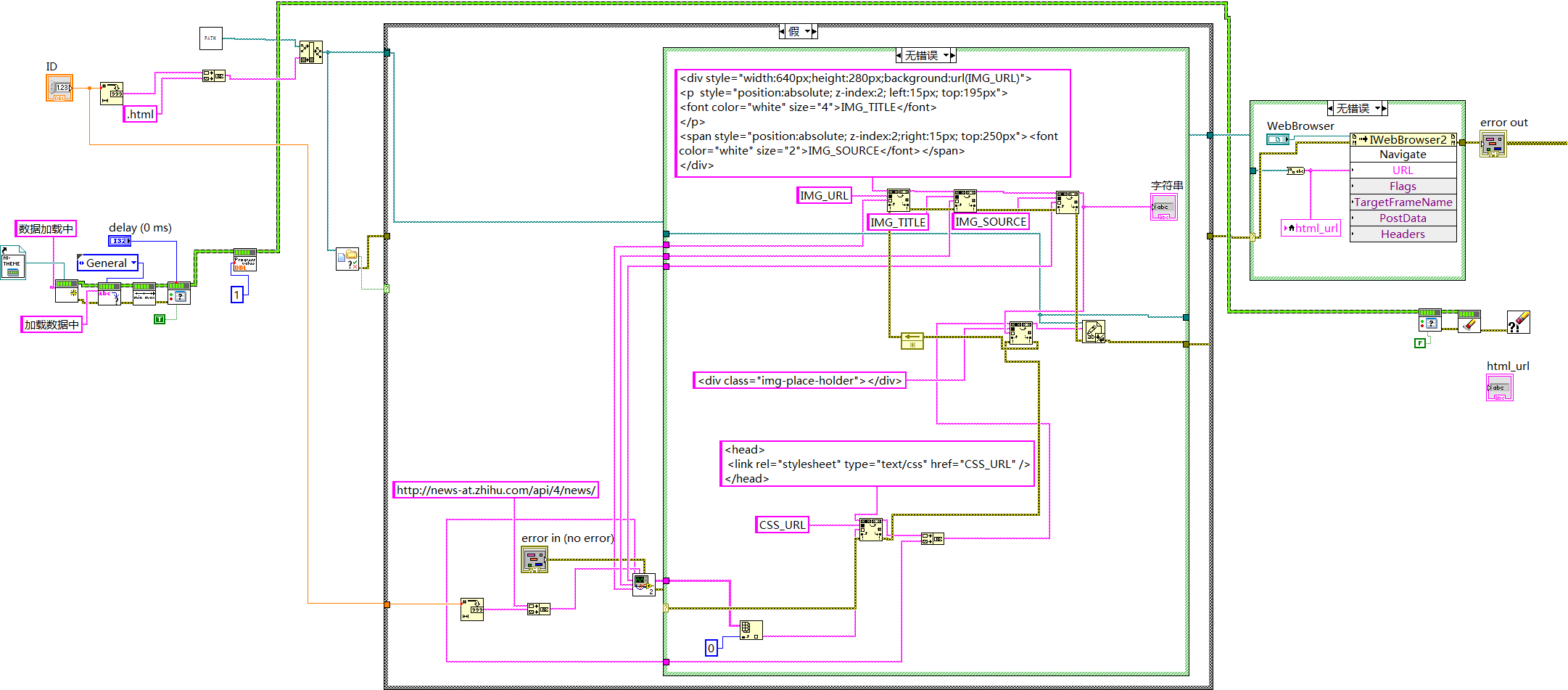
获取文章VI框图:

获取的文章是html格式的,也作了本地化缓存,减少网络请求。文章的标题、标题图片和标题图片源信息是分开的,这里使用字符串操作将数据结合形成一个新的html。
5、运行结果及其截图
6、不足之处
1、 目前的功能还比较少,只是实现了知乎日报的消息列表显示和简单文章显示,用户登录和话题显示未加入;
2、 文章内容使用了 html 来展示所有信息,没有将点赞数,评论和作者信息提取独立显示;
3、 大量的图片和 html 做了本地的缓存使请求速度有大的提高,但是本地缓存长时间使用将占用大量空间。
7、 感慨
写这个项目是突发的灵感,写的时候碰到挺多的麻烦,网络上几乎是没有这种类型的Labview项目的,碰到问题都是自己一步一步去解决,有些时候感觉自己都要放弃,还好还是坚持做出来了。Labview整体在工业上与硬件连接带来方便的数据分析,但是在写界面和网络上是感觉非常的不方便,可能是自己学的还不够深入。整体还比较满意的,但是这个项目还是有很大的改进空间的,分享一下供大家一起改进,项目开源源码地址。


























 3422
3422

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








