一、灵感来源
本周线上不止一次因为地域接口请求时间过长导致选择器选项空白情况,为此重新制定了一套方案。
原:地域请求获取全部的地域信息,比如一次性获取一棵省、市、区全部信息的地域树。
现:地域请求根据父id获取子数组信息,比如传省id获取该省下的全部的市数据
改成新的方案后,我发现每次进入某些页面时需要加载3、4个地域接口,并且会一直重复加载,然而地域数据更新的频率很低,于是我就想如果用数据缓存替代接口请求是不是也可以?
二、方案实践
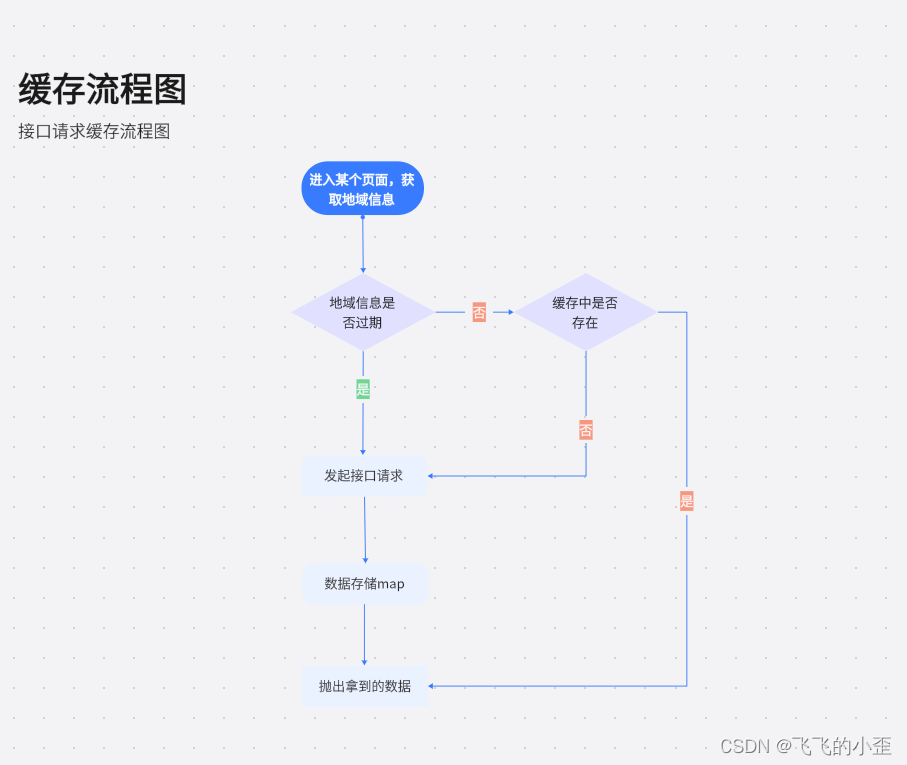
1、流程图

2、详情代码
// 封装到hooks中
// 封装的请求
import { http } from '../serve/qzf-http';
// 缓存
const villagesMap = new Map();
// 最大缓存时间
const maxVillagesTime = 1000 * 60 * 10;
// 分片请求地域加上缓存
export const initCacheVillages = (townId) => {
return new Promise((resolve, reject) => {
if (villagesMap.has('time') && Date.now() - villagesMap.get('time') > maxVillagesTime) {
villagesMap.clear();
}
if (villagesMap.has(townId)) {
// 命中
resolve(villagesMap.get(townId));
} else {
// 未命中
http
.get(`xxxx?regionId=${townId}`)
.then((v) => {
const villages = v.data.payload;
villagesMap.set(townId, villages);
villagesMap.set('time', Date.now());
resolve(villages);
})
.catch((err) => {
reject(err);
});
}
});
};
三、小结


加入缓存后,在缓存过期之前不会重复发起一样的请求。
前端性能优化涉及到很多方面,其中一条为减少http/https请求,前端缓存接口数据,在针对数据修改频率较低的场景中极为有效。






















 702
702











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








