1.LinearLayout
LinearLayout中有一个属性是android:orientation,vertical是垂直排列,horizontal是水平排列。
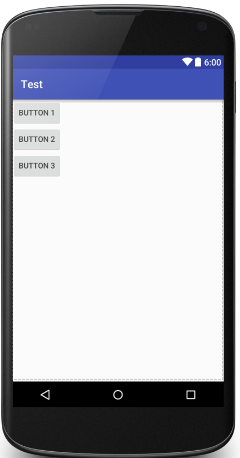
在activity_main中创建三个按钮,然后分别按照竖直排列和水平排列:
android:orientation="vertical"
android:orientation="horizontal"
在按钮中可以添加属性android:layout_gravity用于控件在布局中的对齐方式:
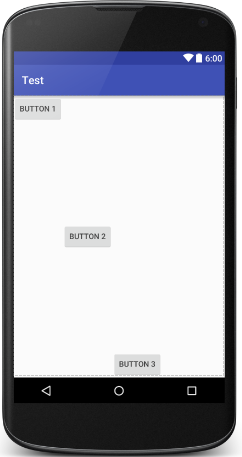
例如在按钮1/2/3中分别依次加入下面的三条语句:
android:layout_gravity="top"
android:layout_gravity="center_vertical"
android:layout_gravity="bottom"
效果如下:

现在将布局中的按钮删掉,改成如下代码:
<EditText
android:id="@+id/edit_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="Type something"/>
<Button
android:id="@+id/button_1"
android:layout_width="warp_content"
android:layout_height="wrap_content"
android:text="button 1"/>
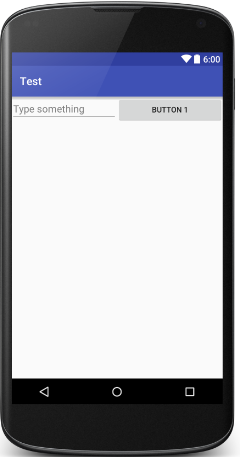
效果如下:

EditText和Button的宽度都设置成了0,此时的宽度由android:layout_weight来决定,系统会自动计算将layout_weight的值相加,得到一个总值,每个控件的值就是所占比例。
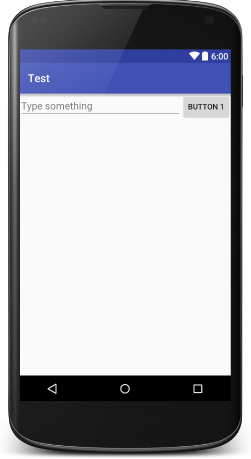
也可以EditText为刚才的编码,Button改为原来的写法,这样Button会按照warp_content计算,而EditText会占满剩下的部分。如下图所示:

2.RelativeLayout
将布局改为RelativeLayout,并在创建5个按钮,5个按钮的代码如下:
<Button
android:id="@+id/button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="button 1"/>
<Button
android:id="@+id/button_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="button 2"/>
<Button
android:id="@+id/button_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="button 3"/>
<Button
android:id="@+id/button_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentBottom="true"
android:text="button 4"/>
<Button
android:id="@+id/button_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:text="button 5"/>
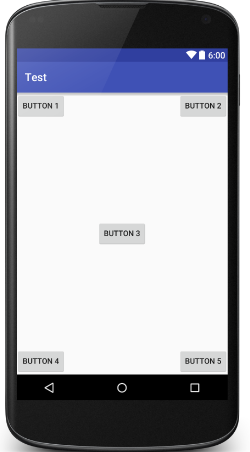
运行的效果如下:

在按钮中添加了android:layout_alignParent***代表在界面中的位置,比如按钮1中,左部和上部的属性设置为true,所以该按钮在左上角,中部为android:layout_centerInParent。
刚才的例子是相对于父布局进行定位,还可以相对部件进行定位,代码如下:
<Button
android:id="@+id/button_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button_3"
android:layout_toLeftOf="@id/button_3"
android:text="button 1"/>
<Button
android:id="@+id/button_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_above="@id/button_3"
android:layout_toRightOf="@id/button_3"
android:text="button 2"/>
<Button
android:id="@+id/button_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="button 3"/>
<Button
android:id="@+id/button_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button_3"
android:layout_toLeftOf="@id/button_3"
android:text="button 4"/>
<Button
android:id="@+id/button_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button_3"
android:layout_toRightOf="@id/button_3"
android:text="button 5"/>
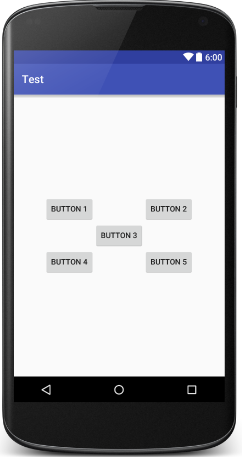
效果如下:

可以看到写法同父布局相似。
3.FrameLayout
该布局非常简单,用的也较少,它将所有东西都重叠放到了左上角(介绍碎片时会用到)。
4.TableLayout
使用表格的方式来排列,代码如下:
<TableRow>
<TextView
android:layout_height="wrap_content"
android:text="Account:"/>
<EditText
android:id="@+id/edit_account"
android:layout_height="wrap_content"
android:hint="Input your account"/>
</TableRow>
<TableRow>
<TextView
android:layout_height="wrap_content"
android:text="Password:"/>
<EditText
android:id="@+id/edit_password"
android:layout_height="wrap_content"
android:hint="Input your password"/>
</TableRow>
<TableRow>
<Button
android:id="@+id/button"
android:layout_height="wrap_content"
android:layout_span="2"
android:text="Login"/>
</TableRow>
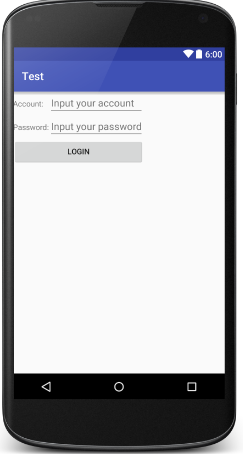
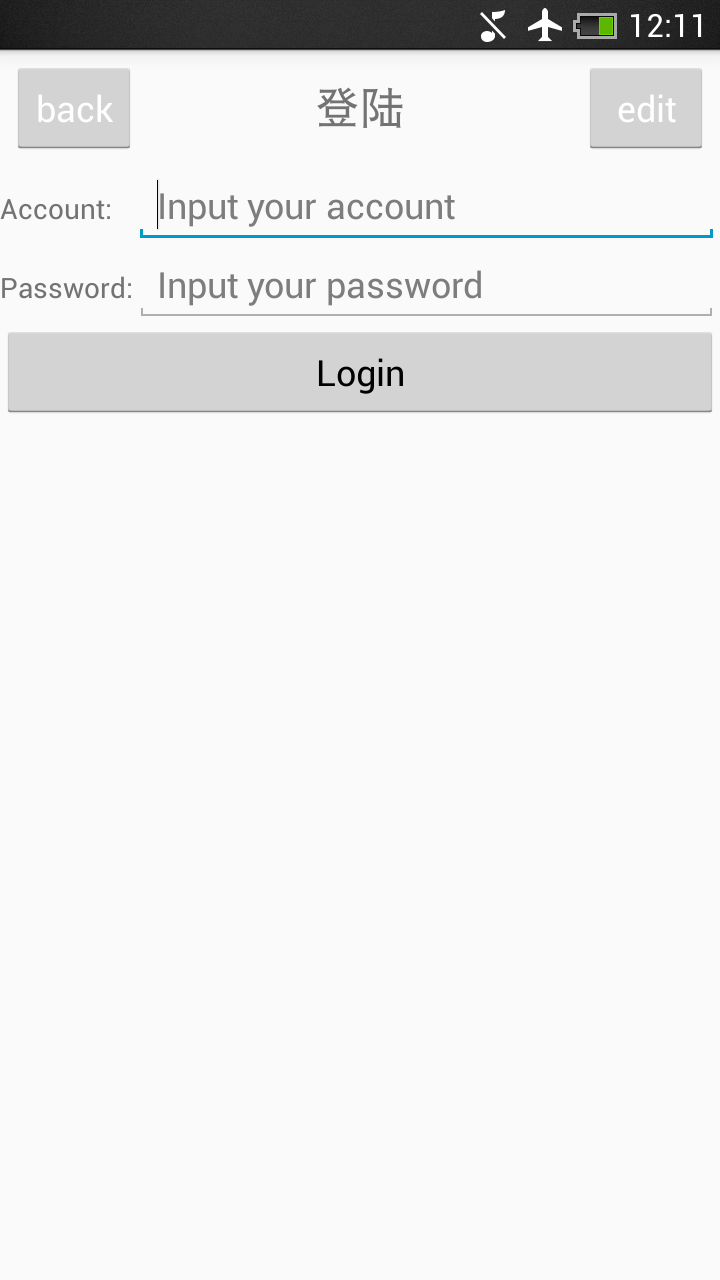
效果如下:

其中android:layout_span=“2”是让该按钮占两列的空间
在TableLayout中没法指定空间的宽度,所以右边空出一块,这是可以使用android:stretchColumns属性解决这个问题。
在布局定义的时候添加如下代码:
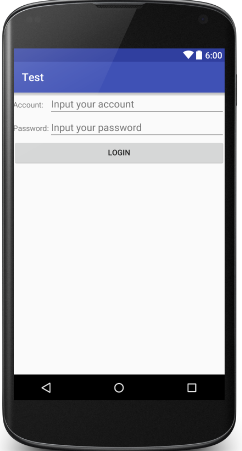
android:stretchColumns="1"
表示如果表格不能占满屏幕,就让第二列进行拉伸,如果该语句的赋值为“0”,则表示拉伸第一行。效果如下:

5.引入布局
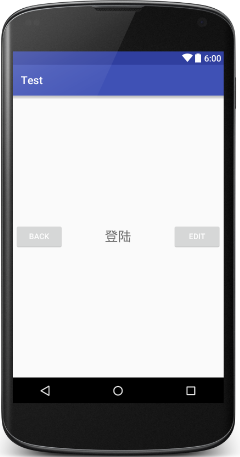
因为iphone没有返回的实体按键,所以在标题栏会有按键,我们可以仿照做一个。首先创建一个布局为title.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/title_back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dip"
android:text="back"
android:textColor="#fff"/>
<TextView
android:id="@+id/title_text"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="登陆"
android:textSize="24sp"/>
<Button
android:id="@+id/title_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dip"
android:text="edit"
android:textColor="#fff"/>
</LinearLayout>
效果如下:

现在在activity_main中添加如下代码:
<include layout="@layout/title"/>
将刚才的title引入,然后在MainActivity中添加
requestWindowFeature(Window.FEATURE_NO_TITLE);
想系统自带的标题栏去掉。运行效果如下:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








