之前记过vue项目的创建,最近又遇到搭建环境的问题,记录一下~~~
一、安装node
1.下载安装包
Download | Node.js![]() https://nodejs.org/en/download/
https://nodejs.org/en/download/
选择自己的版本,下载 然后双击安装
![]()
会遇到选安装路径,其他的一路next
安装成功后 打开cmd 输入
node -v新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。

2.环境变量配置
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:希望将全模块所在路径和缓存路径放在node.js安装的文件夹中,则在安装的文件夹【D:\Develop\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix "D:\Develop\nodejs\node_global"
npm config set cache "D:\Develop\nodejs\node_cache"
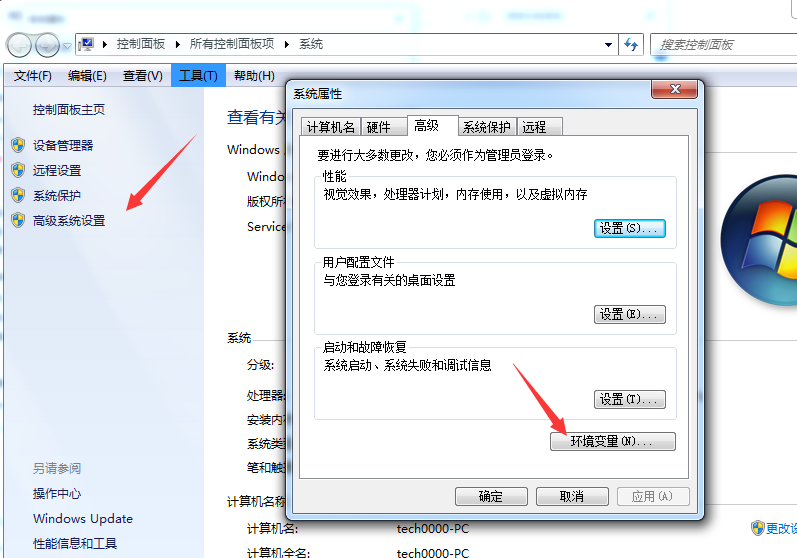
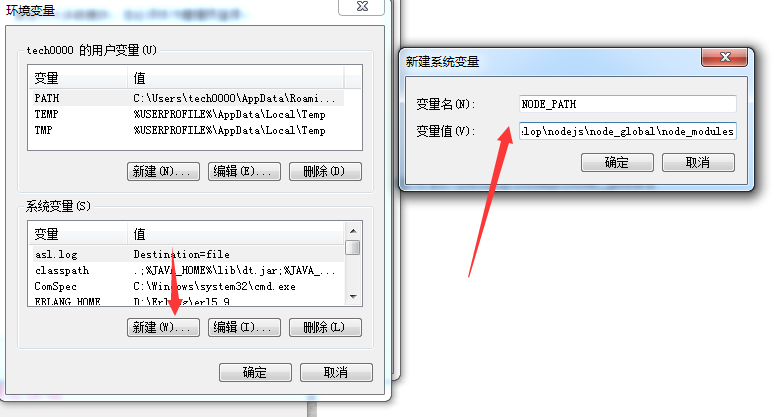
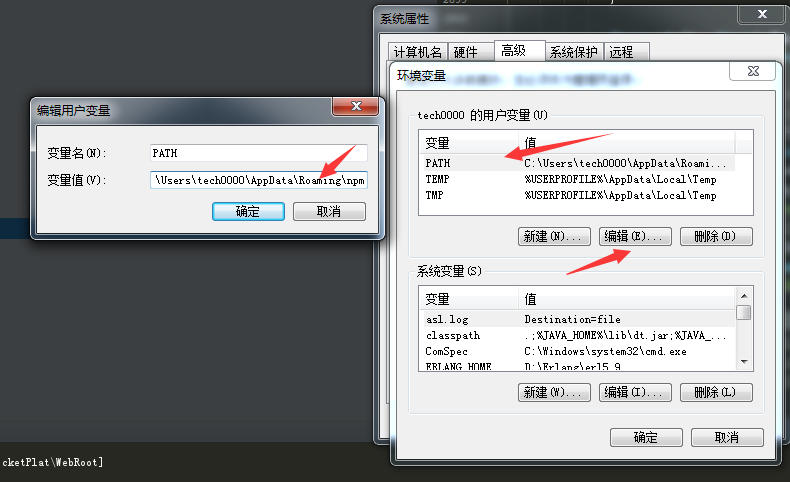
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
3.全局安装
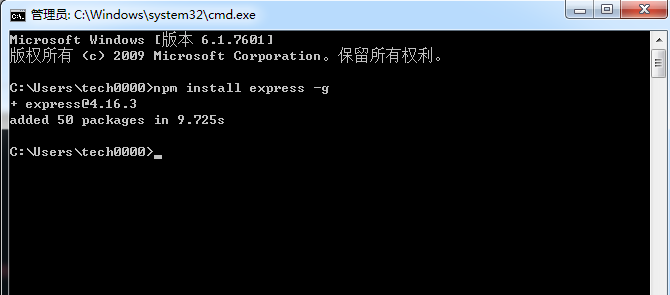
npm install express -g 安装成功如图
(以上内容因本人已安装,所以在网路上找的图片,如有侵权,请联系马上删除)
4.安装淘宝镜像
因为国内网络比较慢,或者被网络限制等情况,安装此镜像,方便使用,如果网络环境良好,也可不安
npm install -g cnpm --registry=https://registry.npm.taobao.org输入查看成功版本
cnpm -v


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








