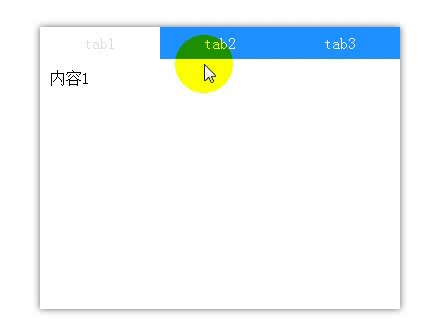
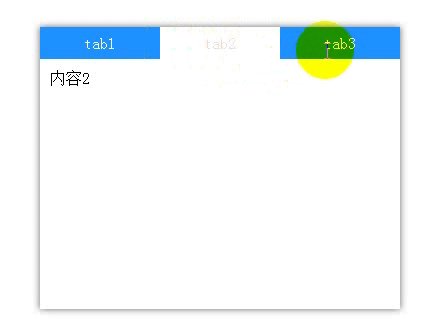
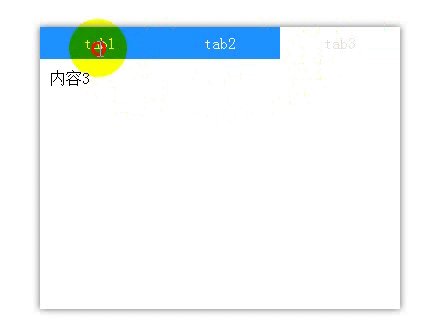
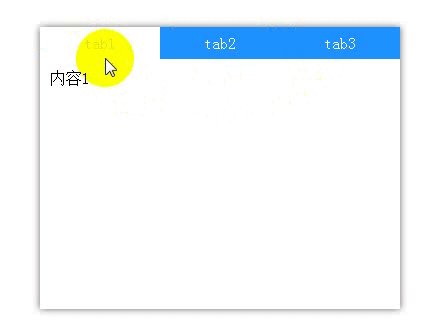
1.效果图:
2.html和jq代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="../css/mystyle.css">
<script src="../js/jquery-2.2.1.min.js"></script>
<script type="text/javascript" src="../js/test.js"></script>
</head>
<body>
<div class="menu">
<ul class="nav">
<li class="navIn">tab1</li>
<li>tab2</li>
<li>tab3</li>
</ul>
<div style="clear: both;"></div>
<div class="contxt">
<div class="txt">内容1</div>
<div class="txt">内容2</div>
<div class="txt">内容3</div>
</div>
</div>
<script>
$(document).ready(function() {
$(".contxt .txt").eq(0).show().siblings().hide();
$(".nav li").click(function(){
var id=$(this).index();
$(this).addClass("navIn").siblings('li').removeClass("navIn");
$(".contxt .txt").eq(id).show().siblings().hide();
})
});
</script>
</body>
</html>3.css代码:
*{ padding: 0;margin: 0; }
ul li{ list-style: none }
.menu{
width: 360px;
box-shadow: 0 0 10px #666;
margin: 100px auto;
}
.nav{
width: 100%;
}
.nav li{
display:block;
float: left;
width: 120px;
line-height: 32px;
text-align: center;
color: white;
background-color: #1E90FF;
}
.nav .navIn{
color: #ddd;
background-color: #fff;
}
.contxt{
position: relative;
border-top: 0px;
width:360px;
height: 250px;
}
.txt{
position: absolute;
width: 94%;
height: 92%;
padding:10px;
}





















 1587
1587

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








