jQuery实现Tab切换
点击对应标题实现内容切换
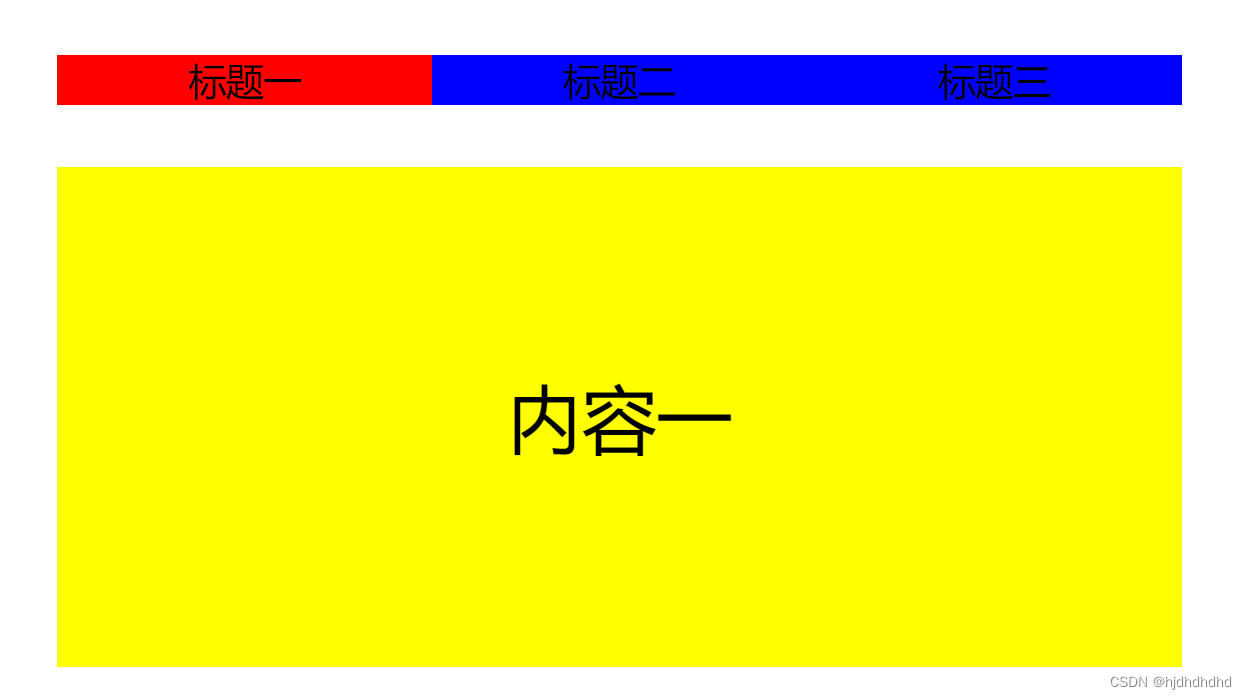
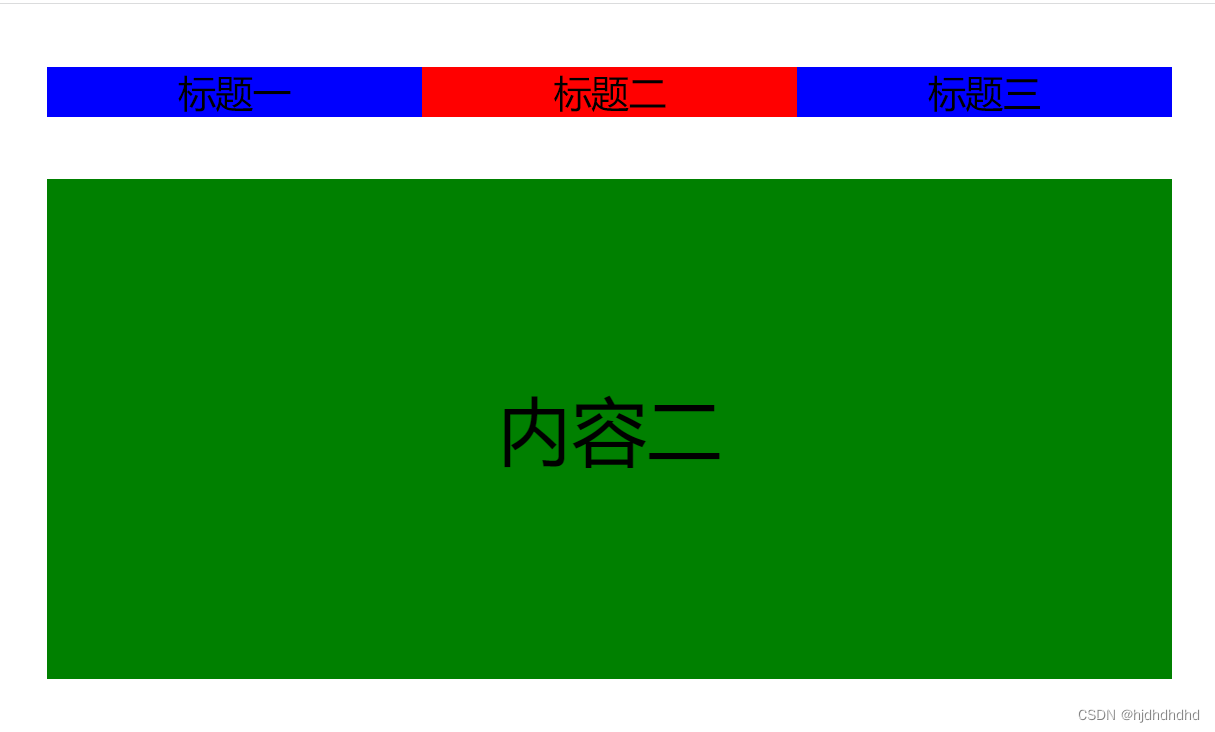
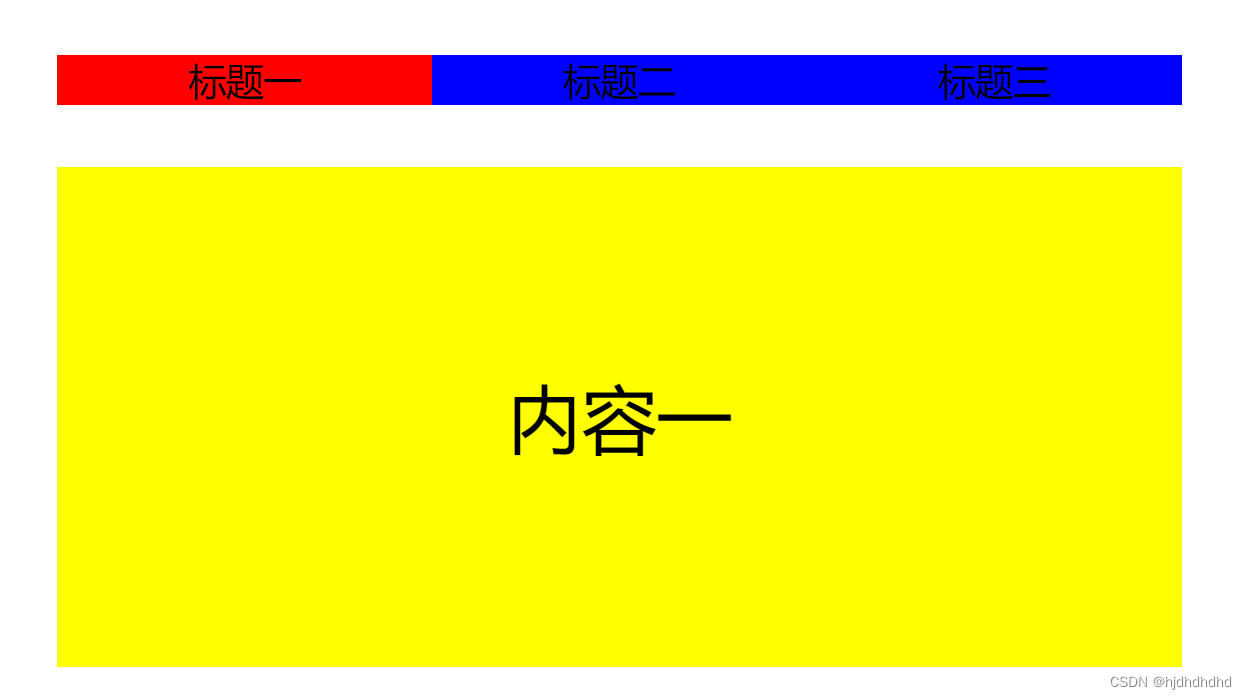
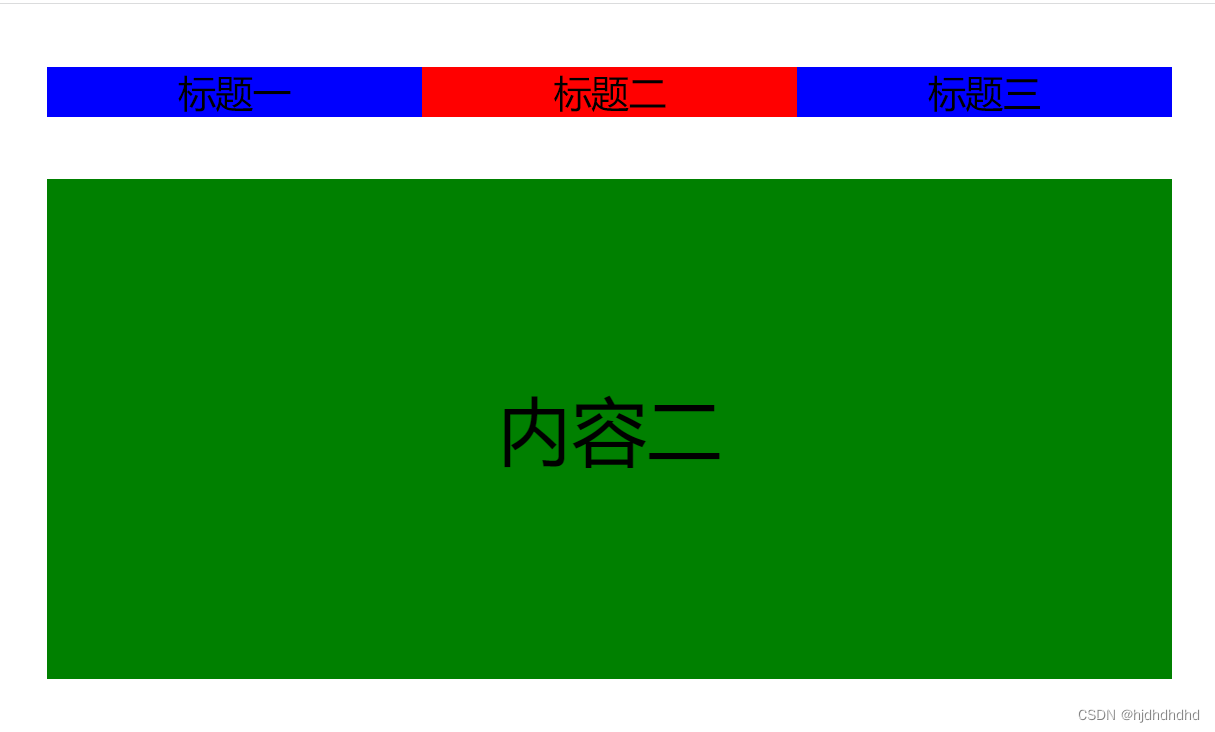
效果图:


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
#title {
overflow: hidden;
width: 900px;
margin: 50px auto;
background-color: blue;
}
#title li {
width: 300px;
height: 40px;
float: left;
text-align: center;
line-height: 40px;
font-size: 30px;
}
#title li:hover {
background-color: brown;
}
#content {
width: 900px;
margin: auto;
}
#content li {
width: 900px;
height: 400px;
font-size: 60px;
text-align: center;
line-height: 400px;
}
#content li:first-child {
background-color: yellow;
}
#content li:last-child {
background-color: orangered;
display: none;
}
#content li:nth-child(2) {
background-color: green;
display: none;
}
.select {
background-color: red;
}
</style>
</head>
<body>
<ul id="title">
<li class="select">标题一</li>
<li>标题二</li>
<li>标题三</li>
</ul>
<div>
<ul id="content">
<li>内容一</li>
<li>内容二</li>
<li>内容三</li>
</ul>
</div>
</body>
<script>
$('#title').children('li').click(function () {
$('#content').children('li').show()
$('#content').children('li').eq($(this).index()).siblings().hide()
$(this).css('background-color', 'red').siblings().css("background-color", 'blue')
})
</script>
</html>























 1759
1759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








