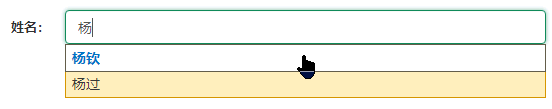
通常在做项目的时候需要考虑用户操作简单、使用方便、效率高等等问题,而要达到这些效果就需要在代码或者逻辑上面下点功夫。文本框是最常用也是最基础的,文本框的输入就会存在效率问题,对于一些需要输入的数据是已知的文本框,就可以通过联想下拉框来提高输入的效率。文本框用上联想下拉框就可以在输入的时候显示与输入相符的信息显示在下拉框内供用户选择,联想下拉框的效果图如下:

插件:
<link href="~/Content/jquery-ui.min.css" rel="stylesheet" />
<script src="~/Content/Main/JS/jquery-1.11.2.min.js"></script>
<script src="~/Content/jquery-ui.min.js"></script>插件可以在jquery的官网下载到。jquery-ui.min.css文件内有联想下拉框的样式,jquery-1.11.2.min.js与jquery-ui.min.js文件可以使得文本框输入时根据输入的内容将符合的信息绑定到下拉框显示出来,同时点击下拉框的信息会绑定到文本框中。
HT








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2074
2074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








