问题描述
后端传递导航,数据格式带了icon。如下
const superNav = [
{
key: '1',
icon: '<AppstoreOutlined />',
title: '控制台',
link: '/console',
},
{
key: '2',
icon: '<UserOutlined />',
title: '账号管理',
children: [
{
key: 'sun1',
title: '权限管理',
link: '/account/permission',
},
{
key: 'sun3',
title: '用户管理',
link: '/account/role',
},
],
},
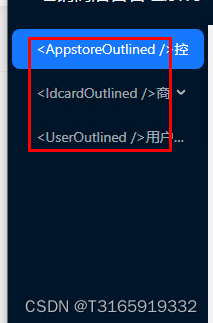
];不做处理渲染的话结果如下

解决方案
导入需要的antd组件,在拿到后端数据后把原本的icon字符串替换为antd对应的icon组件
import {
UserOutlined,
SecurityScanOutlined,
IdcardOutlined,
AppstoreOutlined,
} from '@ant-design/icons';
//省略
const getNavList = ()=>{
let navList = navData.filter((item,index)=>{
if(item.icon=='<AppstoreOutlined />'){
item.icon = <AppstoreOutlined />
}else if(item.icon=='<SecurityScanOutlined />'){
item.icon = <SecurityScanOutlined />
}else if(item.icon=='<IdcardOutlined />'){
item.icon = <IdcardOutlined />
}else if(item.icon=='<UserOutlined />'){
item.icon = <UserOutlined />
}
return item
})
setMenuData(navList)
}





















 8725
8725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








