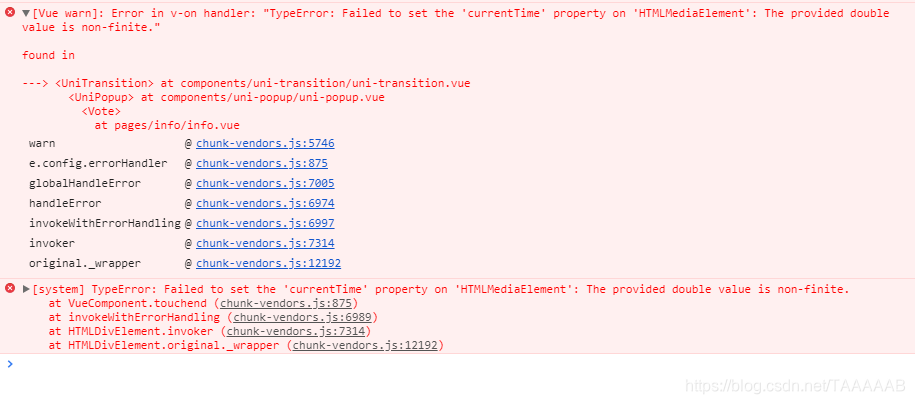
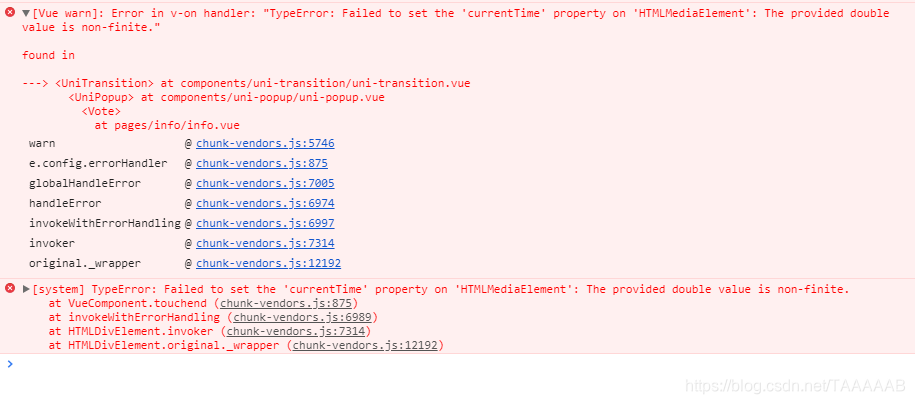
轮播swiper中加视频video滑动不顺畅报错TypeError: Failed to set the ‘currentTime’ property on ‘HTMLMediaElement’: The provided double value is non-finite.
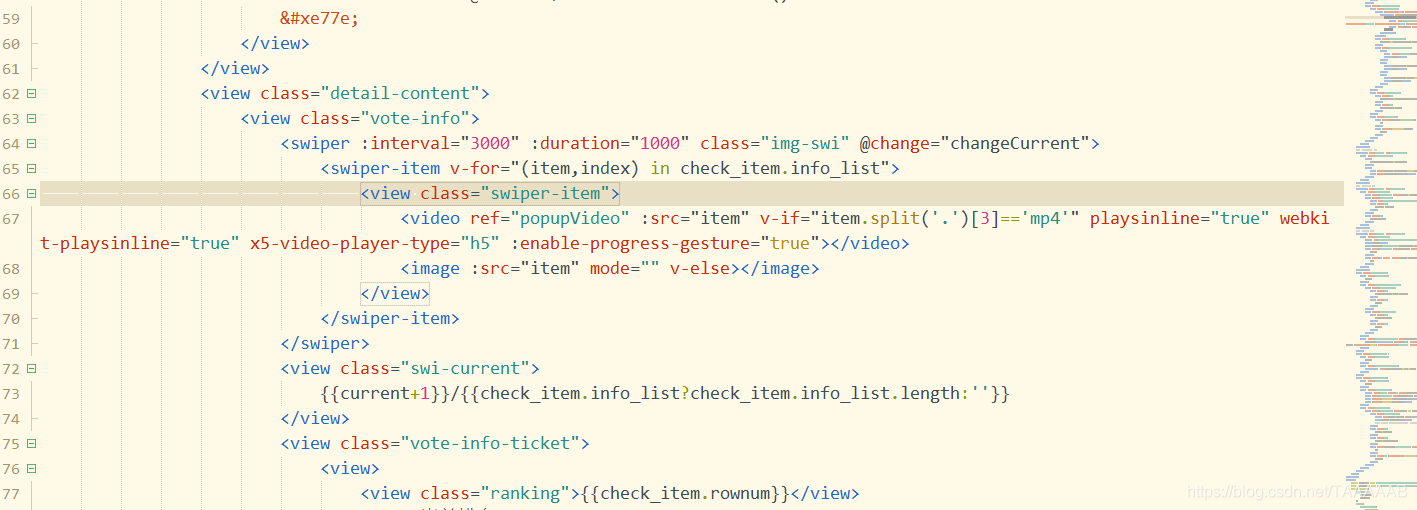
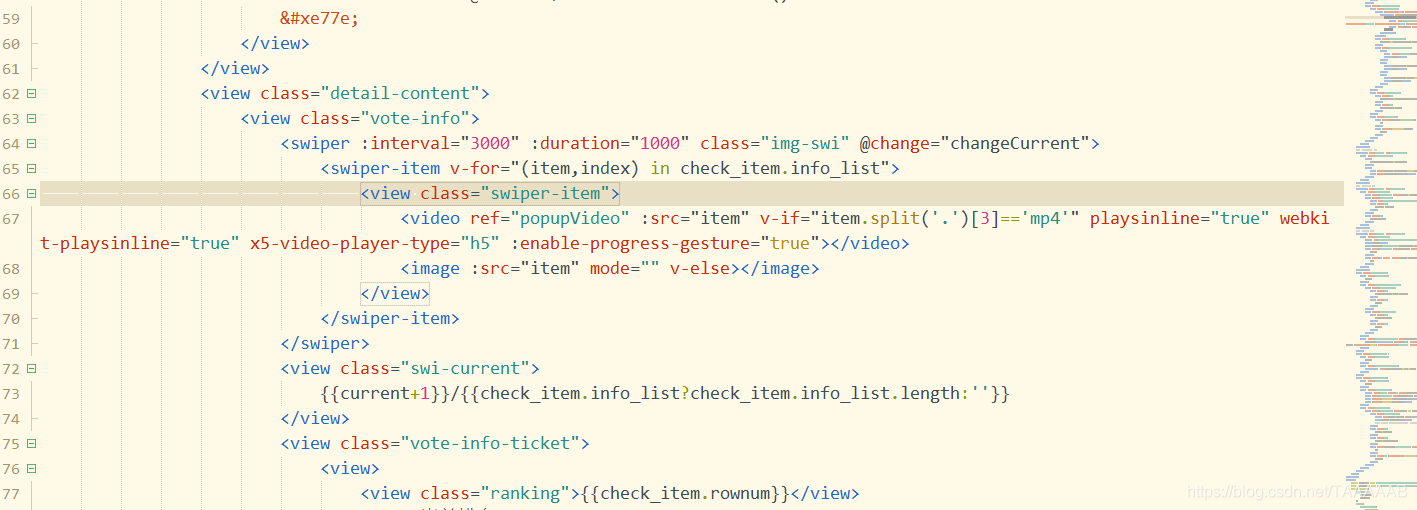
 轮播图swiper中要求加图片和视频,swiper手动滑动时出现报错,并且滑动不顺畅
轮播图swiper中要求加图片和视频,swiper手动滑动时出现报错,并且滑动不顺畅
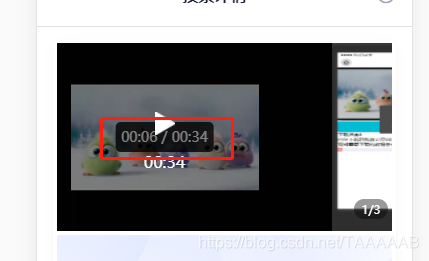
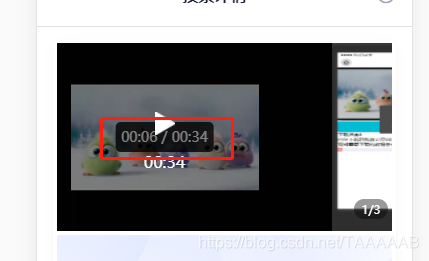
 找了很多地方测试了很多,发现是手动滑动轮播时触发到了video标签的事件
找了很多地方测试了很多,发现是手动滑动轮播时触发到了video标签的事件

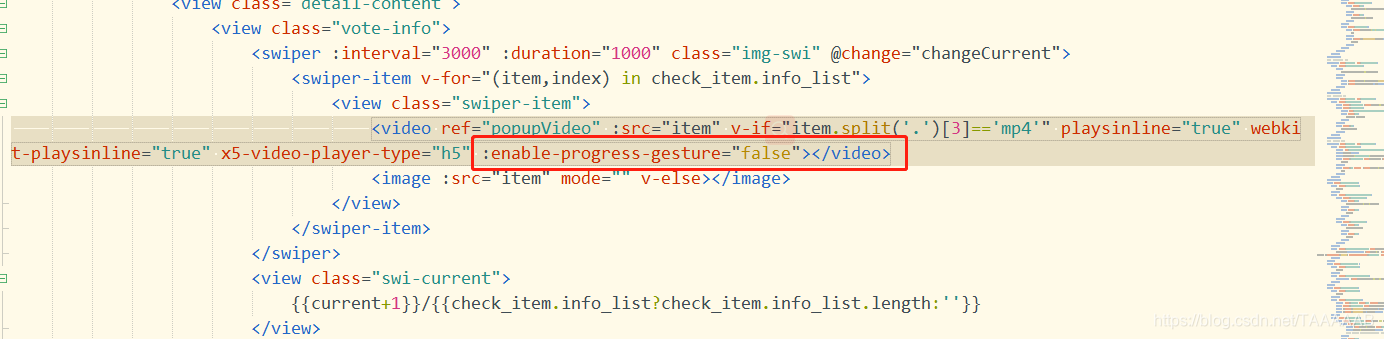
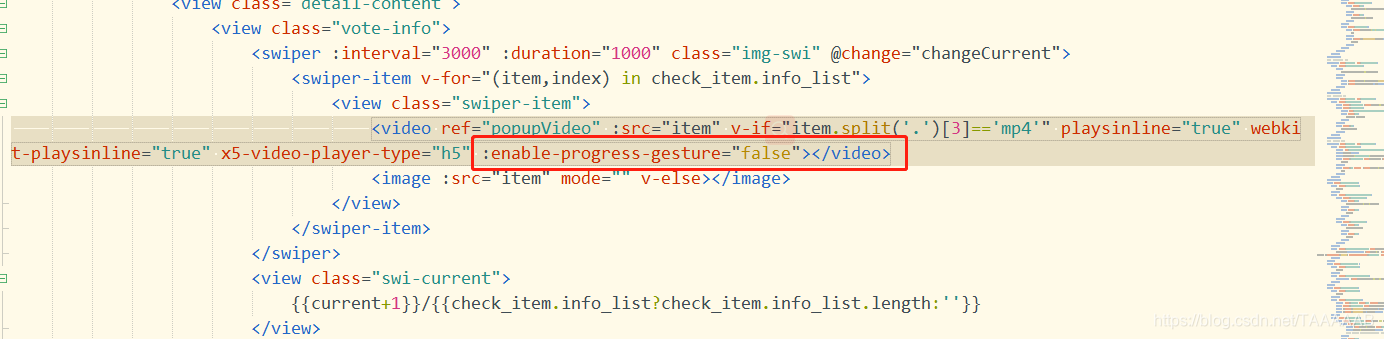
将video滑动事件禁用解决

轮播swiper中加视频video滑动不顺畅报错TypeError: Failed to set the ‘currentTime’ property on ‘HTMLMediaElement’: The provided double value is non-finite.
 轮播图swiper中要求加图片和视频,swiper手动滑动时出现报错,并且滑动不顺畅
轮播图swiper中要求加图片和视频,swiper手动滑动时出现报错,并且滑动不顺畅
 找了很多地方测试了很多,发现是手动滑动轮播时触发到了video标签的事件
找了很多地方测试了很多,发现是手动滑动轮播时触发到了video标签的事件

将video滑动事件禁用解决

 2万+
2万+
 1753
1753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


