1.需求
在网页中实现视频课程功能,重点是要能够保存用户的观看进度。比如,用户观看一个视频,这个视频看到2秒,这时用户离开此页面,下次打开这个视频,这个视频就要从2秒开始播放。
上测试代码:
<video
id="video"
src="http://www.abc.com/Devops-Bpmx-Affairs/file/getFileById?fileId=50000198481071"
controls autoplay muted>
</video>
<button @click="test">更新</button>
<script>
const test:function(){
const video = document.getElementById("video")
video.currentTime = 2
video.play()
},
</script>
http://www.abc.com/Devops-Bpmx-Affairs/file/getFileById是一个接口
2.问题
点击【更新】按钮,视频无法从2秒钟开始播放。
3.分析问题,找原因
在chrome浏览器设置currentTime 无效。于是:
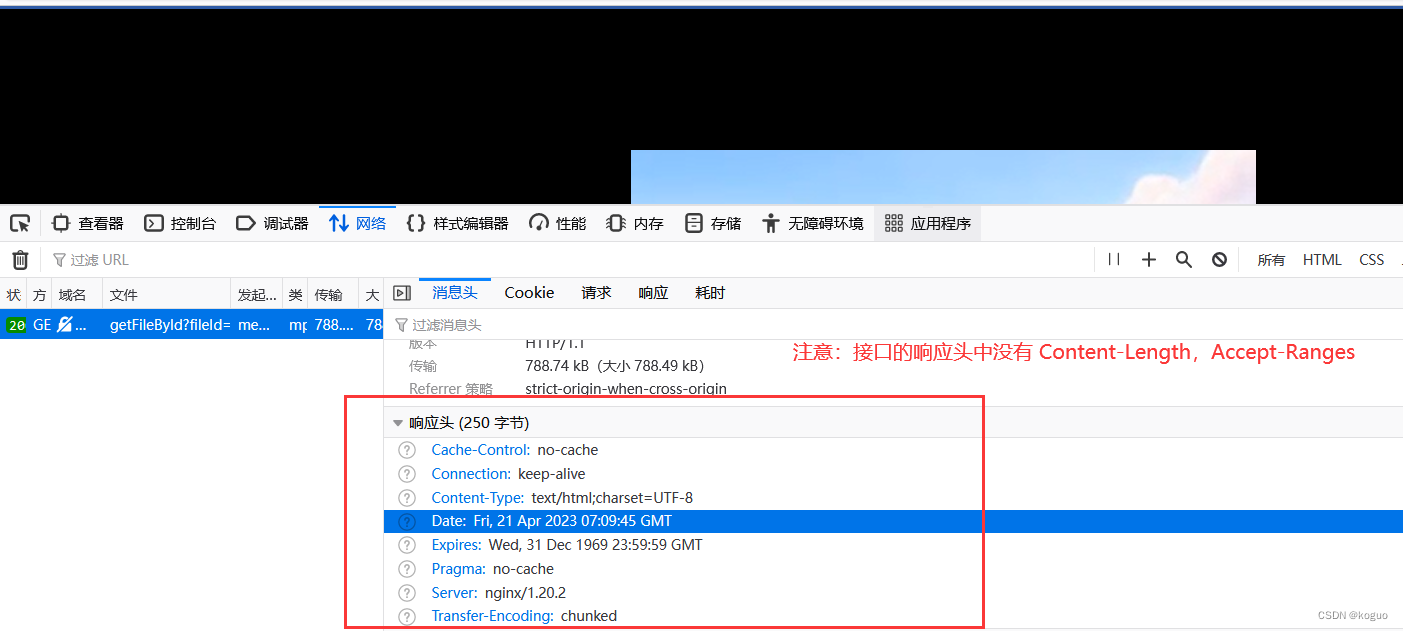
我们来看http://www.abc.com/Devops-Bpmx-Affairs/file/getFileById这个接口的响应头,

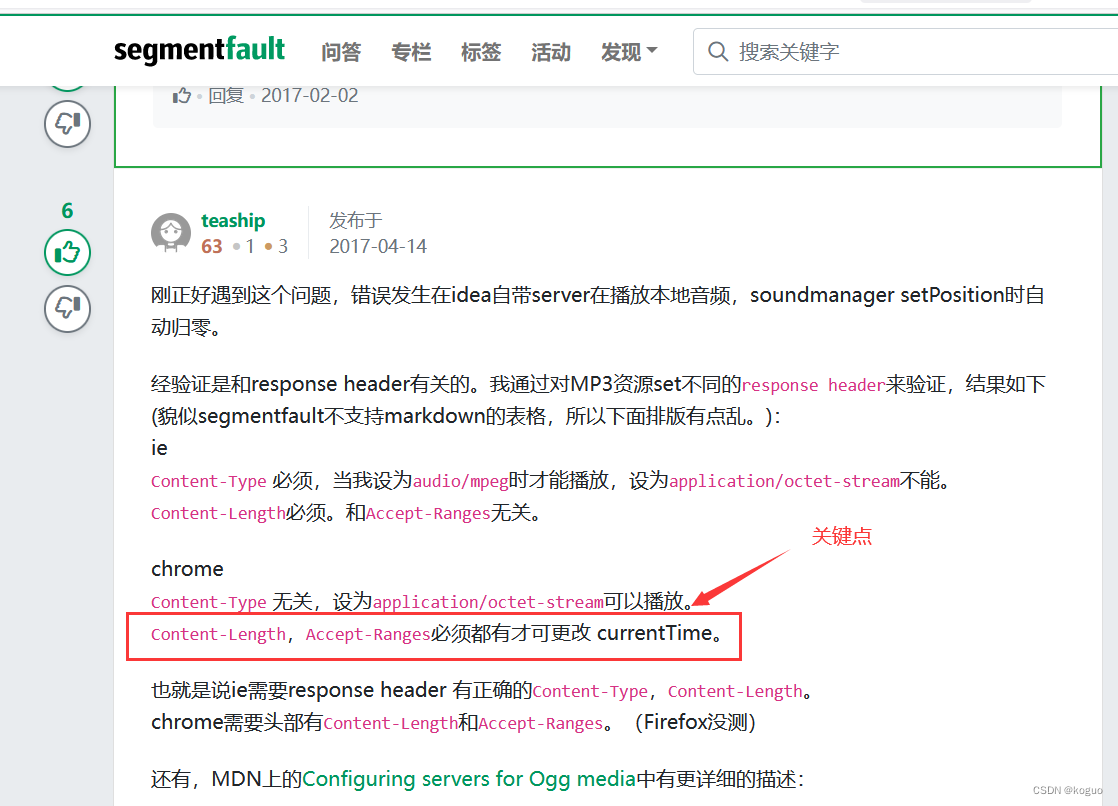
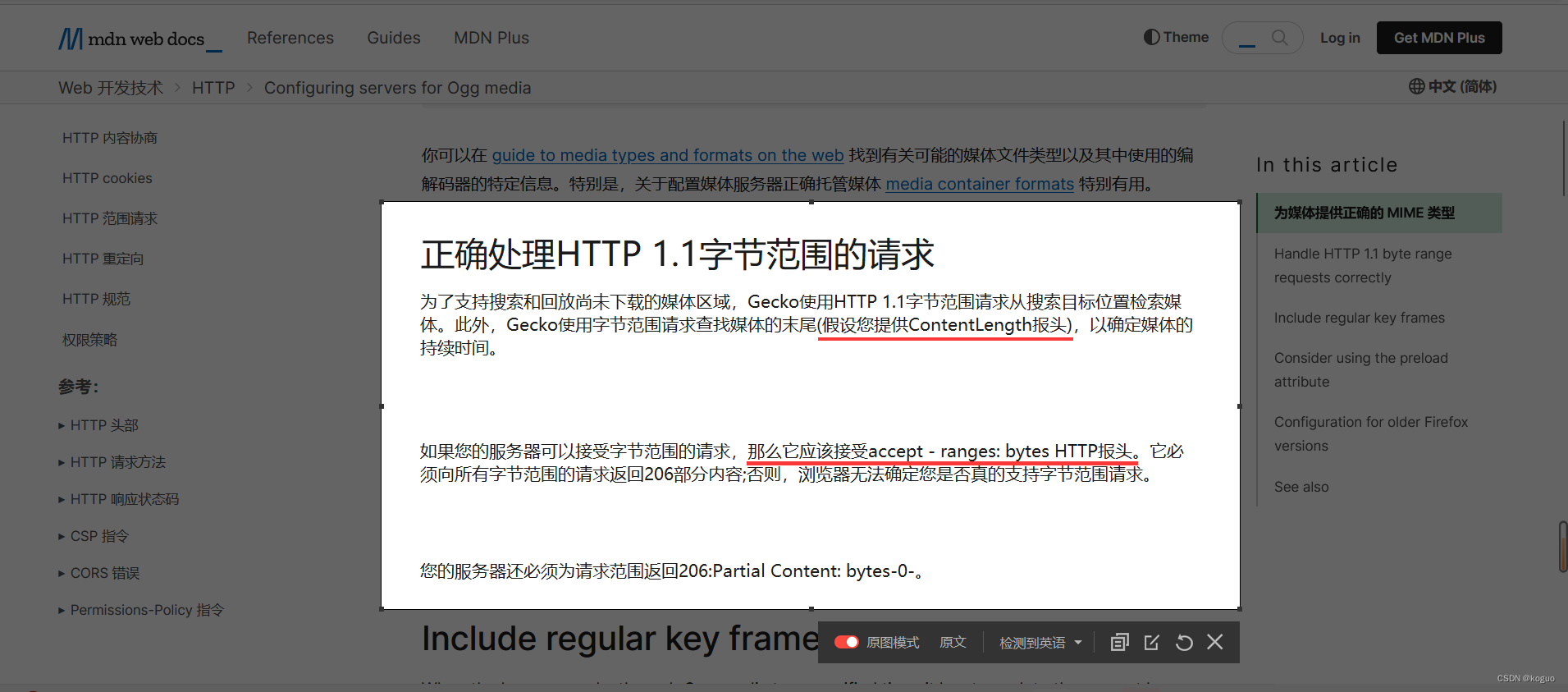
好的,响应头中果然没有Content-Length,Accept-Ranges两个属性。而且mdn文档中有这个说明:

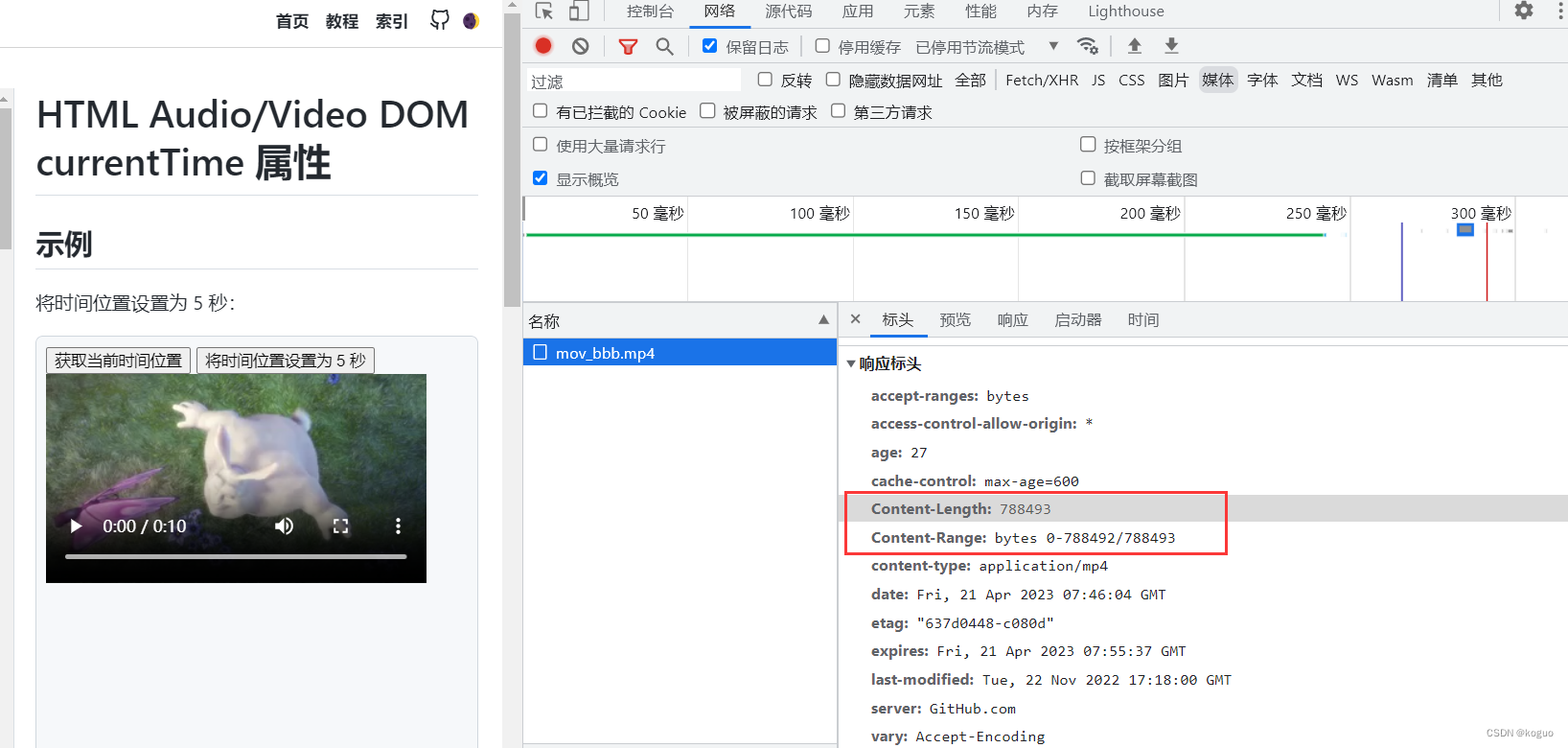
为了更加能证明是这个问题,我们可以找一下响应头有Content-Length,Accept-Ranges这个两个属性的视频接口:

到这里,已经通过实例证明了为什么设置currentTime无效的问题。
4.初步得出结论
在chrome浏览器中设置currentTime无效的原因就是获取视频的接口响应头中没有Content-Length,Accept-Ranges两个属性。这个需要在后端代码中设置响应头。
其实如果是本地的视频,或者视频直接存在于服务器以链接的形式获取,那么设置currentTime会生效。




















 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








