一、定位元素的方法
1、id:By.id("id的值")-->标识、唯一性(测试不规范,可能会有多个元素ID相同,这样会获取到第一个)
语法:
2、 name:By.name("名称")-->名称--》可能有多个名称相同的
语法:
3、tagName:By.tagName("标签名")
语法:
4、linkText:完整的超连接文本
语法:
5、partialLinkText:部分的超链接文本,模糊匹配,
超链接文本含有空格时,选择模糊匹配
语法:
6、className:类名(一类元素,css(层叠样式表)可以定义很多样式--》指的是样式的名称)
注:class="bg s_ipt_wr quickdelete-wrap" 这种样式名有多个的(这里有3个样式名),用样式名来定位元素时,只能写其中的一个
语法:
7、cssSelector:样式选择器
1)根据tagName: By.cssSelector("input")
语法:
2)根据id :
a)、By.cssSelector("input#id"):使用html标拼上id
语法:
b)、By.cssSelector("#id"):仅使用#id
语法:
3)根据className(样式名), .class形式
a)、By.cssSelector(".className")
语法:
b)、By.cssSelector("input.className"); 标签拼上样式
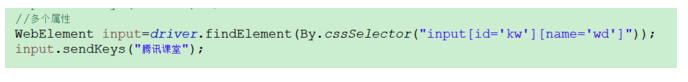
4)非常重要的: 标签名[属性名1=属性值][属性名2=属性值].... 拼接上多个属性
注:双引号中间只能用单引号
语法:
单个属性
多个属性
8、Xpath
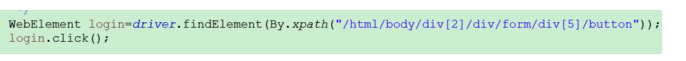
1)、绝对路径
通过HTML元素一层一层查找(绝对路径以“/”开头,或者以“./”开头,让xpath从文档的根节点开始解析)。
例:找前程贷页面的登录按钮
* /html/body/div[2]/div/form/div[5]/button
* 或者 ./html/body/div[2]/div/form/div[5]/button
缺点:容易出错,不好维护,只要前端页面结构发生了变化,改路径需要重新写
语法:
driver.findElement(By.xpath(xpathExpression))
xpathExpression:xml路径表达式
2)、相对路径(以//开头,表示相对路径):通过元素的名称+索引
优点:灵活、方便、耦合性低
a)、 //指定元素 ,通过元素名+索引定位 如://form/div[1]/input 获取手机号输入框
语法:
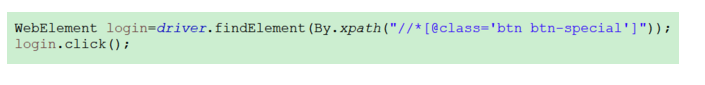
b)、加选择器://*[@属性名=属性值]
语法:
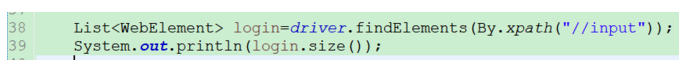
c)、通过元素名定位: 如: //input 获取页面所有input元素
语法:
d)、使用元素(html元素-->标签)名+包含部分属性值
如://*[contains(@name,'one')] 获取手机号输入框
e)、使用元素名+元素的文本内容 如://*[text()='免费注册'] 获取免费注册超链接 ,注意空格
f)、使用元素名+包含元素的部分文本内容 如://*[contains(text(),'免费')] 获取免费注册
g)、条件:条件1 and|or 条件2
3)、xpath轴定位
当某个元素的各个属性组合都不足以定位时,那么可以利用其兄弟节点或者父节点等各种可以定位的元素进行定位
| 轴名称 | 释义 |
| ancestor | 选取当前节点的所有祖先节点(包括父节点) |
| parent | 选取当前节点的父节点 |
| preceding | 选择当前节点之前的所有节点 |
| preceding-sibling | 选取当前节点之前的所有兄弟节点 |
| following | 选择当前节点之后的所有节点 |
| following -sibling | 选取当前节点之后的所有兄弟节点 |
使用语法:/轴名称::节点名称[@属性=值]
eg: //*[@title='小姐姐']/parent::dd/following-sibling::dd[1]/span











































 1214
1214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








