背景属性(一般为div添加)
| 属性 | 描述 |
|---|---|
| background-color | 设置背景颜色 |
| background-image(在后面加上url(放图片路径)) | 设置背景图片 |
| background-position | 设置背景图片显示位置 |
| background-repeat | 设置背景图片如何填充 |
| background-size | 设置背景图片大小属性 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width:400px;
height:400px;
background-color: darkorchid;
}
.box1{
width:400px;
height: 400px;
background-image: url(https://img1.baidu.com/it/u=1519782152,1790422031&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500);
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
</body>
</html>
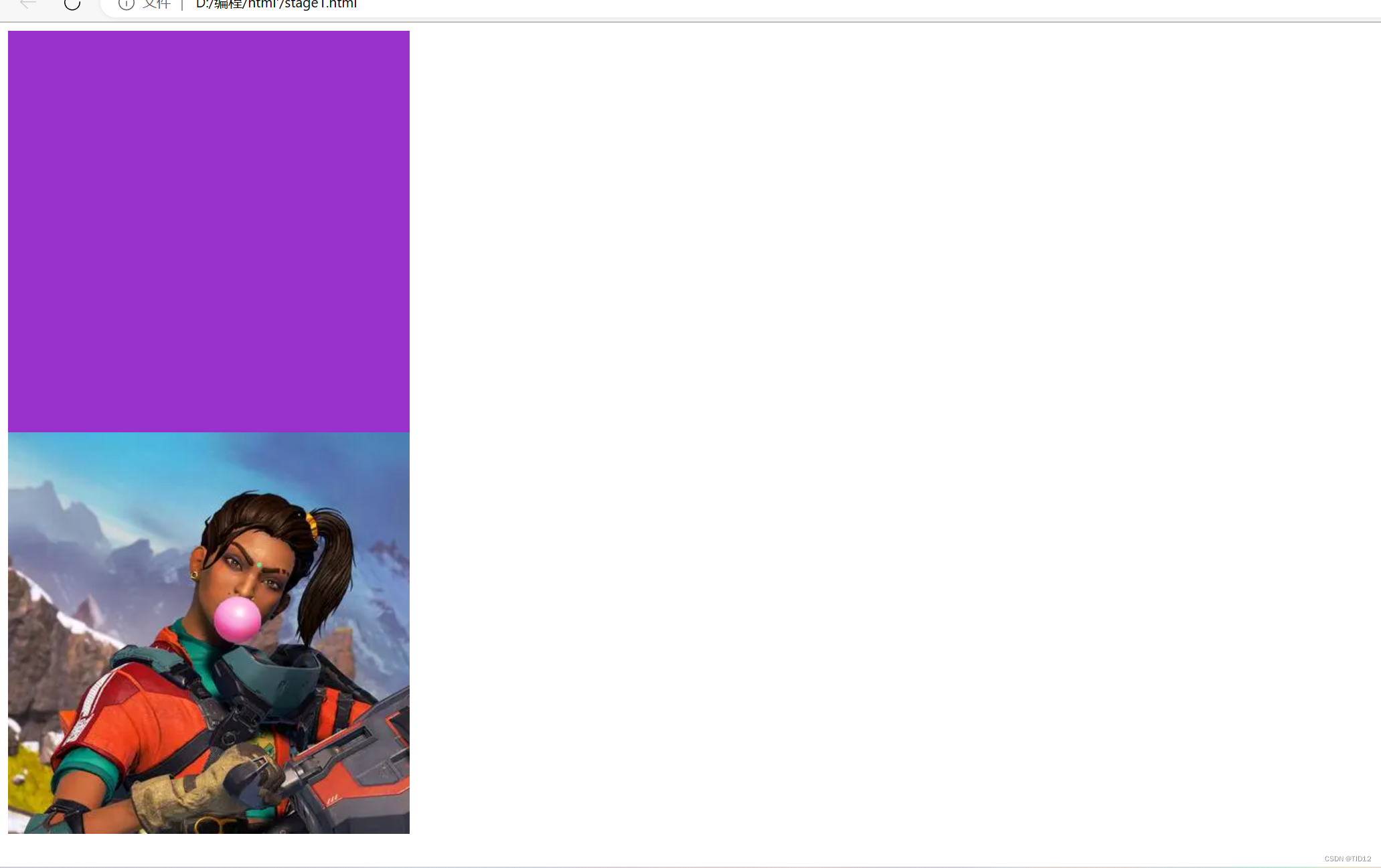
运行结果:

background-reapet属性(当图片的大小不足以铺满时,就会重复这张图片,不会留空白)
设置如何平铺背景图像
| 值 | 说明 |
|---|---|
| repeat | 默认值 |
| repeat-x | 只向水平方向平铺 |
| repeat-y | 只向垂直方向 |
| no-repeat | 不平铺 |
background-size属性
设置背景图片的大小
| 值 | 说明 |
|---|---|
| length(两个值之间用空格隔开) | 设置背景图片的宽度和高度,第一个为宽,第二个为高度,只设置一个另一个自动 |
| percentage | 计算相对位置区域的百分比,同上 |
| cover(图片不变性充满全屏) | 保持图片纵横比并将图片缩放成完全覆盖背景区域的最小大小,不需要值只需要打cover |
| contain | 保证图片最大,尽量充满容器 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width:1200px;
height:1200px;
background-image: url(https://img1.baidu.com/it/u=1519782152,1790422031&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500);
background-repeat: no-repeat;
background-size:cover;
}
.box1{
width:1200px;
height: 1200px;
background-image: url(https://img1.baidu.com/it/u=1519782152,1790422031&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500);
background-repeat: no-repeat;
background-size:contain;
}
</style>
</head>
<body>
<div class="box"></div>
<div class="box1"></div>
</body>
</html>
运行结果:

background-position属性

文本属性
text-align
指定元素文本的水平对其方式(有默认值left和 center right三个值)
text-decoration
属性规定添加到文本的修饰,下上划线,删除线等等
- underlin-下划线
- overline-上划线
- line-through-定义删除线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.cyx{
text-align:left;
text-decoration: underline;
}
#zjl{
text-align:center;
text-decoration:overline;
}
h1{
text-align: right;
text-decoration: line-through;
}
</style>
</head>
<body>
<p class="cyx">我是陈奕迅</p>
<h3 id="zjl">我是周杰伦</h3>
<h1 >我爱CSS</h1>
</body>
</html>
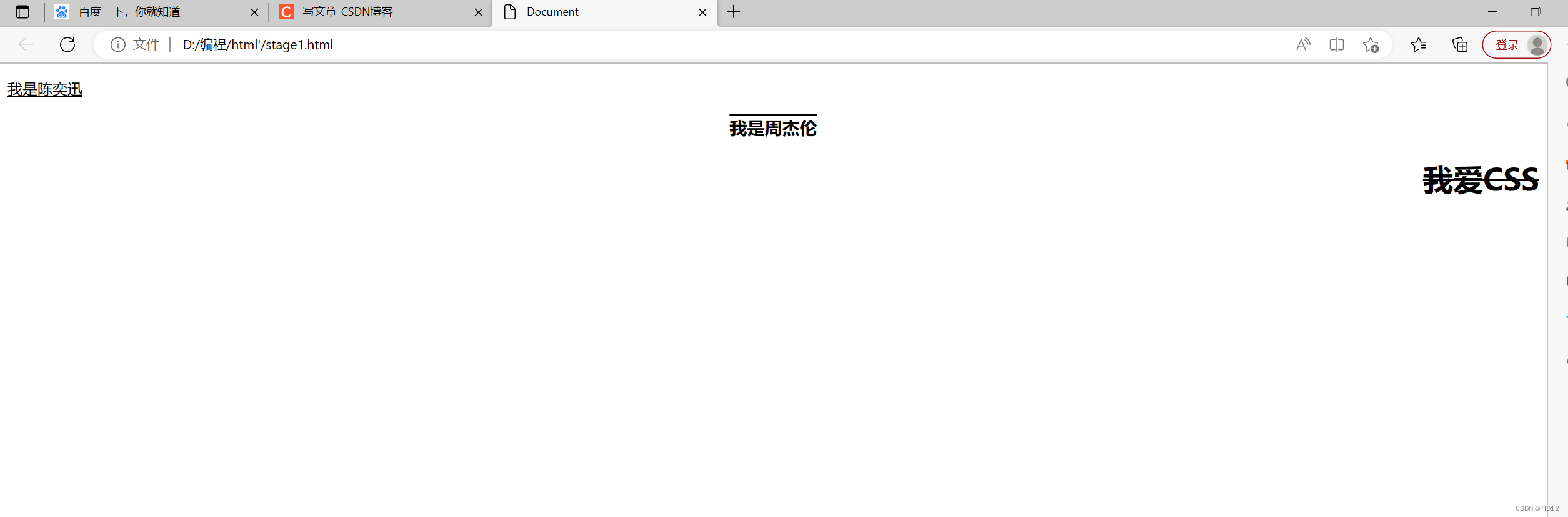
运行结果

text-transform
控制文本的大小写
- captialize 定义每个单词开头大写
- uppercase-定义全部大写字母
- lowercase-定义全部小写字母
text-indent
规定文本块中首行文本的缩进(单位是px,可以是负值,将第一行向左缩进)
注意:仅仅是首行
表格属性
表格边框
指定CSS表格边框,使用border属性(要每个边框和表格都用就用table,td{}
border:边框大小(px)线的样式(一般用solid实线)线的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,td{
border: 2px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
</body>
</html>
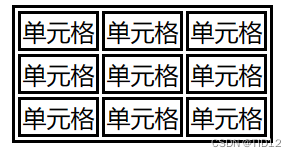
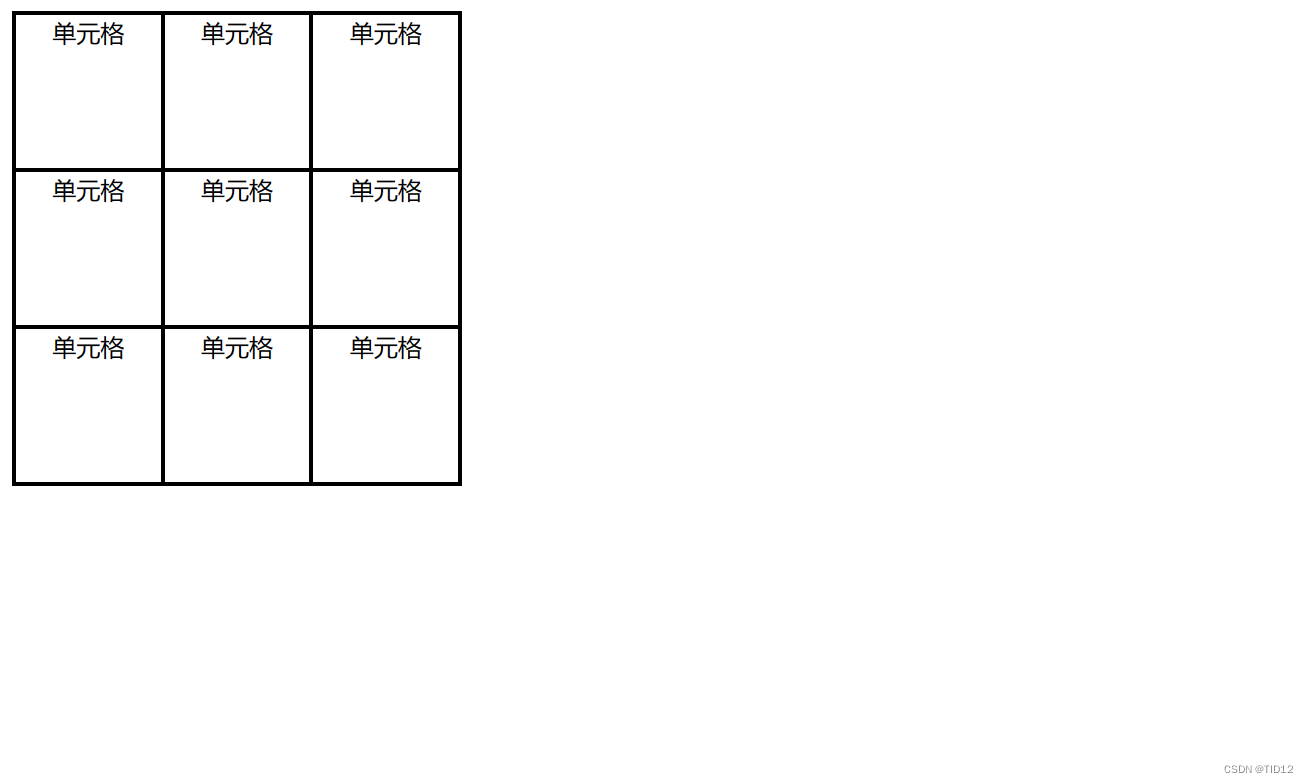
运行结果:

折叠边框
border-collapse:collapse可以折叠边框(由双边框变为单边框)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,td{
border: 2px solid black;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
</body>
</html>
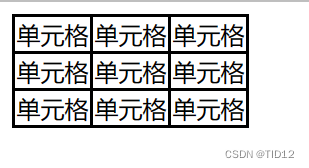
运行结果;

表格宽度和高度
通过width和height属性来定义表格的宽度和高度(px)
表格文字对齐
表格中的文本对其和垂直对齐属性
水平:一般对td用text-align
垂直对齐:vertical-align:(top,cente,bottom)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,td{
border: 3px solid black;
border-collapse: collapse;
width: 300px;
height: 100px;
}
td{
text-align: center;
vertical-align: top;
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
</body>
</html>
运行结果:

表格填充
在表格和文字之间添加空隙(应用td或者th元素的填充属性)
padding:15px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,td{
border: 3px solid black;
border-collapse: collapse;
}
td{
text-align: center;
vertical-align: top;
padding:15px;
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
</body>
</html>
运行结果:

表格颜色
可以设置边框,背景和文本颜色
background-color和color
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
table,td{
border: 3px solid black;
border-collapse: collapse;
}
td{
text-align: center;
vertical-align: top;
padding:15px;
background-color: beige;
color:blue
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
</body>
</html>
运行结果:

关系选择器
- 后代选择器
- 子代选择器
- 相邻兄弟选择器
- 通用兄弟选择器
后代选择器
选择所有被E元素包含的F元素,中间用空格隔开
E F{}(只要是E的后代F就会被选中)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul li{
color:blue;
}
</style>
</head>
<body>
<ul>
<li>列表1</li>
<li>列表2</li>
<li>列表3</li>
<div>
<ol>
<li>列表4</li>
<li>列表5</li>
</ol>
</div>
</ul>
</body>
</html>
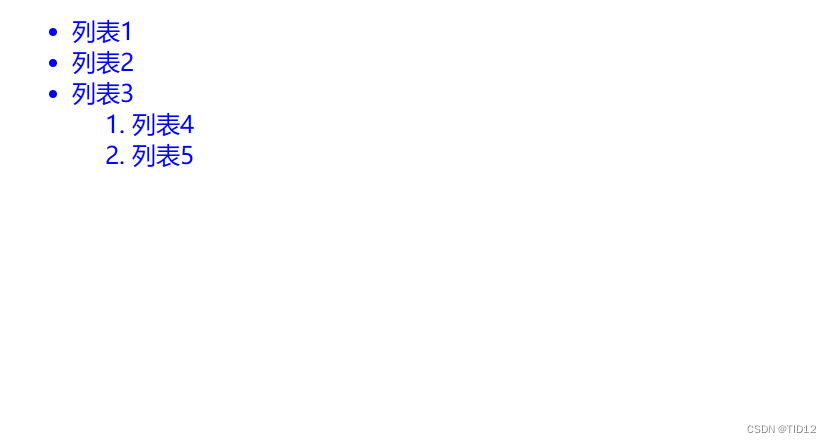
运行结果:

子带选择器
选择所有作为E元素的直接子元素F,对更深的元素不起作用,用>表示
E>F{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
div>p{
color:red;
font-size: 30px;
}
</style>
<title>Document</title>
</head>
<body>
<div>
<p>Hello</p>
<ul>
<li><P>hi</P></li>
<li><p>你好</p></li>
</ul>
</div>
</body>
</html>
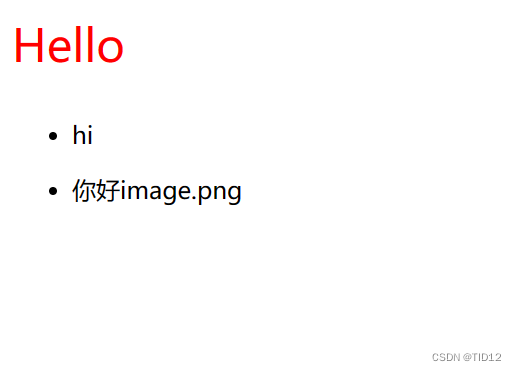
运行结果:

相邻兄弟选择器
选择紧跟E元素后的F元素,用加号表示,选择相邻的第一个兄弟元素(E并不选择),只能向下选择
E+F{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h3+p{
color:red;
font-size: 30px;
}
</style>
<title>Document</title>
</head>
<body>
<h3>你好</h3>
<p>大家好</p>
<p>我比大家好</p>
</body>
</html>
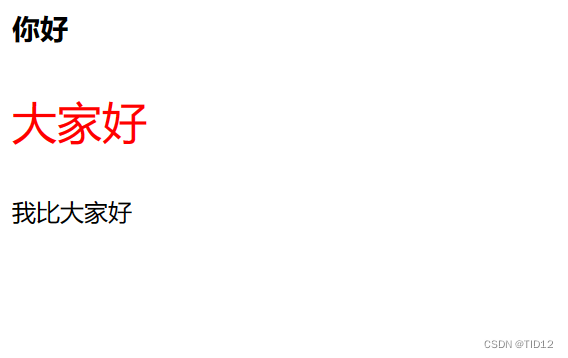
运行结果:

通用兄弟选择器
选择E元素之后的所有兄弟元素,作用与多个元素,用~隔开
E~F{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
h3~p{
color:red;
font-size: 30px;
}
</style>
<title>Document</title>
</head>
<body>
<h3>你好</h3>
<p>大家好</p>
<div>我是大家</div>
<p>我比大家好</p>
</body>
</html>
运行结果:

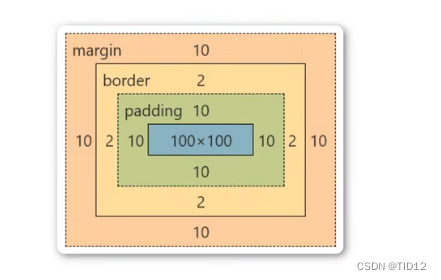
CSS盒子模型
CSS的盒模型本质上是一个盒子,封装周围的HTML元素,它包括了外边距(margin),边框(border)
,内边框(padding),和实际内容(content)

- Margin(外边距)-清除边框外的区域,是透明的
- Border(边框)-围绕在内边距和内容外的边框
- Padding(内边距)-清楚内容周围的区域(与盒子内的元素有关),简单来说就是留出空格,空格的内容决定于该盒子内的元素
- Conten(内容)-盒子的内容,显示文本和图像
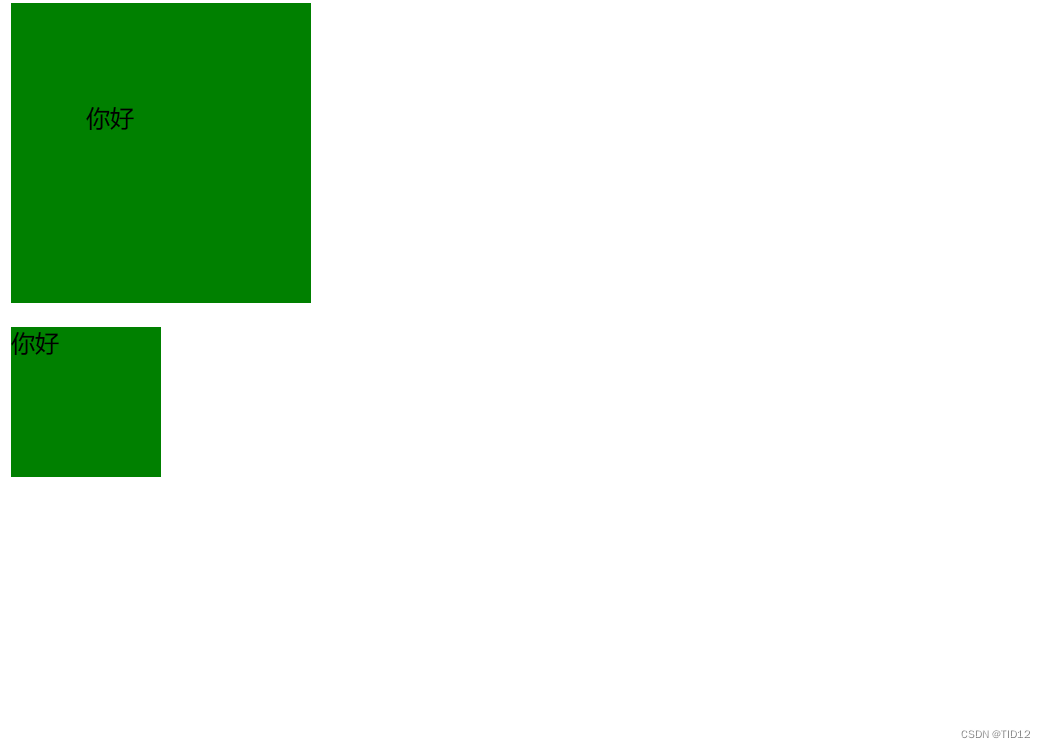
内边框:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#n1{
width:100px;
height: 100px;
background-color: green;
padding:50px;
}
#n2{
width:100px;
height: 100px;
background-color: green;
}
</style>
<title>Document</title>
</head>
<body>
<div id="n1"><p>你好</p></div>
<div id="n2"><p>你好</p></div>
</body>
</html>
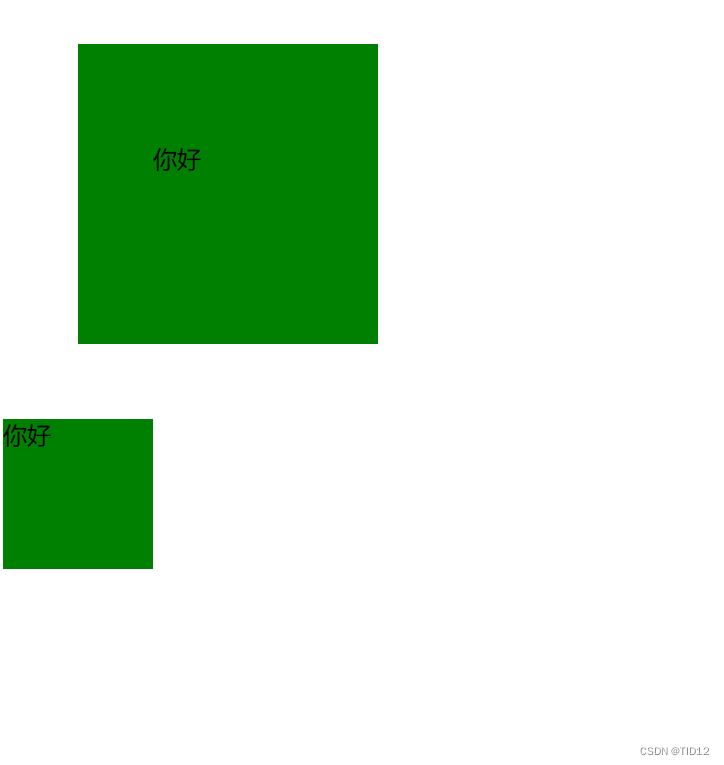
运行结果:(padding 里面可以分为一个值或者两个值,如果只写一个值默认上下左右都是50px,如果前面写50px后面写10px则上下是50px,左右是10px)

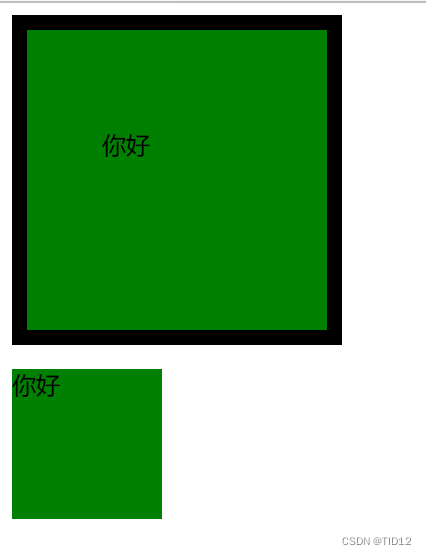
边框
border和表格的一样(第一个值代表边框的粗细,第二个值代表线条的样式,第三个是线的颜色)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#n1{
width:100px;
height: 100px;
background-color: green;
padding:50px;
border:10px solid;
}
#n2{
width:100px;
height: 100px;
background-color: green;
}
</style>
<title>Document</title>
</head>
<body>
<div id="n1"><p>你好</p></div>
<div id="n2"><p>你好</p></div>
</body>
</html>
运行结果:

外边距:透明的可以撑开位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
#n1{
width:100px;
height: 100px;
background-color: green;
padding:50px;
margin: 50px;
}
#n2{
width:100px;
height: 100px;
background-color: green;
}
</style>
<title>Document</title>
</head>
<body>
<div id="n1"><p>你好</p></div>
<div id="n2"><p>你好</p></div>
</body>
</html>
运行结果:(也可以有两个值一个上下,一个左右,或者分为margin-top,margin-left,margin-right,margin-bottom,padding也可以)

弹性盒子模型(通过display的属性的值为flex定义为弹性容器)
布局盒子内部的元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#b{
background-color: black;
width: 500px;
height: 500px;
}
#b1{
background-color:red;
width:100px;
height: 100px;
}
#b2{
background-color: green;
width:100px;
height: 100px;
}
#b3{
background-color:blue;
width:100px;
height: 100px;
}
</style>
</head>
<body>
<div id="b">
<div id="b1"></div>
<div id="b2"></div>
<div id="b3"></div>
</div>
</body>
</html>
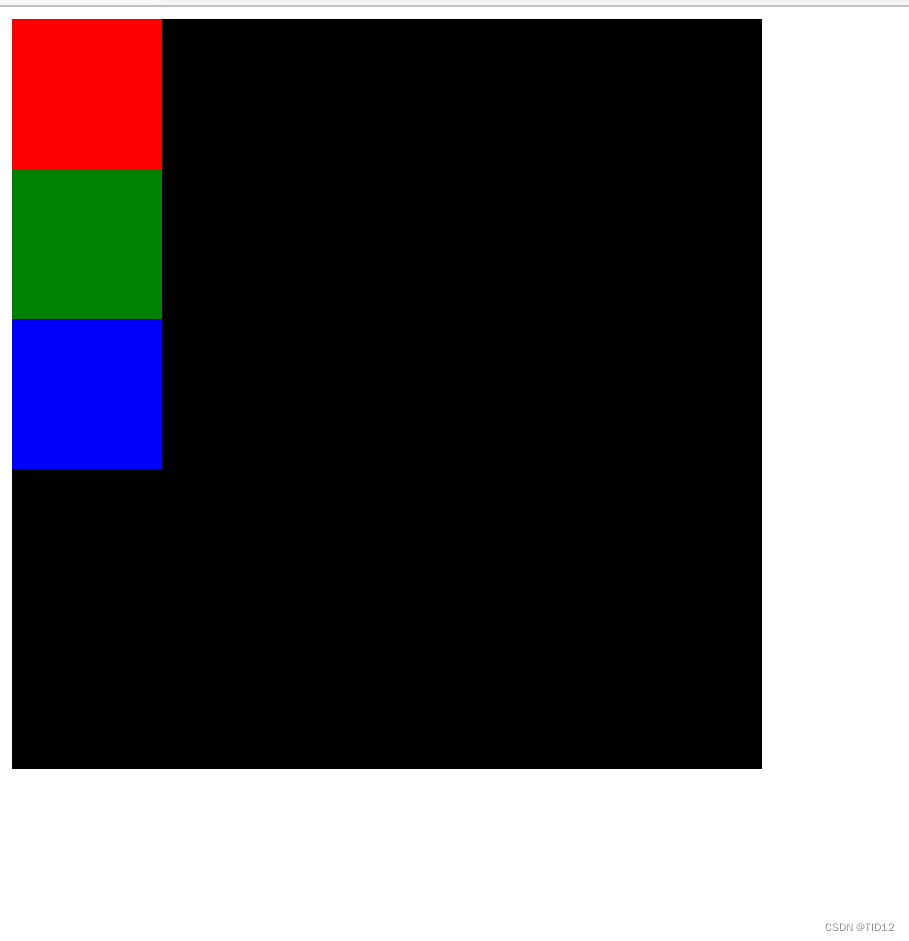
运行结果:(由于div是块级元素所以是上下摆放)

在b中设置display:flex 即可变为弹性盒子,弹性盒子中的内容默认横着摆放
flex-direction
- row:横向从左到右(默认的)
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在前面)
- column:纵向排列
- column-reverse:反转纵向排列,从后往前,最后一项在最上面




justify-content属性(垂直方向的摆放位置)
- flex-start
- flex-end
- flex-center
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#b{
background-color: black;
width: 500px;
height: 500px;
display: flex;
flex-direction: column;
justify-content: center;
}
#b1{
background-color:red;
width:100px;
height: 100px;
}
#b2{
background-color: green;
width:100px;
height: 100px;
}
#b3{
background-color:blue;
width:100px;
height: 100px;
}
</style>
</head>
<body>
<div id="b">
<div id="b1"></div>
<div id="b2"></div>
<div id="b3"></div>
</div>
</body>
</html>
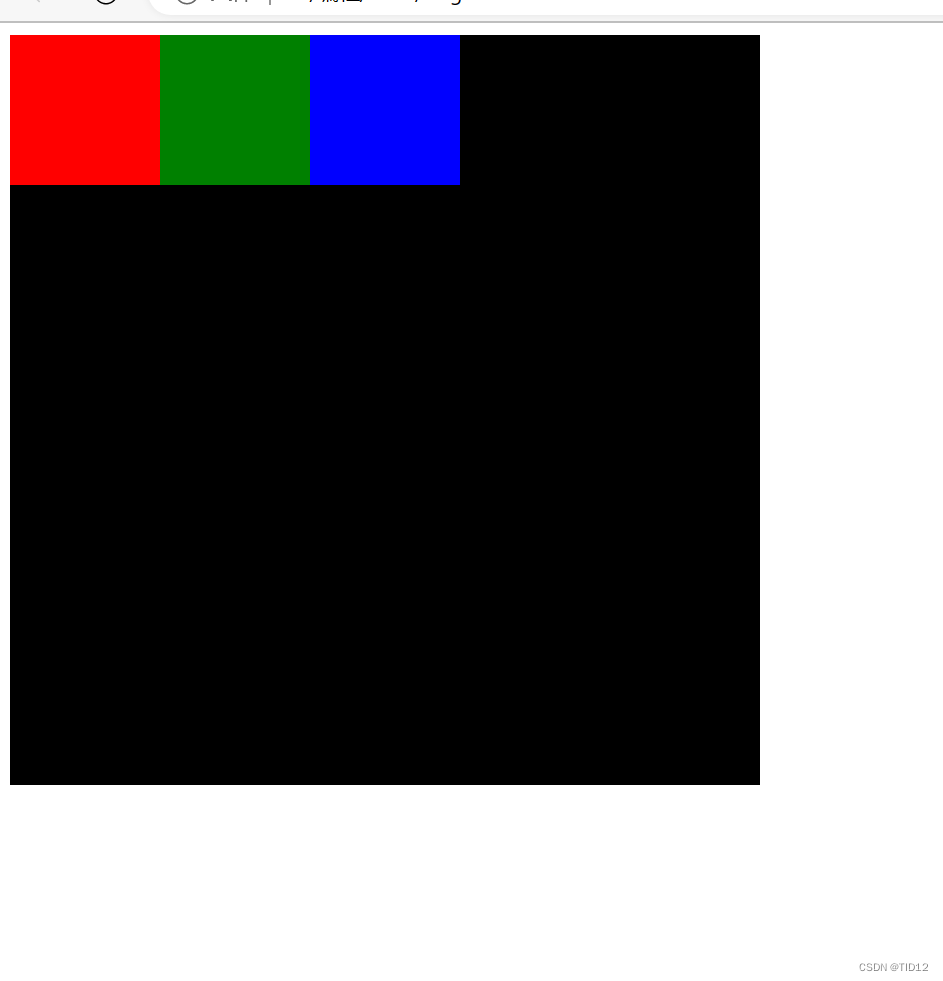
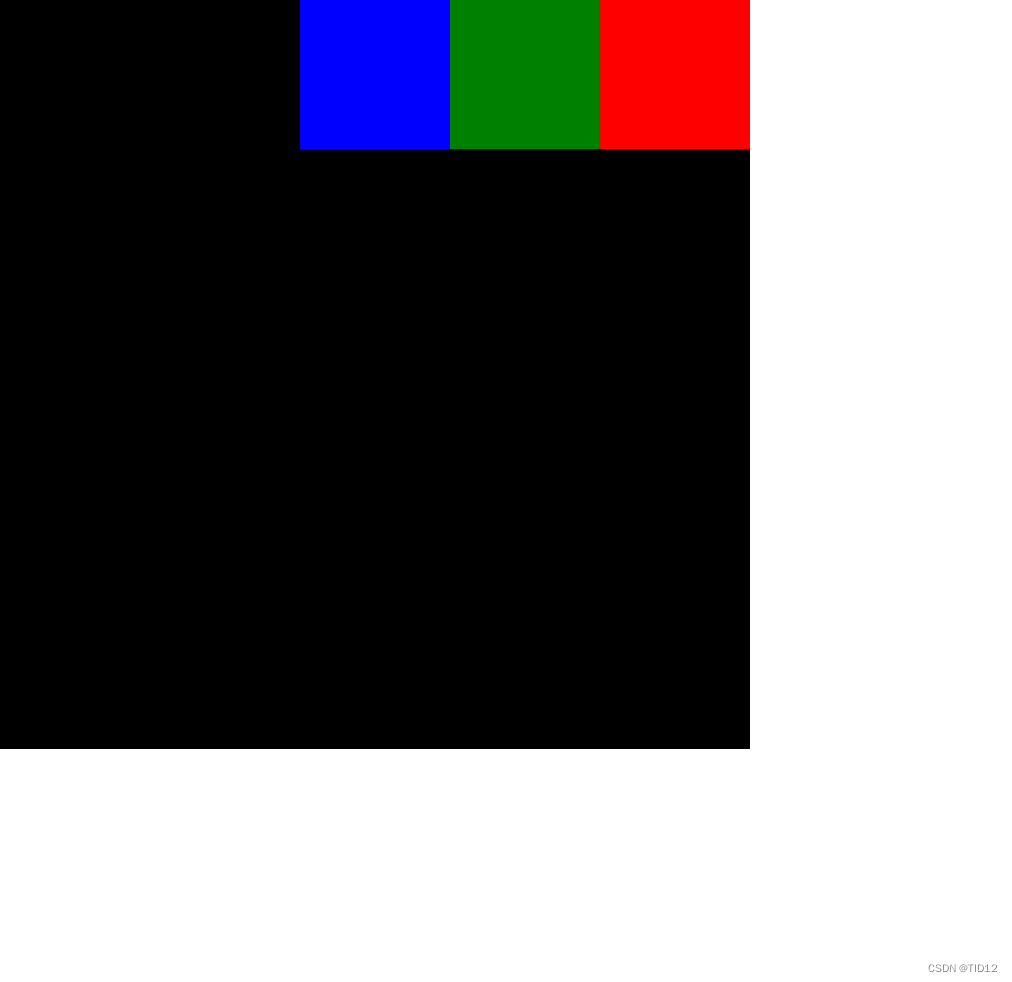
运行结果:

align-items属性
水平方向上,用法与上面的一致
子元素上的属性(要定义在子元素里面)
flex
根据比例来分配占据的位置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#b{
background-color: black;
width: 500px;
height: 500px;
display: flex;
}
#b1{
background-color:red;
width:100px;
height: 100px;
flex:2;
}
#b2{
background-color: green;
width:100px;
height: 100px;
flex:1
}
#b3{
background-color:blue;
width:100px;
height: 100px;
flex:1
}
</style>
</head>
<body>
<div id="b">
<div id="b1"></div>
<div id="b2"></div>
<div id="b3"></div>
</div>
</body>
</html>
运行结果:






















 30万+
30万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








