这个呢是75team的月影大神弄出来的仿oreball的小游戏。渣渣我也跟着大神学点新技能。 ——————首先得要有html不是?
这个丑爆的的家伙的的代码,唉,唉下手轻点,别打脸。
当然得有css啦
html,body{
height:100%;
overflow:hidden;
background:black;
-webkit-user-select: none;/ 据说是用来防止选择内容的,但是有毛用?/
}
ul{
background:white;
color:black;
list-style-type:none;
padding:0;
}
ul>li{
width:40px;
height:40px;
border-radius:50%;
background:white;
line-height:40px;
font-size:1.5rem;
text-align:center;/ rem是CSS3中新增加的一个单位值,他和em单位一样,都是一个相对单位。不同的是em是相对于元素的父元素的font-size进行计算;rem是相对于根元素html的font-size进行计算。这样一来rem就绕开了复杂的层级关系,实现了类似于em单位的功能。/
}
- 8
- 7
- 6
- 5
- 4
- 3
- 2
- 1
这个丑爆的的家伙的的代码,唉,唉下手轻点,别打脸。
当然得有css啦
html,body{
height:100%;
overflow:hidden;
background:black;
-webkit-user-select: none;/ 据说是用来防止选择内容的,但是有毛用?/
}
ul{
background:white;
color:black;
list-style-type:none;
padding:0;
}
ul>li{
width:40px;
height:40px;
border-radius:50%;
background:white;
line-height:40px;
font-size:1.5rem;
text-align:center;/ rem是CSS3中新增加的一个单位值,他和em单位一样,都是一个相对单位。不同的是em是相对于元素的父元素的font-size进行计算;rem是相对于根元素html的font-size进行计算。这样一来rem就绕开了复杂的层级关系,实现了类似于em单位的功能。/
}
levelballs{
width:80px;
height:80px;
margin:220px auto;
border-radius:50%;
transform:rotate(45deg);/*css3新增属性——旋转*/
}
levelballs>li{
position:absolute;
float:left;
margin:20px 0 0 240px;
transform-origin:-200px 20px;
}
levelballs>li:nth-child(1){
transform:rotate(0deg);
}
levelballs>li:nth-child(2){
transform:rotate(90deg);
}
levelballs>li:nth-child(3){
transform:rotate(180deg);
}
levelballs>li:nth-child(4){
transform:rotate(270deg);
}
addedballs{
width:40px;
margin:0 auto;
background:transparent;/*设置背景透明*/
}
addedballs>li{
margin-bottom:10px;
}
levelballs>li:before{
content:"";
float:left;
display:block;
width:160px;
height:1px;
margin:20px 0 0 -160px;
background:white;
}
@-webkit-keyframes rotate{
from {-webkit-transform:rotate(0deg);}
to {-webkit-transform:rotate(360deg);}}
#levelballs.play {
-webkit-animation-name: rotate;
-webkit-animation-duration: 5.0s;
-webkit-animation-iteration-count: infinite;
-webkit-animation-timing-function: linear; }
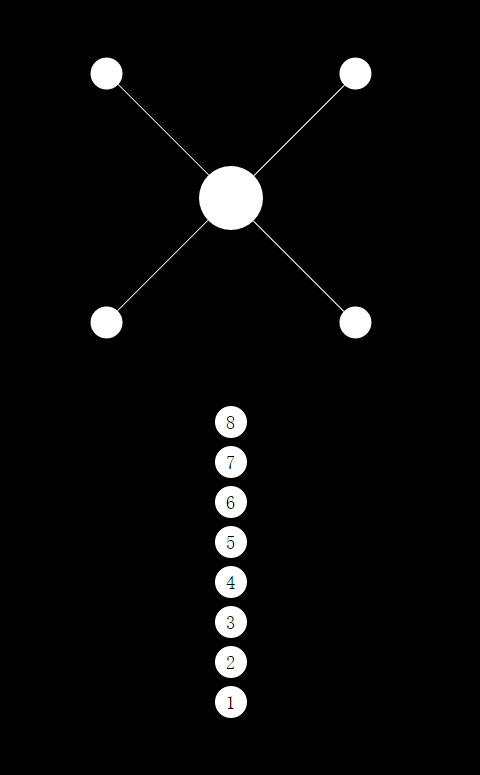
据说写完了css,上面的四个小球就会旋转。来张静态图。

》》》》》》此处应有JavaScript《《《《《《
JavaScript实现的交互
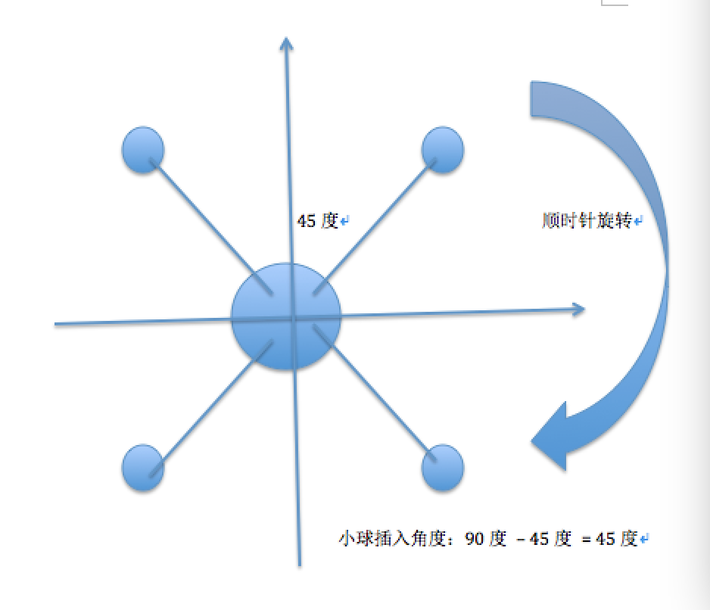
因为levelballs通过css动画实现旋转,需要获取它的旋转角度,小球从正下方添加到levelballs中时,它的转角与levelballs的转角的关系为小球的转角等于90度减去levelballs的转角——
function appendBall(){
if(balls.length){
var deg = 90 - getRotationOf(levelballs);
balls[0].style.webkitTransform = 'rotate(' + deg + 'deg)';
levelballs.appendChild(balls[0]);
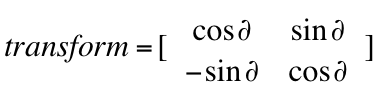
}} 来眼熟一下旋转矩阵
接下来是完整的代码:
void function(){'use strict'
function getRotationOf(el){
var style = window.getComputedStyle(el);
if(style){
var prop = style.getPropertyValue("-webkit-transform") || style.getPropertyValue('transform');
prop = /matrix\((.*)\)/g.exec(prop)[1].split(',');
prop = Math.round(Math.atan2(prop[1], prop[0]) * (180/Math.PI));
return prop;
}
}
function appendBall(){
var balls = document.getElementById("addedballs").getElementsByTagName('li');
if(balls.length){
var deg = 90 - getRotationOf(levelballs);
if(deg > 180) deg -= 360; //角度从 -180 ~ 180
balls[0].style.webkitTransform = 'rotate(' + deg + 'deg)';
levelballs.appendChild(balls[0]);
}
}
document.documentElement.addEventListener('touchstart', appendBall);
document.documentElement.addEventListener('mousedown', appendBall);}();现在我们已经可以把小球给添加到大球上了,实际的操作非常简单,就是将小球(li)从addedballs列表中取出来,然后append到levelballs列表上去。
碰撞检测
接下来我们要做碰撞检测了,小球添加上去的时候不能碰到其他的小球,这也是一个比较简单的数学问题——
function testBalls(deg){
var balls = document.getElementById("levelballs").getElementsByTagName('li');
for(var i = 0; i < balls.length; i++){
var d = getRotationOf(balls[i]);
if(Math.abs(deg - d) <= 10 ||
Math.abs(deg + 360 - d) <= 10){
return false;
}
}
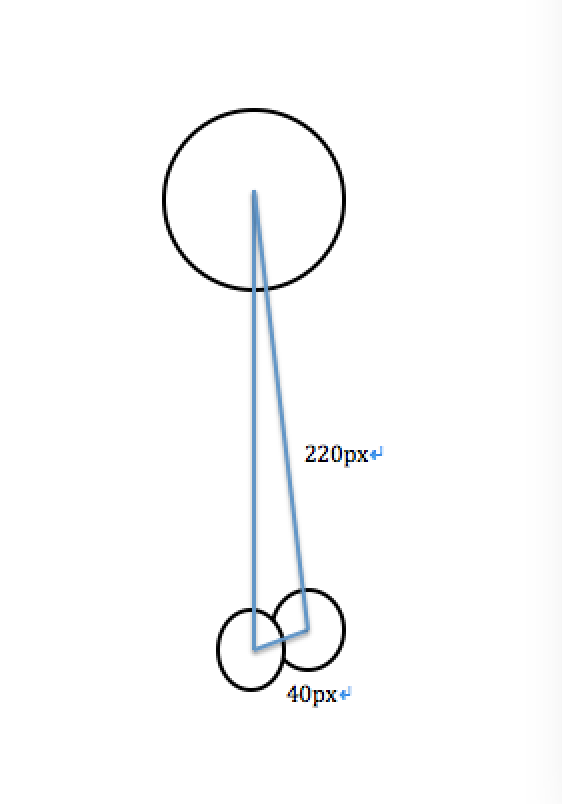
return true;}因为小球的半径r是20px,小球圆心与大球圆心的距离R是160+20+40=220px,避免碰撞的近似公式满足 2r >= d * R,所以 d >= 2r / R 大约是 0.182 单位是弧度,转换成角度是 0.182 * 180 / 3.14 = 10.4,所以碰撞的标准就是角度相差小于等于10度,因为角度是周期的,所以做如下判断——
if(Math.abs(deg - d) <= 10 ||
Math.abs(deg + 360 - d) <= 10){
return false;}结束游戏
有了碰撞检测,接下来我们就可以添加停止游戏的逻辑了 ——
function gameOver(state){
setTimeout(function(){
//这里延迟停止动画,不然的话appendChild异步插入,会出问题
levelballs.className += ' gameover';
});
document.body.className = state;
document.documentElement.removeEventListener('touchstart', appendBall);
document.documentElement.removeEventListener('mousedown', appendBall);
document.body.addEventListener('touchstart',appendBall);/*话说这最后js具体怎么交互的,暂时还不懂*/ 玩原版coreball游戏请到这里—— http://coreball.sinaapp.com

























 170
170

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








