环境搭建
typescript 安装
npm install typescript -g // 全局安装ts
目录结构

tsconfig.json配置内容
{
"compilerOptions": {
"target": "ES2015", // 编译的目标标准
"outDir": "./dist", // 编译后的文件输出目录
"watch": true // 进入监听模式,文件发生变动立即重新编译
},
"include": ["./src/**/*"] // 编译src目录下的所有目录及文件
}
类型操作符
typeof
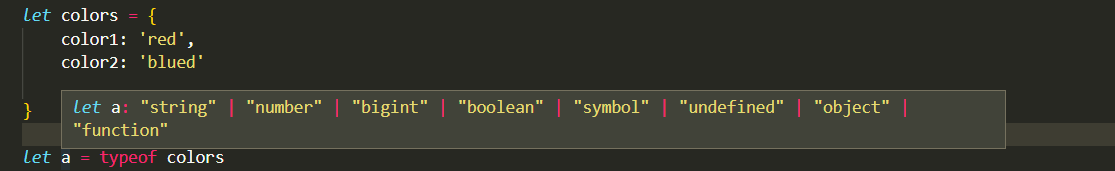
typeof操作的对象是值,取值的类型- 如下,
typescript推断a的类型为联合的字面量类型

- 不同的是,在
typescript中,typeof还有其他效果。当赋值给类型时,如下,可以提取出变量的类型

keyof
keyof操作的对象是类型,取类型的键- 如下,类型b为
'color1' | 'color2'的字面量联合类型

应用举例
-
通过如下的类型声明方式,将
k的类型声明为'name' | 'age'的联合字面量类型 -
解释:
通过 typeof p1 得到 {name: string, age: string} 再通过 keyof 得到 'name' | 'age'
in
-
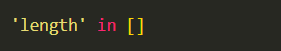
javascript中的普通用法:判断属性是否存在

-
typescript中的扩展用法: 对属性进行遍历 -
注意 in 后面的 key 只能是
number | string | symbol

extends
- 在继承已有接口的基础上扩展现有接口

- 或者跟模版结合

类型保护
typeof
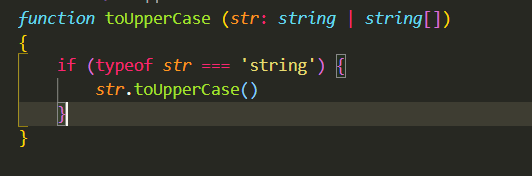
- 通过
typeof判断类型为string,可以让typescript确定在if块内可以使用String的方法

instanceof
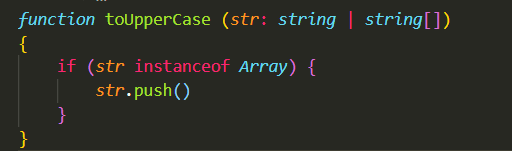
- 通过
instanceof判断str为Array的实例,可以让typescript确定在if块内可以使用Array实例的方法

自定义类型保护
typeof与instanceof默认拥有类型保护的功能,只要经过它们的判断,typescript就认可判断的结果- 除此之外,还可以自定义类型保护,如下

- 自定义类型保护的返回类型为
形参 is 类型, 如果返回值为true,表示成立























 1257
1257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










