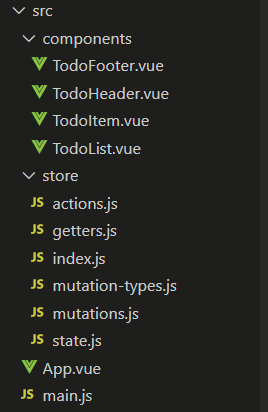
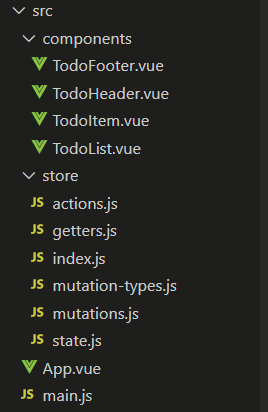
目录结构

components
/src/components/TodoFooter.vue
<template>
<div>
<label>
<input type="checkbox" v-model="checkAll"/>
</label>
<span>
<span>已完成{
{
completeSize}}</span> / 全部{
{
totalSize}}
</span>
<button v-show="completeSize" @click="deleteAllCompleted">清除已完成任务</button>
</div>
</template>
<script>
import {
mapGetters} from 'vuex'
export default {
computed: {
...mapGetters(['totalSize', 'completeSize']),
checkAll: {
get () {
return this.$store.getters.isAllSelect
},
set (value) {
this.$store.dispatch('selectAll', value)
}
},
},
methods: {
deleteAllCompleted () {
if(window.confirm('确定清除已完成的吗?')) {
this.$store.dispatch('deleteCompleteTodos')
}
}
}
}
</script>
/src/components/TodoHeader.vue
<template>
<div>
<input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="inputTodo" @keyup.enter="add"/>
</div









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 426
426











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










