echarts-在现实标题中显示百分比
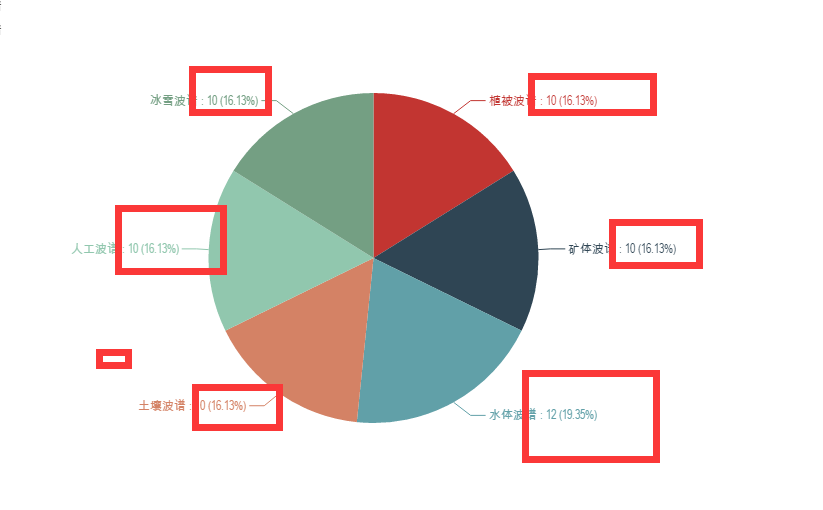
如图:需要在标题显示所占百分比

使用方式:图中标记部分

series : [{
name: '类型',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:valuearray,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
},
normal:{
label:{
show: true,
formatter: '{b} : {c} ({d}%)'
},
labelLine :{show:true}
}
}
}
]

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








