在尝试画一个圆角矩形框的时候,用了两种方式实现,但是发现画出来的效果不一样,很是费解,不明白为什么会不一样,这里先收集起来,后续再解决。
第一种方式
画两个圆角矩形重叠,内部的圆角矩形稍小一点,并且颜色和背景色相同,这样就能形成一个圆角矩形框了,代码如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setAntiAlias(true);
//通过onMeasure获取到view的高,以高的一半作为圆角的半径
int round = mHeight / 2;
//画一个圆角矩形
mPaint.setColor(Color.GRAY);
rf.set(0, 0, mWidth, mHeight);
canvas.drawRoundRect(rf, round, round, mPaint);
//在内部再画一个圆角矩形,这样两个圆角矩形重叠就形成一个圆环,也就是一个线框
mPaint.setColor(Color.WHITE);
rfB.set(2, 2, mWidth - 2, mHeight - 2);
canvas.drawRoundRect(rfB, round, round, mPaint);
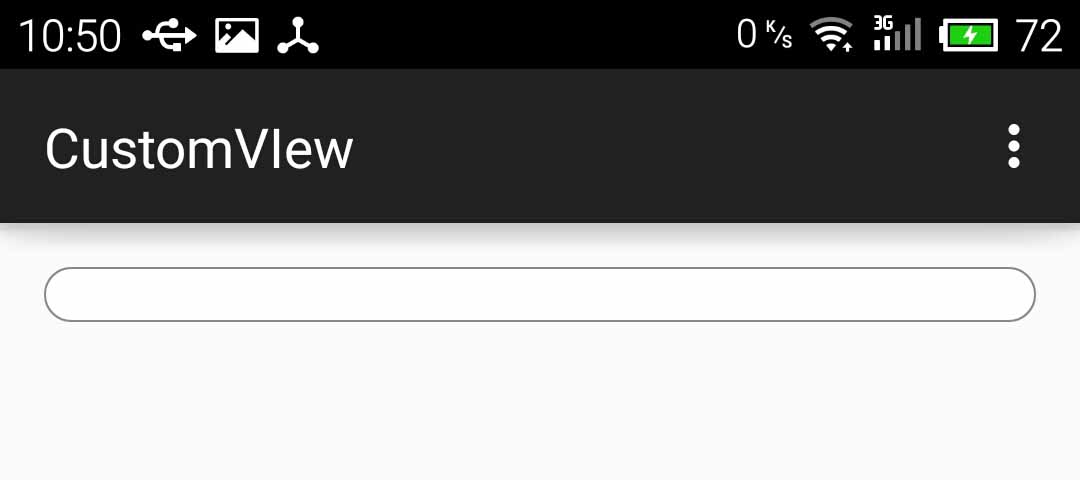
}以上,实现的效果是想要的效果。如下图:
第二种方式
虽然上面的方式很好的实现了想要的效果,但是Paint自带有中空的样式,也就是说使用Paint的样式直接就能画一个中空的圆角矩形,而不必画两个圆角矩形,于是尝试了一下,代码如下:
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setAntiAlias(true);
//设置Paint的样式为中空
mPaint.setStyle(Paint.Style.STROKE);
//设置边框的宽度
mPaint.setStrokeWidth(2);
int round = mHeight / 2;
//画一个圆角矩形
mPaint.setColor(Color.GRAY);
rf.set(0, 0, mWidth, mHeight);
canvas.drawRoundRect(rf, round, round, mPaint);
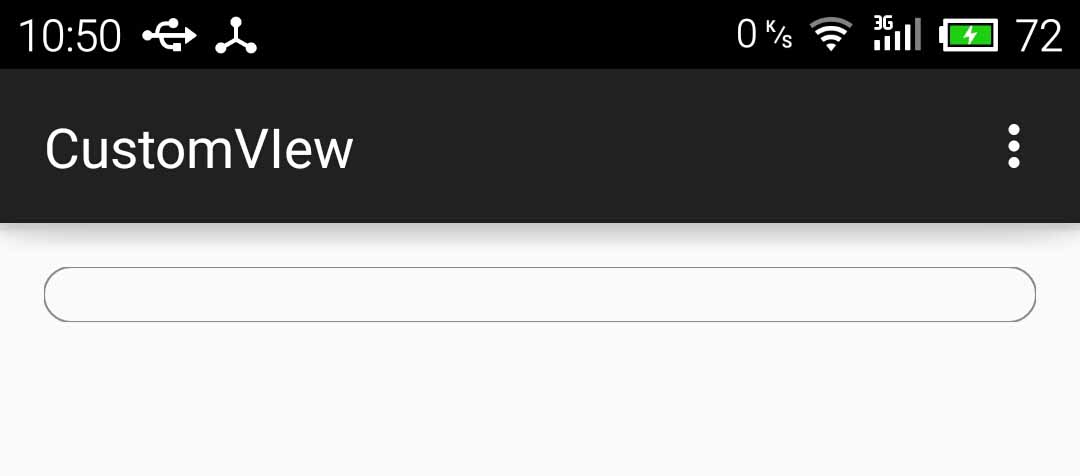
}看着代码好像没什么问题,但是运行效果却不是想要的:
可以看到,很明显的,在圆角处的线比横线要粗,也就是整个圆角矩形的线宽不一致。。。这个很是费解啊。
有尝试过不设置Paint的setStrokeWidth(),这样的效果,虽然整个圆角矩形的线宽一致了,但是边框不能自定义宽度
难道要想做自定义边框宽度的线框,就只能使用两个图层叠加来实现吗?
这个问题目前还没有能力解决,先记录下来,后续在解决。
























 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








