CollectionView基础使用方法:
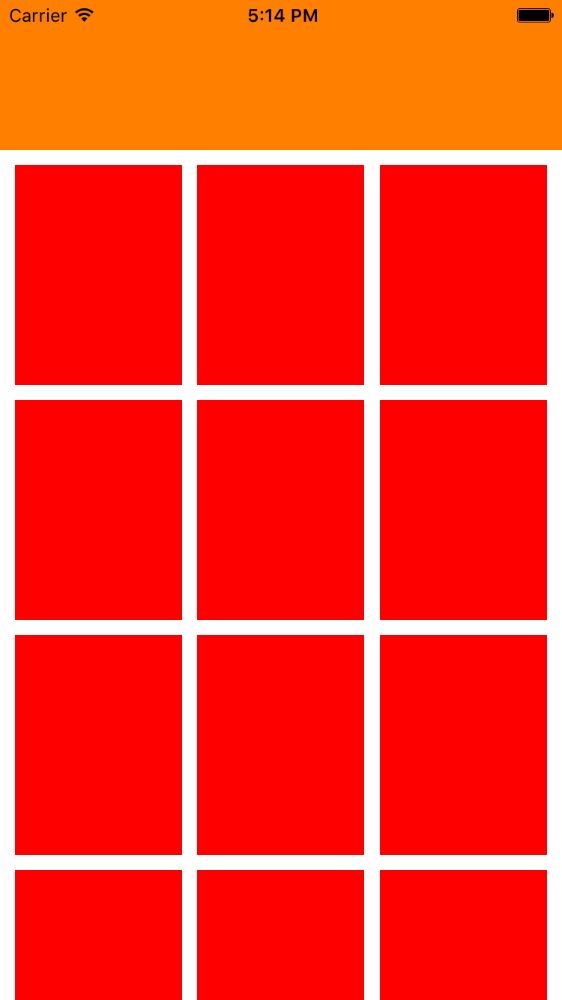
我们将完成以下效果
主要步骤如下:
在延展中把 collectionView 作为属性
@interface ViewController ()<UICollectionViewDelegate,UICollectionViewDataSource>
@property (nonatomic,strong) UICollectionView *collectionView;
@end
//创建 layout(此处创建的是流水布局)
UICollectionViewFlowLayout *flowLayout = [[UICollectionViewFlowLayout alloc] init];
//行距
flowLayout.minimumLineSpacing = 10;
//列距
flowLayout.minimumInteritemSpacing = 10;
//设置每个 item 的大小
flowLayout.itemSize = CGSizeMake(([UIScreen mainScreen].bounds.size.width -40)/3, ([UIScreen mainScreen].bounds.size.height-80)/4);
//设置 item 的上左下右的边距大小
flowLayout.sectionInset = UIEdgeInsetsMake(10, 10, 20, 10);
//设置 UICollectionView 的滑动方向
flowLayout.scrollDirection = UICollectionViewScrollDirectionVertical;
注册 item
//注册 item
[self.collectionView registerClass:[UICollectionViewCell class] forCellWithReuseIdentifier:CellIdentifier];
//注册头部区域
[self.collectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:Header];
//注册尾部区域
[self.collectionView registerClass:[UICollectionReusableView class] forSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:Footer];实现UICollectionViewDataSource 协议中必须实现的方法
- (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section{
return 20;
}
// The cell that is returned must be retrieved from a call to -dequeueReusableCellWithReuseIdentifier:forIndexPath:
- (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath{
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:CellIdentifier forIndexPath:indexPath];
cell.contentView.backgroundColor = [UIColor redColor];
return cell;
}实现UICollectionViewDelegate 协议中的一些方法
//该方法用于设置 collectionView 的 header 和 footer
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath{
//设置头部或尾部 view
if (kind == UICollectionElementKindSectionHeader) {
UICollectionReusableView *headerView = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionHeader withReuseIdentifier:Header forIndexPath:indexPath];
headerView.backgroundColor = [UIColor orangeColor];
return headerView;
}
else{
UICollectionReusableView *footerView = [collectionView dequeueReusableSupplementaryViewOfKind:UICollectionElementKindSectionFooter withReuseIdentifier:Footer forIndexPath:indexPath];
footerView.backgroundColor = [UIColor yellowColor];
return footerView;
}
}
//点击 cell 时调用响应的方法
- (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath{
NSLog(@"didselected = %lu",indexPath.row);
}






















 747
747

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








